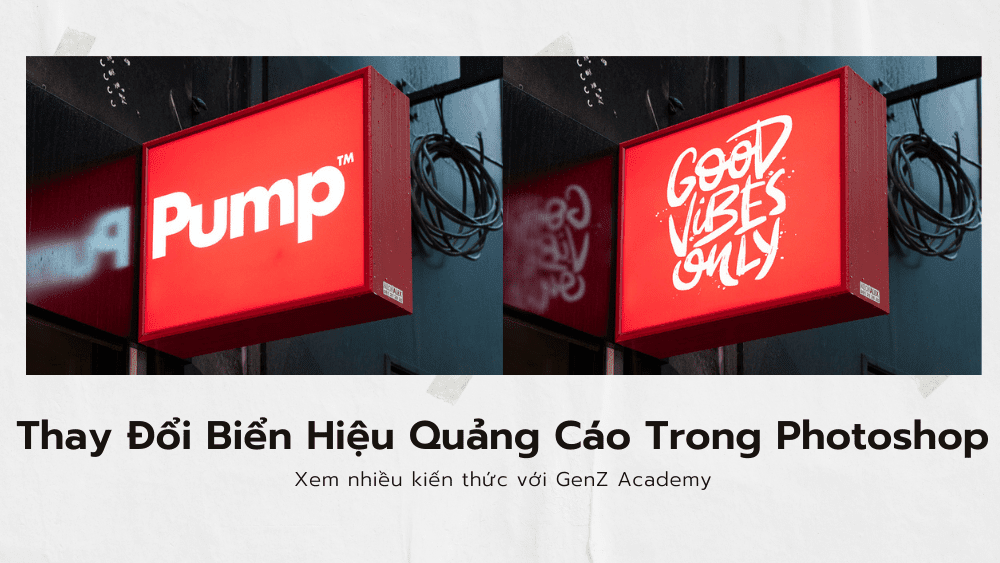
Bài hướng dẫn lần này GenZ sẽ giới thiệu cho bạn những cách để thêm văn bản hoặc logo đặc trưng của riêng bạn trong bất kỳ biển quảng cáo nào bằng Photoshop. Và đây sẽ là một bài hướng dẫn thiết kế hoàn hảo để tạo một mô hình ví dụ cho thương hiệu hoặc sản phẩm của bạn.
Xen thêm: Làm Thế Nào Để Trích Xuất Texture Của Bất Kỳ Hình Ảnh Trong Photoshop
Hình ảnh mà GenZ sẽ sử dụng trong bài này sẽ được mua từ Adobe Stock. Nếu bạn muốn sử dụng cùng một hình ảnh, bạn có thể tìm hình ảnh tại đây.
Hình ảnh tải xuống sẽ bao gồm logo để thay thế mà bạn sử dụng để làm theo trong hướng dẫn hoặc bạn có thể tự tạo một tác phẩm riêng mang cá tính của mình. Hãy cùng GenZ bắt đầu ngay vào bài hướng dẫn nhé!
Thay thế một biển hiệu trong Photoshop
Khi bạn bắt đầu xây dựng một thương hiệu hoặc một sản phẩm mới, một mô hình ví dụ có thể giúp mọi người cảm nhận được phong cách thiết kế và hiệu quả hoạt động của thương hiệu trong thực tế.
Trong hướng dẫn lần này, chúng ta sẽ tập trung đặc biệt vào việc thêm văn bản và logo vào biển hiệu chỉ trong cùng một bức ảnh. Những thao tác này vô cùng hữu ích, nó giúp bạn xem trước được diện mạo cho cửa hàng của bạn hoặc đơn giản bạn chỉ muốn xem thương hiệu của mình sẽ trông như thế nào trên biển quảng cáo.
Để chúng ta có thể tạo được hiệu ứng này, GenZ khuyên bạn là nên có ít nhất 2 yếu tố: hình ảnh của bảng hiệu hoặc biển quảng cáo trong thực tế và một số kiểu chữ, logo (tốt nhất bạn nên chọn hình ảnh PNG và có nền trong suốt).
Xóa các hình ảnh đồ họa gốc
Trước khi bạn bắt đầu thêm chữ hoặc logo của riêng bạn, điều đầu tiên bạn cần làm là xóa hết mọi văn bản hoặc hình ảnh xuất hiện trên bảng hiệu. Và may mắn đây là bước vô cùng dễ dàng và nhanh chóng.
Đối với bước này, GenZ đã sử dụng công cụ Polygonal Lasso để tạo một vùng xung quanh khu vực chữ. Để mở được công cụ này bạn cần nhấp và giữ nút chuột của bạn trên Công cụ Lasso tiêu chuẩn cho đến khi một menu nhỏ xuất hiện, sau đó chọn một trong hai công cụ từ trình đơn. Hoặc bạn có thể sử dụng phím tắt L hoặc Shift L để chọn. Bạn không cần quá chính xác khi tạo các vùng, đặc biệt nếu bạn đang sử dụng hình ảnh biển báo chỉ có một màu đồng nhất.
Sau khi bạn thực hiện xong việc lựa chọn tạo vùng, hãy tạo cho GenZ một layer mới, bạn tiếp tục đi đến menu Edit và chọn Content – Aware Fill.
Tại đây Content – Aware Fill sẽ cung cấp cho bạn một số lựa chọn để điều chỉnh hiệu ứng. Bạn cứ cài đặt các điều chỉnh này cho đến khi văn bản gốc biến mất và được thay thế bằng một màu dường như tương đồng với màu sắc trên biển hiệu.
Trong hình ảnh cụ thể, bạn có thể nhìn thấy hình ảnh văn bản sẽ bị phản chiếu vào bề mặt bên cạnh bảng hiệu. Việc chúng ta cần làm là lặp lại các bước tương tự để tiếp tục xóa văn bản bị phản chiếu này đi.
Sau đó, nếu bạn cần thực hiện thêm bất kỳ thao tác dọn dẹp nào cho sạch phần mình đã xóa, bạn hãy sử dụng Công cụ Clone Stamp để che đi các khu vực còn bị gồ ghề hoặc các chỗ còn bị thiếu (bạn hãy nhớ rằng mỗi thao tác chỉnh sửa hoặc bổ sung của bạn luôn luôn được thực hiện trên một layer mới).
Sau khi hoàn thành các thao tác trên bạn sẽ có một biển hiệu trống, tại đây bạn sẽ thỏa sức sáng tạo các văn bản và logo theo sở thích của mình.
Phối cảnh và chèn link
Để đảm bảo rằng bất cứ thứ gì chúng ta thêm vào biển hiệu sẽ giống như trong hình ảnh mẫu, bạn cần phải xác định được vị trí phối cảnh của của văn bản và logo sao cho phù hợp với phối cảnh của biển hiệu.
GenZ sẽ hướng dẫn cho bạn một cách vô cùng hữu ích và thú vị để thao tác đầy đủ, điều này cho phép chúng ta thực hiện ở góc độ chính xác hơn và nó cũng cho phép chúng ta thực hiện thay đổi đối với logo hoặc các hình ảnh đồ họa trong một Photoshop Document (PSD) riêng biệt ở chế độ xem bình thường, nó sẽ được cập nhật theo thời gian trong quá trình thực hiện.
a, Tạo đường gợi ý (Guides) và phối cảnh
Hãy bắt đầu tạo những đường gợi ý mà chúng ta có thể sử dụng để thêm vào các hình ảnh đồ họa trong bức ảnh này.
Đầu tiên, bạn sẽ lựa chọn phần bề mặt của tấm biển hiệu mà bạn muốn áp dụng hình ảnh lên đó, chúng ta một lần nữa sử dụng công cụ Polygonal Lasso, đây là công cụ tốt nhất và dễ dàng nhất để thao tác. Bạn chỉ cần nhấp chuột vào từng góc bên trong của biển hiệu.
Để có thể thấy khu vực đó dễ dàng hơn, bạn hãy tạo một layer mới và tô toàn bộ vùng bạn đã chọn bằng màu trắng.
Tiếp đến, hãy nhấn tổ hợp Ctrl/CMD + R để mở Rulers lên. Bạn tạo và căn chỉnh dọc 2 bên của thước với mỗi bên của biển hiệu. Sau đó, tạo và căn chỉnh ngang 2 bên của thước, mỗi thước sẽ chỉnh thẳng hàng với góc trên cùng và dưới cùng bên phải của biển hiệu.
Tại đây bạn nên có 4 cây thước kết hợp với nhau để tạo ra một hình vuông ở trung tâm. Chúng ta sẽ khóa các đường gợi ý lại bằng cách mở menu View và chọn Lock Guide.
Chúng ta sẽ phải điều chỉnh phần chọn màu trắng khi nãy cho đến khi nó hoàn toàn vừa khít vào trong các đường gợi ý hình vuông. Đến lúc này bạn sẽ được một hình vuông trắng được căn dọc theo cạnh bên phải của biển hiệu.
b, Sử dụng nhiều tệp hình ảnh cùng liên kết
Bây giờ chúng ta có thêm một khu vực tham chiếu để đặt những hình ảnh đồ họa của mình, bạn có thể gửi chúng sang một Photoshop Document (PSD) thứ 2.
Việc làm này cho phép bạn thao tác với các hình ảnh đồ họa ở chế độ xem phẳng hoặc bình thường. Nhưng một khi bạn thực hiện bất kỳ một thay đổi nào với nó, ví dụ như điều chỉnh kích thước hoặc thêm một số đối tượng bổ sung, tất cả những thay đổi đó sẽ xuất hiện trong Photoshop Document (PSD) gốc.
Bạn nhấp chuột phải vào layer hình vuông màu trắng và chọn Duplicate Layer. Trong hộp thoại Duplicate Layer hãy mở phần thả xuống đầu tiên trong Destination Section và bấm chọn New. Thao tác này sẽ gửi Duplicate Layer đến một PSD mới.
Hình ảnh trong bài hướng dẫn đã được GenZ mua từ Adobe Stock. Bạn có thể thoải mái sử dụng hình ảnh từ nguồn khác hoặc bằng hình ảnh tự tạo riêng của mình. Bạn đừng lo lắng gì hết, đối với cả văn bản đơn giản cũng có thể thao tác tương tự và có hiệu quả như trong bài hướng dẫn.
Vì GenZ đã chọn hình ảnh có nền trắng đồng nhất với nhau nên GenZ sẽ phải thực hiện thêm một số thao tác để trích xuất được hình ảnh và đặt nó vào một nền trong suốt.
Nếu bạn chọn hình ảnh khác với hình ảnh mẫu mà gặp phải trường hợp tương tự, bạn có thể sử dụng một số công cụ như Color Range, công cụ này cho phép bạn chọn vùng theo màu sắc. Nó dùng để chọn những vùng phức tạp, có màu sắc khác biệt với nền xung quanh.
Bạn có thể sử dụng công cụ Color Range mà GenZ đã gợi ý cho bạn để loại bỏ phần màu nền và sau đó tô bất kỳ màu nào mà bạn yêu thích lên phần đồ họa. GenZ đã sử dụng màu trắng để tô lên phần đồ họa của mình.
Khi bạn đã có một hình ảnh đồ họa trên nền trong suốt, hãy lưu PSD này vào cùng một thư mục với PSD gốc với hình ảnh của biển hiệu.
Bạn quay lại PSD gốc, mở file Menu và nhấn chọn Place Linked. Thực hiện thao tác này sẽ giúp chúng ta nhúng một PSD khác vào trong PSD gốc này.
Tại đây bạn nên đặt phần hình ảnh đồ họa vào đúng vị trí, chỉ từ bây giờ bạn mới có thể chỉnh sửa trực tiếp tại Photoshop Document (PSD) thứ 2 này.
Đặt phần đồ họa trong phối cảnh
Bây giờ hình ảnh đồ họa của chúng ta đã được liên kết với PSD thứ 2, chúng ta có thể điều chỉnh nó trong PSD gốc mà không sợ làm ảnh hưởng đến đồ họa.
Bạn hãy sử dụng các tùy chọn trong công cụ Transform để thay đổi hình vuông trở lại thành hình có hình dạng như biển hiệu.
Khi hình ảnh đồ họa đã được đặt trong một phối cảnh thích hợp, bạn có thể thực hiện các thay đổi đối với nó trong PSD thứ 2. Bạn hãy lưu ý rằng điều này sẽ được phản ánh theo thời gian trong PSD của hình ảnh chính và trong phối cảnh mà chúng ta đã tạo.
Những thao tác cuối cùng
Đến đây thì hầu hết các thao tác chính đã xong, nhưng chúng ta sẽ thực hiện thêm một số bước nữa để tích hợp hình ảnh đồ họa vào khung cảnh. Bạn còn nhớ hình ảnh phản chiếu mà chúng ta đã xóa đi ở các bước trên không? Chúng ta có thể tạo lại nó bằng cách sử dụng PSD thứ 2 đó.
Bạn hãy đi đến file Menu và chọn Place Linked. Hãy chọn cùng một PSD có chứa hình ảnh đồ họa. GenZ khuyên bạn nên thao tác trên bản sao khác của PSD đó, để bạn có thể tự do thay đổi mà không làm ảnh hưởng đến các yếu tố khác mà chúng ta đã tạo từ trước tới giờ.
Bạn hãy điều chỉnh sự phản chiếu và sử dụng công cụ Transform sao cho phù hợp với vị trí hướng phản chiếu mà chúng ta đã xóa đi.
Bạn áp dụng một Gaussian Blur với Radius là 8.0 pixels cho hình ảnh phản chiếu.
Tiếp theo, trong Blur Gallery, bạn hãy chọn Tilt – Shift Blur. Bộ lọc mờ này sẽ cho phép chúng ta tạo lại hiệu ứng của phản sự phản chiếu càng mờ và càng xa so với hình ảnh gốc của nó.
Bạn điều chỉnh cài đặt của bộ lọc Tilt-Shift Blur cho đến khi nửa bên trái của đồ họa trông mềm mại hơn nhiều so với nửa bên phải.
Bạn cũng có thể vô hiệu hóa các lớp loại bỏ đối tượng để hiển thị hình ảnh phản chiếu ban đầu. Bạn sử dụng nó như một tài liệu tham khảo để thực hiện các điều chỉnh tiếp theo giúp hòa trộn hình ảnh đồ họa mới vào khung cảnh.
GenZ đã tạo Levels Adjustment để giúp ánh sáng và độ tương phản khớp hơn với hình ảnh phản chiếu ban đầu.
Tiếp theo chúng ta cũng sẽ sử dụng các thanh trượt của Blend If để tạo một sắc thái đến vị trí trong các điểm nổi bật của hình ảnh mà đồ họa sẽ xuất hiện.
Bạn hãy thoải mái thực hiện bất kỳ điều chỉnh nào bạn nghĩ nó sẽ tạo ra một diện mạo trông thực tế hơn. Đối với những hiệu ứng như thế này sẽ giúp cho hình ảnh đồ họa mới có cảm giác như nó được hòa quyện trong môi trường của hình ảnh được chụp.
Và hãy nhớ rằng bạn có thể tiếp tục thực hiện các thay đổi đối với hình ảnh đồ họa trong PSD thứ hai. Đối với bất kỳ thay đổi nào mà bạn đã thực hiện, dù đó là thay đổi về kích thước, màu sắc hoặc vị trí, tất cả đều được xuất hiện ở PSD gốc, trong khi nó vẫn duy trì phối cảnh phù hợp và đảm bảo tất cả các hiệu ứng mà bạn đã bổ sung.
Bài hướng dẫn lần này đến đây là kết thúc, GenZ hy vọng nó sẽ giúp ích cho bạn . GenZ chúc bạn thực hiện thành công và đừng quên cho GenZ biết tác phẩm của bạn dưới phần bình luận nhé!
Nguồn: PHLEARN






























![[MIỄN PHÍ THƯƠNG MẠI] Font Chữ Pixel QIUU 5x5-GenZ Academy](https://genzacademy.vn/wp-content/smush-webp/2025/05/20250506180857955-675581bb56ebamc1zuf4i92612.png.webp)









暂无评论内容