Trong bài viết hướng dẫn Photoshop ngày hôm nay, GenZ Academy sẽ chỉ cho bạn cách dễ dàng tạo ra những thiết kế logo vintage bắt mắt bằng cách kết hợp các hình minh họa vintage với một số kiểu văn bản và bố cục trực quan thú vị. Loại hình nghệ thuật này thực sự rất phổ biến dưới dạng đồ họa trên áo thun, và các Local Brand Brand như Tsun, Dirty Coins, Degrey,… đã và đang rất thành công với loại hình nghệ thuật thiết kế Logo của Brand với phong cách Vintage và in lên những chiếc áo với tone màu tối hoặc áo Washed màu.
Để hoàn thiện tác phẩm nghệ thuật, GenZ Academy sẽ áp dụng một số hiệu ứng cổ điển và tận dụng các kết cấu Washed và Worn để làm cho thiết kế kỹ thuật số trông giống như một bản in trên áo thun theo phong cách cũ kỹ.
Các bạn hãy cùng thực hiện với GenZ để tạo ra cho riêng mình một chiếc áo theo chất riêng, tạo nên thương hiệu của mình nhé. Chúc các bạn thành công khi thực hiện bài hướng dẫn này nhé!
Xem thêm: 5 Bước để tạo Bộ lọc màu Cam & Xanh mòng két trong Photoshop

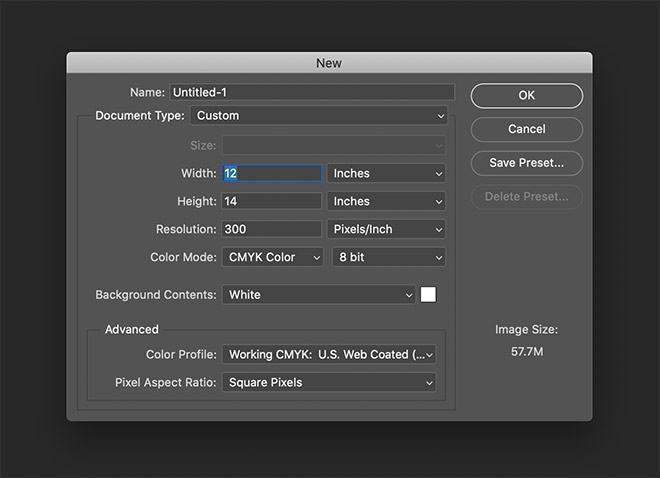
Để tạo ra một chiếc áo thun với thiết kế vintage mang nét thương hiệu của bạn, hãy mở Adobe Photoshop và tạo một thư mục mới. Kích thước phổ biến cho mặt trước để có thể in được một cách tốt nhất của áo phông là 12 x 14, vì vậy hãy tạo thông tin ở kích thước này. Hãy điều chỉnh độ phân giải thành 300ppi vì đây là độ phân giải phù hợp nhất để thiết kế áo thun và có thể ra thành phẩm tuyệt vời nhất. Thêm vào đó, hãy cài đặt chế độ màu là CMYK để phù hợp với mục đích in của chúng ta, mặc dù thiết kế này chỉ sử dụng hai màu trắng và đỏ. Thiết kế này sẽ phù hợp in cho những màu áo tối như màu đen, vì vậy, để tô màu nền cho hình vẽ, hãy sử dụng phím tắt ALT + Backspace.

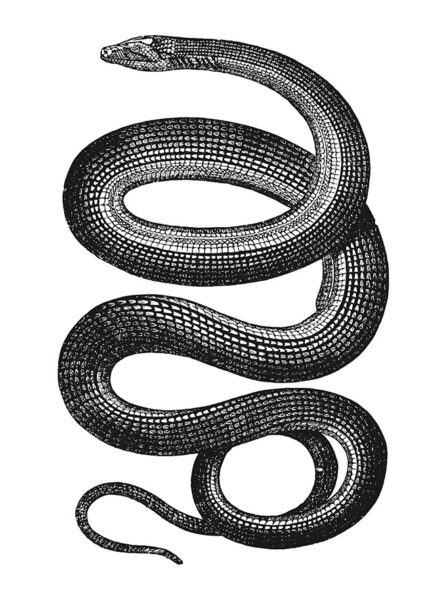
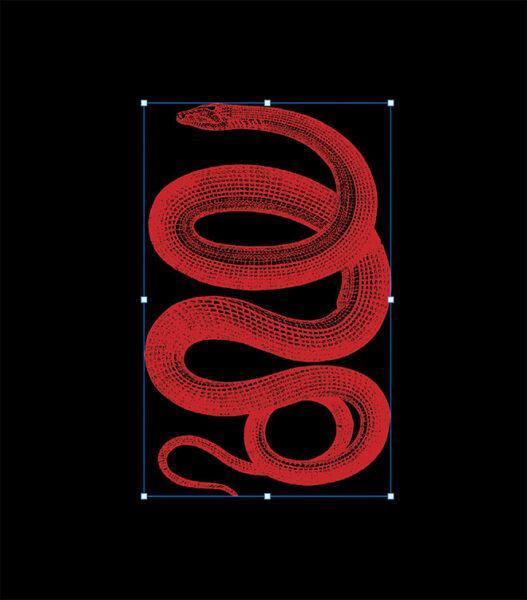
Tiếp theo, chúng ta hãy chọn một hình minh họa cổ từ Bộ sưu tập vintage vĩ đại nhất thế giới để sử dụng làm nền tảng cho thiết kế này. Có hơn 1000 hình ảnh minh họa để lựa chọn đã được khôi phục từ những cuốn sách cũ. GenZ Academy sẽ sử dụng hình vẽ con rắn từ Animals Volume 1.

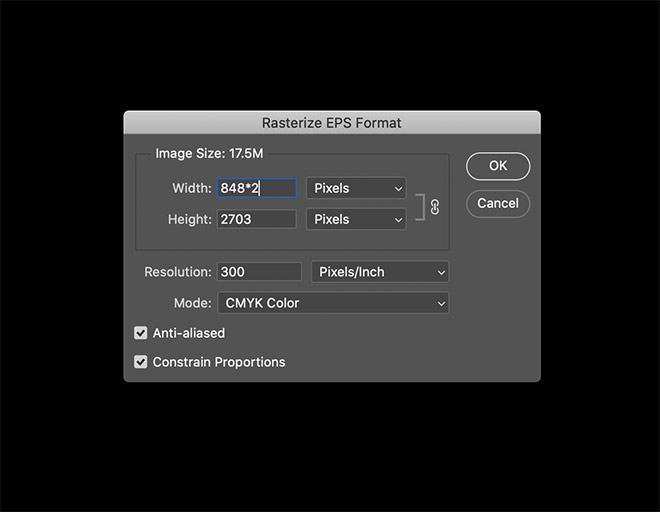
Kế tiếp tìm và mở phiên bản EPS để có thể hiển thị hình ảnh ở các kích thước cần thiết. Nó sẽ mặc định ở kích thước tiêu chuẩn, nhưng các tệp về côn trùng có thể được chia tỷ lệ thành bất kỳ kích thước nào. Đặt dấu * 2 ở cuối mục chiều rộng, kích thước này sẽ được nhân đôi, và tăng gấp đôi kích thước một cách hiệu quả.

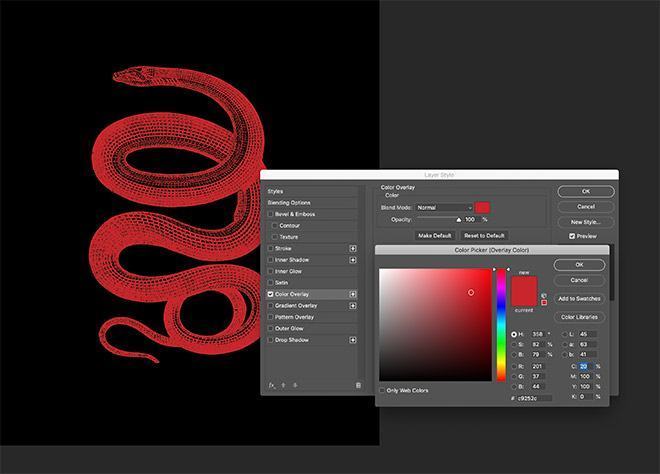
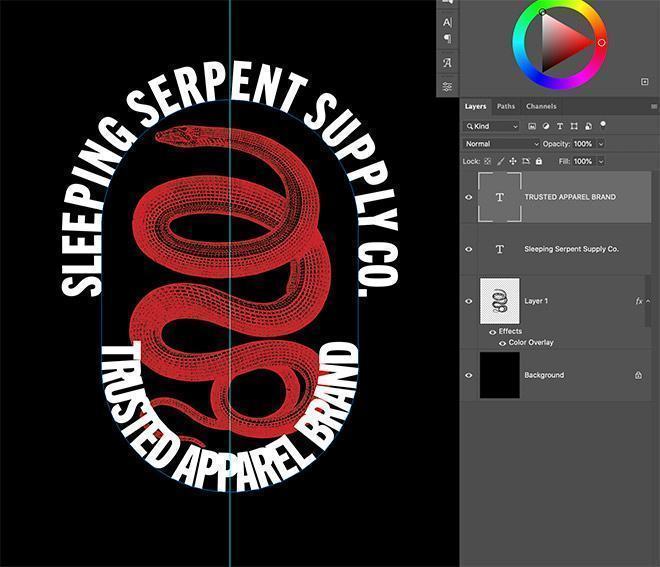
Sau đó nhấn đúp vào mục Layer Style và thêm Color Overlay. Theo như các bạn đang thấy trên màn hình thì GenZ Academy đang đi màu đỏ 20c, 100m, 100y, 0k. Bởi vì chúng ta đang thực hiện trên chế độ màu CMYK, cho nên nó là một thói quen tốt để chúng ta có thể cài đặt chế độ mực in có giá trị đặc biệt nhất, cụ thể nhất để bạn có thể chắc chắn rằng màu sắc của mình sẽ in như mong đợi.

Nếu như hình minh họa mà bạn lựa chọn quá lớn, bạn có thể thu nhỏ nó một cách an toàn ngay cả khi nó đã được phê duyệt. Bạn chỉ không thể phóng tỉ lệ to ra như ban đầu sau khi sao lưu hình ảnh đó trừ khi bạn tạo một Smart Object trước.

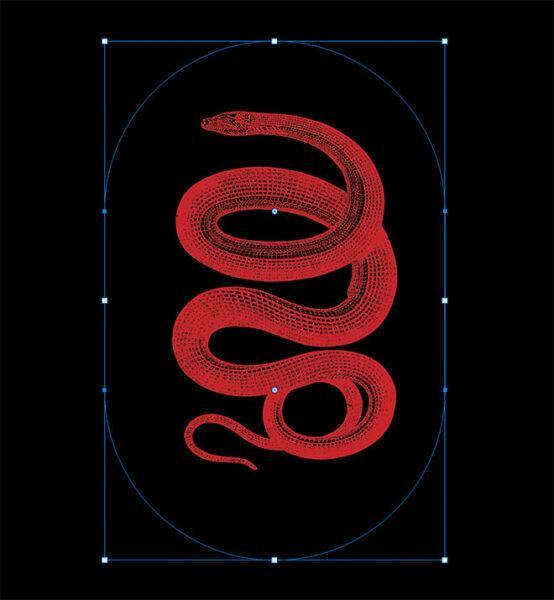
Các bạn hãy chọn công cụ hình chữ nhật, tròn với bán kính góc tối đa lên đến 1000 trong thanh công cụ trên cùng. Thay đổi menu thả xuống thành Đường dẫn, sau đó vẽ một hình dạng trên bức hình.

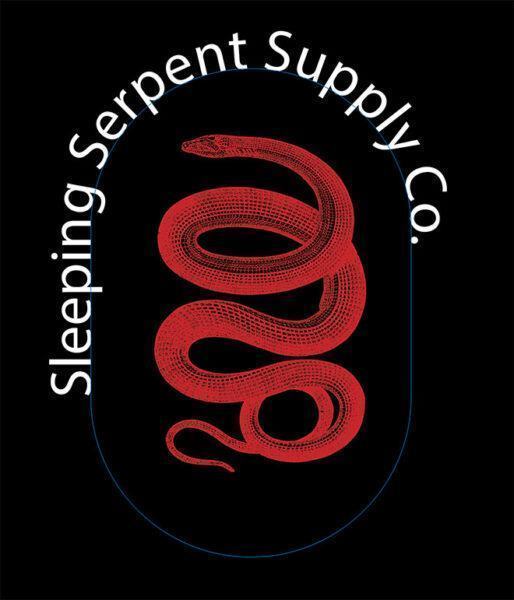
Bước tiếp theo, chung ta chuyển sang công cụ Type, di chuột qua đường dẫn để xem biểu tượng Type on the Path. Nhấn bắt đầu để nhập tên thương hiệu của bạn. Chuyển đổi màu nền để đặt văn bản bản thành màu trắng.

Thương hiệu mà GenZ Academy Academy chọn để làm logo trong bài hướng dẫn này là Sleeping Serpent Supply Co. Chúng ta chọn phông chữ Trade Gothic, tìm Heavy Compression để cài đặt cho chữ này. Sau đó trong bảng Character, kích hoạt All Caps và đảm bảo các đoạn văn được căn giữa.

Để căn giữa văn bản, chúng ta chọn Công cụ, chọn đường dẫn. Sau đó bạn có thể kéo văn bản vào vị trí. Để đảm bảo nó được căn giữa, vì vậy hãy kéo thước kẻ và gắn nó vào giữa bức hình. Sử dụng phím tắt CMD + T để hiển thị một hộp giới hạn để bạn có thể xem các tâm có căn chỉnh hay không. Tăng kích thước văn bản để nó bao phủ nửa trên của hình chữ nhật tròn.

Chỉ có thể có một phần tử văn bản trên mỗi đường dẫn, vì vậy hãy sử dụng phím tắt CMD + J để sao chép lớp văn bản này và đường dẫn liên kết của nó. Chỉnh sửa từ ngữ, sau đó sử dụng công cụ Path Selection để kéo văn bản xuống cuối đường dẫn.

Để văn bản đọc đúng cách, nó phải được đặt ở bên trong, nhưng có một mẹo thông minh để di chuyển nó ra bên ngoài. Trong bảng Character, thay đổi Baseline Shift thành giá trị âm để di chuyển văn bản ra bên ngoài, cho đến khi nó thẳng hàng với đường dẫn.

Sau đó, bạn có thể thực hiện bất kỳ điều chỉnh nào đối với phông chữ. GenZ Academy đang sử dụng Compressed with the Tracking được đặt thành 50.

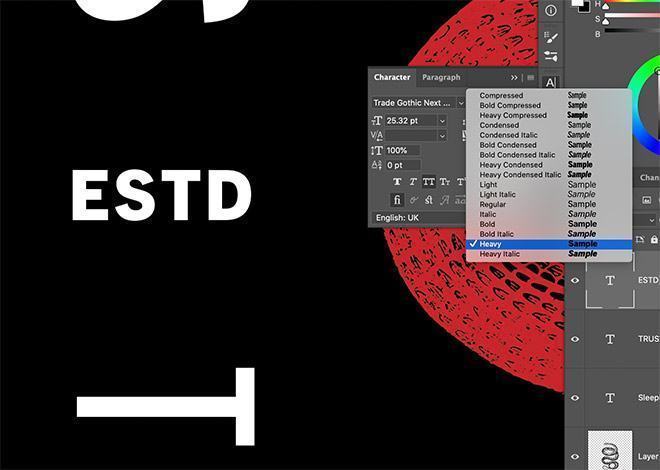
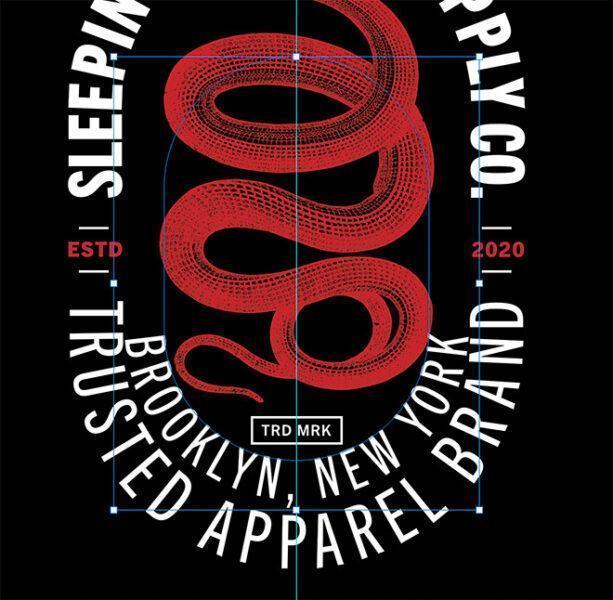
Để tạo một số chỗ cho nhiều phần tử hơn bên dưới con rắn, hãy di chuyển phần tử văn bản này theo chiều dọc. Chọn lại công cụ Type và thêm một văn bản khác trong một khoảng trống nào đó trên logo. Sử dụng một biến thể khác của phông chữ Trade Gothic để kết hợp kiểu dáng, trong khi vẫn giữ được kiểu chữ nhất quán. GenZ đang sử dụng phiên bản bình thường trong Heavy. Đừng quên xóa mọi cài đặt ký tự không mong muốn.

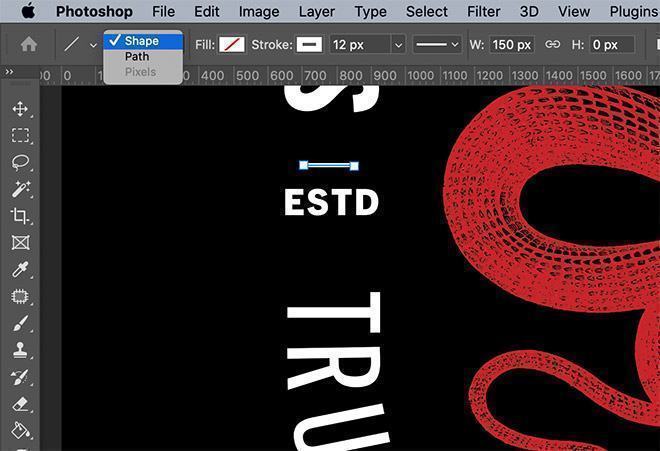
Thêm một lớp mới để vẽ một số hình dạng trang trí để phác thảo văn bản này. Chọn công cụ Đường và thay đổi Menu trong thanh công cụ trên cùng thành Hình dạng. Vẽ một đường ngắn và tạo cho nó một Stroke 10px.
Xem thêm: Hướng Dẫn Tạo Hình Ảnh Lâu Đài Nhật Bản Trong Màn Đêm Đầy Tuyết Bằng Photoshop

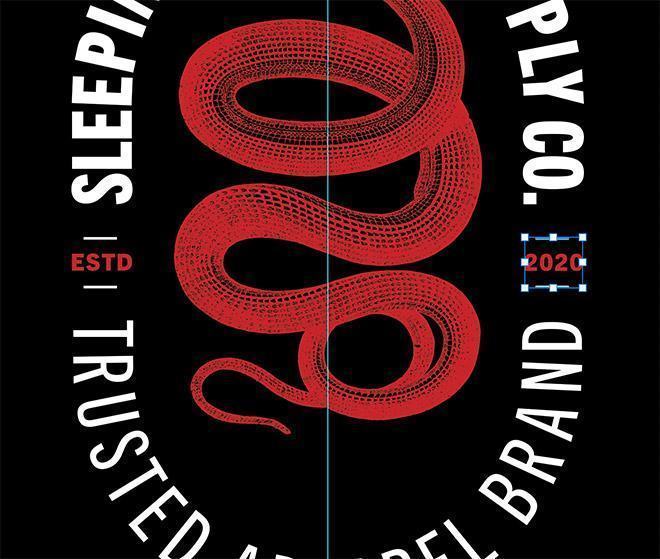
Giữ ALT và di chuyển hình dạng, thao tác này sẽ nhân bản nó lên một lớp mới. Di chuyển phiên bản mới này bên dưới văn bản. Nhấp đúp vào lớp văn bản và tạo cho nó hiệu ứng Lớp phủ màu tương tự để đưa thêm màu vào thiết kế.

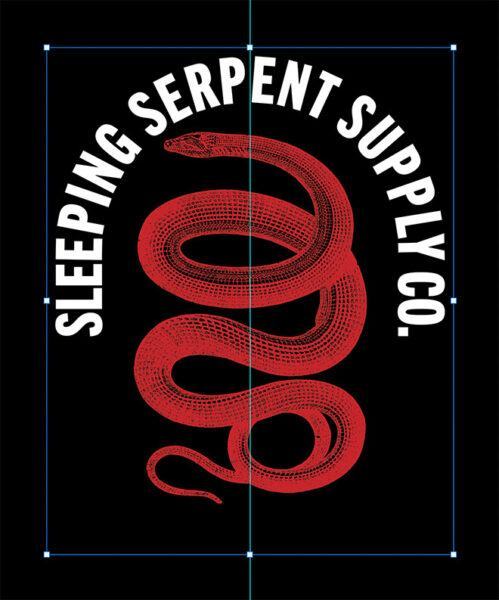
Giữ phím Shift và nhấp vào tất cả các lớp tạo thành văn bản này và hai dòng kẻ làm nổi bật văn bản đó, sau đó sử dụng phím tắt CMD + J để sao chép chúng. Di chuyển các yếu tố này sang phía bên kia của bố cục logo và chỉnh sửa từ ngữ.

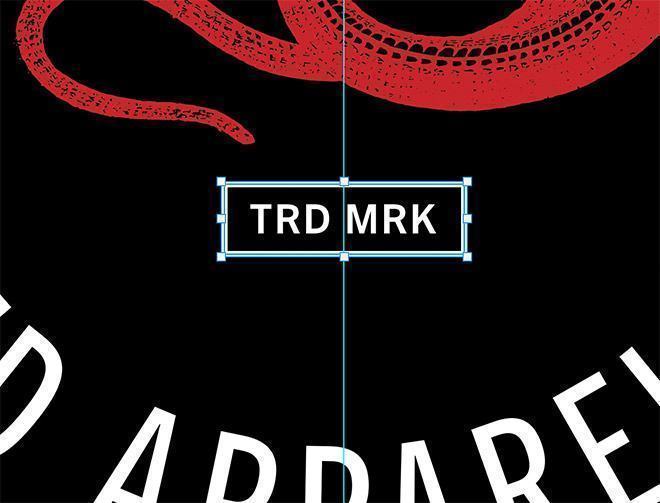
Đặt một phần tử văn bản khác vào khoảng trống bên dưới hình minh họa. Lần này, sử dụng một hình chữ nhật để phác thảo văn bản, với cùng một thiết lập Stroke 10px. Đảm bảo mọi thứ phù hợp bằng cách nhấn phím tắt CMD + T để kiểm tra.

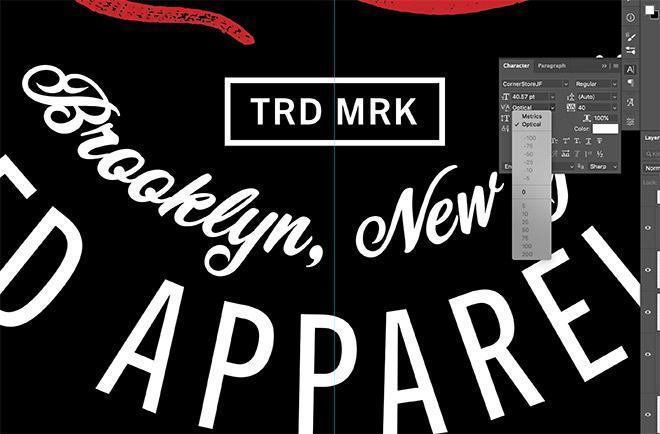
Tạo một bản sao của kiểu trên một lớp đường dẫn, thu nhỏ và chỉnh sửa từ ngữ. Bạn có thể thay đổi phong cách của các văn bản bằng cách sử dụng các kích thước, trọng lượng khác nhau và cả các kiểu phông chữ khác nhau. GenZ Academy đang sử dụng phông chữ tập lệnh Cornerstore cho phần này.

Bạn cần phải cẩn thận với các phông chữ script để đảm bảo các chữ cái trôi chảy vào nhau. Phóng to và định cấu hình cài đặt nhân vật cho phù hợp. Sử dụng chế độ Optical kerning sẽ hữu ích, sau đó điều chỉnh theo dõi để nó đủ gần. Sau đó, bạn có thể định vị con trỏ của mình giữa hai chữ cái và thực hiện điều chỉnh thủ công bằng ALT + phím con trỏ trái / phải.

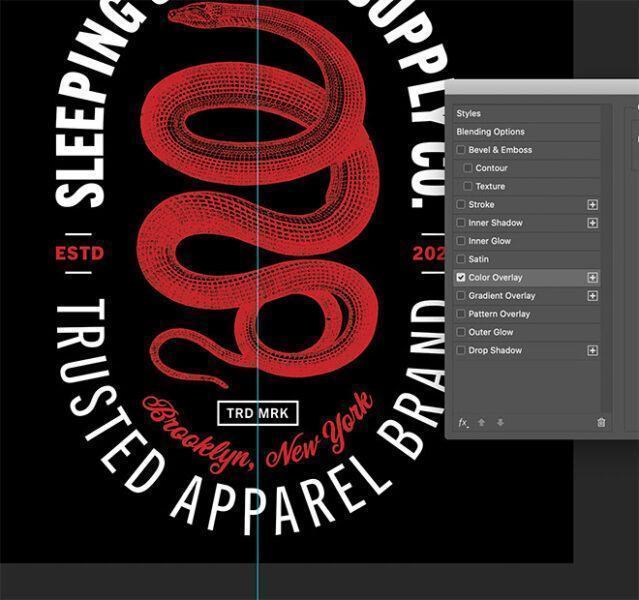
Gắn yếu tố này với bảng màu bằng cách tạo cho nó kiểu lớp phủ màu đỏ.

Thêm một lớp mới và vẽ đường viền xung quanh thiết kế bằng công cụ Hình chữ nhật phủ xung quanh bức hình. Đặt nó ở vị trí trung tâm bằng cách căn chỉnh nó với thanh dẫn.

Tiếp theo nhấn Shift và nhấp chuột kéo từ lớp trên cùng bên phải xuống dưới trong bảng điều khiển Layers để chọn tất cả mọi thứ, sau đó di chuyển toàn bộ thiết kế vào vị trí ở giữa khung vẽ. Chia tỷ lệ nếu cần để vừa với khu vực áo thun có thể in được.

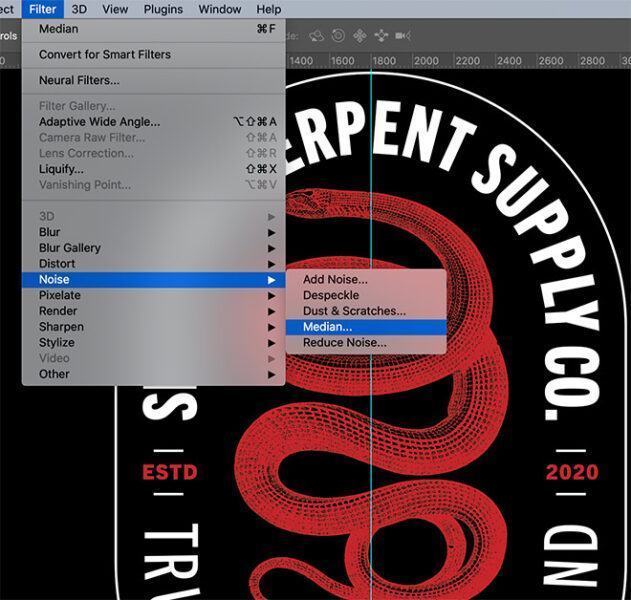
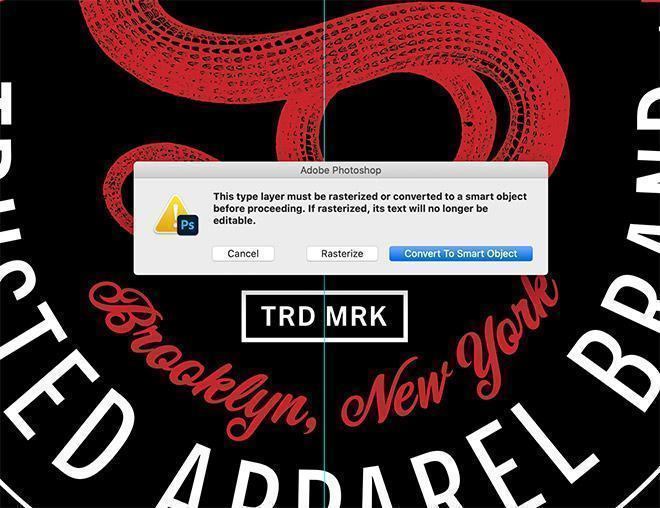
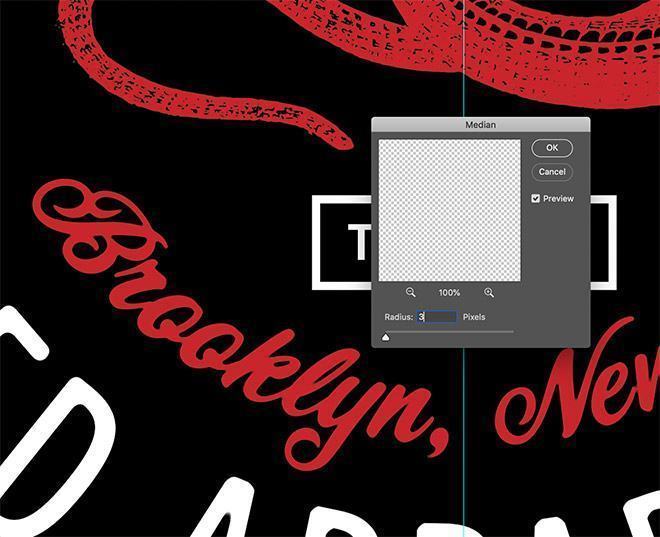
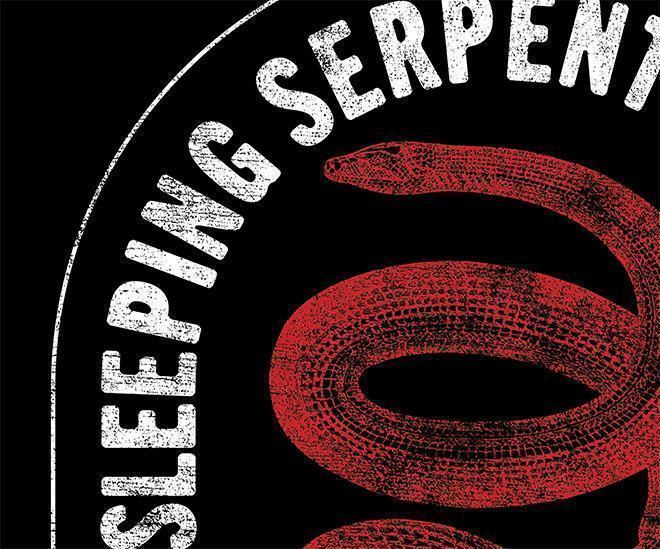
Để hoàn thiện, hãy áp dụng một số hiệu ứng để tác phẩm nghệ thuật có vẻ ngoài vintage hơn. Một trong những thủ thuật yêu thích của GenZ là làm tròn các góc của phông chữ để tạo hiệu ứng mực chảy cho chúng. Đánh dấu lớp văn bản chính và đi tới Filter> Noise> Median. Chọn chuyển đổi lớp thành một Đối tượng thông minh, nó sẽ giữ nguyên văn bản có thể chỉnh sửa bên trong nó.

Phóng to ở chế độ Median với giá trị càng cao càng tốt đến khi các văn bản bắt đầu mất nét hẳn.

Lặp lại quy trình cho mọi lớp văn bản khác. Bạn có thể sử dụng tùy chọn Median ở Menu ngay ở đầu Filter ở mục Menu , nhưng hãy giữ phím ALT trong khi nhấp vào nó để đảm bảo rằng nó cho phép chuyển đổi thành Smart Object.

Các phần tử văn bản nhỏ hơn sẽ cần giá trị thấp hơn nhiều, vì vậy hãy định cấu hình cài đặt cho từng phần tử riêng lẻ.

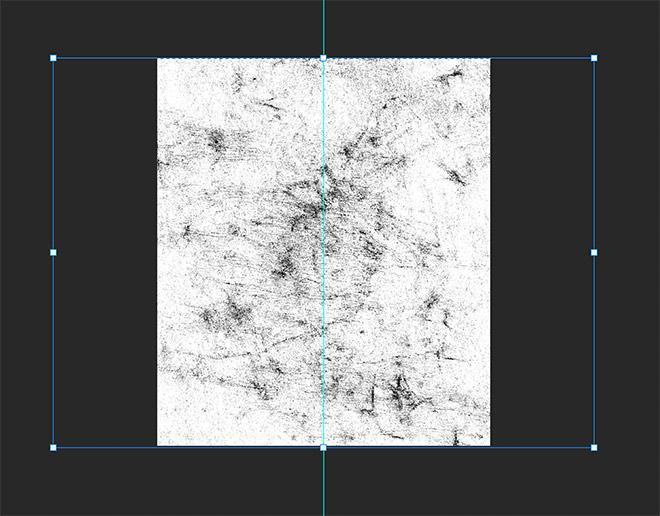
Vì chúng ta đang thiết kế một chiếc áo thun, nên hãy tận dụng các họa tiết Washed and Worn, chúng giúp tác phẩm nghệ thuật của bạn trông giống như một chiếc áo thun cũ đã bị nứt và bong tróc mực sau nhiều năm giặt và sờn.

Nhóm tất cả các lớp để mọi thứ được chứa trong một thư mục, sau đó áp dụng mặt nạ lớp cho nhóm này. Mở một trong các kết cấu Washed and Worn, sau đó sao chép nó. Giữ phím ALT và nhấp vào mặt nạ lớp để chỉnh sửa nội dung của nó. Dán kết cấu, sau đó sử dụng CMD + T để chia tỷ lệ, xoay và định vị nó để tìm bố cục kết cấu tốt nhất.

Nhấp vào bất kỳ đâu để thoát ra khỏi mặt nạ để xem kết cấu xóa các phần của tác phẩm nghệ thuật như thể các mảng xước, giống như một chiếc áo thun cũ.

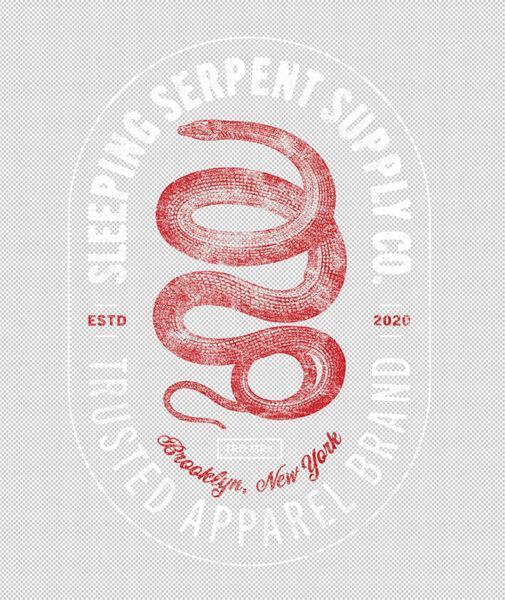
Đừng quên tắt lớp nền đen trước khi xuất tác phẩm nghệ thuật của bạn, vì GenZ muốn nền của bản in là vải áo thun thực tế.

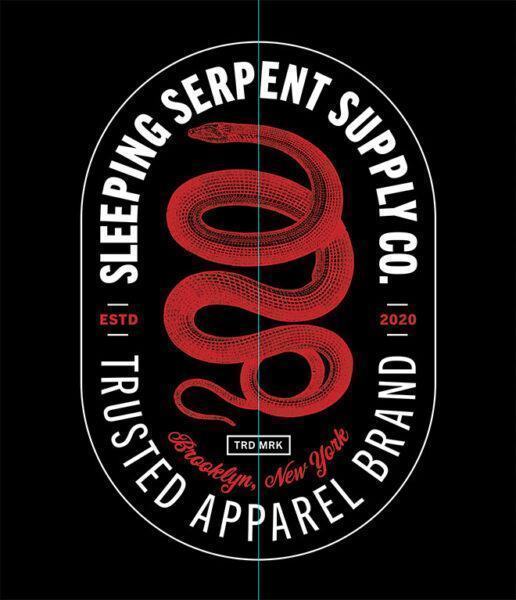
Kết quả cuối cùng là một logo thương hiệu theo phong cách vintage trông tuyệt vời như một thiết kế áo thun. Hình minh họa cổ thực sự nâng cao thiết kế, đặc biệt là với sự phối màu hạn chế. Sau đó, chỉ cần bố trí một loạt các yếu tố văn bản trong một bố cục trực quan thú vị sẽ tạo ra một biểu tượng huy hiệu cổ điển lý tưởng để sử dụng làm đồ họa áo thun hoặc làm thiết kế nhận diện thương hiệu thực sự.
Vậy là bài hướng dẫn ngày hôm nay của GenZ Academy đã kết thúc rồi, GenZ hi vọng các bạn sẽ thích bài này và thấy nó bổ ích. Nếu các bạn thích bài viết này hãy để lại bình luận bên dưới nhé. Và hãy nhớ theo dõi website của GenZ thường xuyên để cập nhật sớm nhất những tips mới nhé!

Nguồn: Spoon Graphics


























![Biểu cảm[weiqu]-GenZ Academy](https://genzacademy.vn/wp-content/themes/zibll/img/smilies/weiqu.gif)








Chưa có bình luận nào