Một trong những kỹ năng thiết yếu mà tất cả các Nhà thiết kế đồ họa cần phải học và thành thạo là Masking. Nếu bạn đang thắc mắc Masking là cái gì, và làm cách nào để tạo ra chúng? Đừng lo, bạn đã ở đúng nơi cần tìm hiểu rồi. Có rất nhiều kỹ thuật tạo Mặt nạ để học trên Photoshop, Illustrator và InDesign. Hôm nay chúng ta sẽ tập trung vào tìm hiểu Masking trong Photoshop.
Về cơ bản, Masking cho phép bạn hiển thị hoặc ẩn các chi tiết trong một hình ảnh, hiểu được Masking giống như một tờ giấy màu đen. Nếu bạn cắt một lỗ trên tờ giấy và đặt nó lên trên một hình ảnh, bạn sẽ chỉ nhìn thấy một phần của hình ảnh, phần nằm dưới lỗ đen mà bạn cắt.

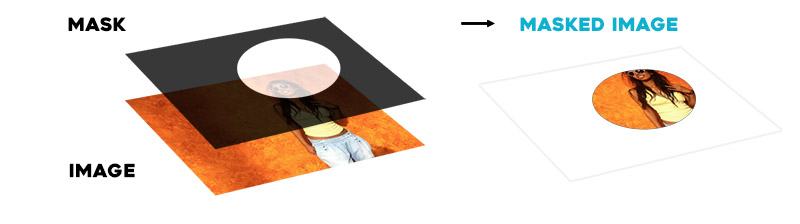
Hãy xem cùng một ví dụ nhưng bây giờ với hai hình ảnh cùng chồng lên nhau. Ở đây, chúng mình sẽ dùng layer mask để che một hình trên đầu. Một lần nữa hãy nghĩ về một tờ giấy đen với một lỗ trắng trên đó. Bạn chỉ có thể nhìn xuyên qua lỗ trắng, trong khi giấy đen sẽ che đi các phần khác của hình ảnh bị che (hình 1) và để lộ hình 2.

Tạo mặt nạ trong Photoshop
Tạo mặt nạ là một phần quan trọng trong Photoshop. Để bắt đầu, bạn có thể cảm thấy hơi bối rối, nhưng một khi bạn hiểu một số nguyên tắc và công cụ cốt lõi, bạn sẽ bắt đầu thích làm việc với mặt nạ (layer mask)!
Chúng ta sẽ xem xét ba kỹ thuật tạo Mặt nạ cốt lõi trong Photoshop.
- Mặt nạ lớp Pixel (Pixel Layer Masks)
- Mặt nạ lớp vector (Vector Layer Mask)
- Mặt nạ cắt (Clipping Mask)
1. Mặt nạ lớp Pixel
Thêm Pixel Layer Mask trong Photoshop cho phép bạn kiểm soát độ trong suốt của các chi tiết trên lớp cụ thể đó.
Rất nhiều designer sáng tạo sử dụng chúng để ẩn người, sản phẩm, ô tô hoặc thậm chí là các địa danh và thậm chí có thể thay thế (chèn) bất cứ thứ khác vào.
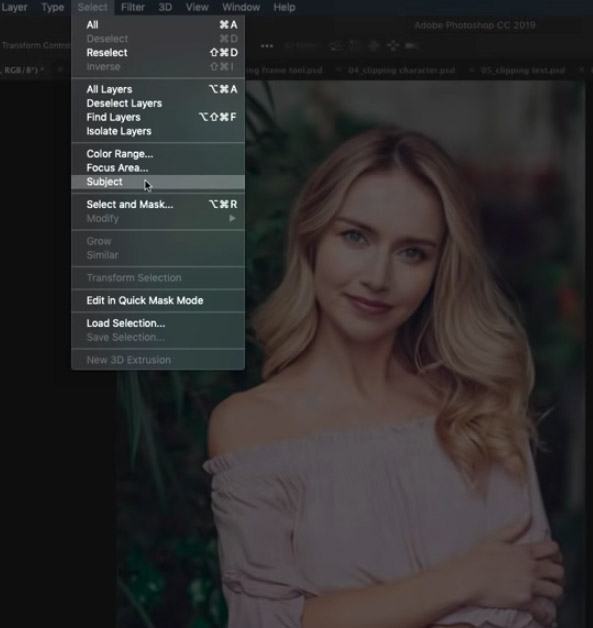
Trước khi sử dụng Masking, chúng ta cần hiểu cách hoạt động của vùng chọn. Có nhiều cách để tạo vùng chọn trong Photoshop. Đối với ví dụ này, chúng ta sẽ xem xét tùy chọn Chọn Chủ đề (Select Subject).


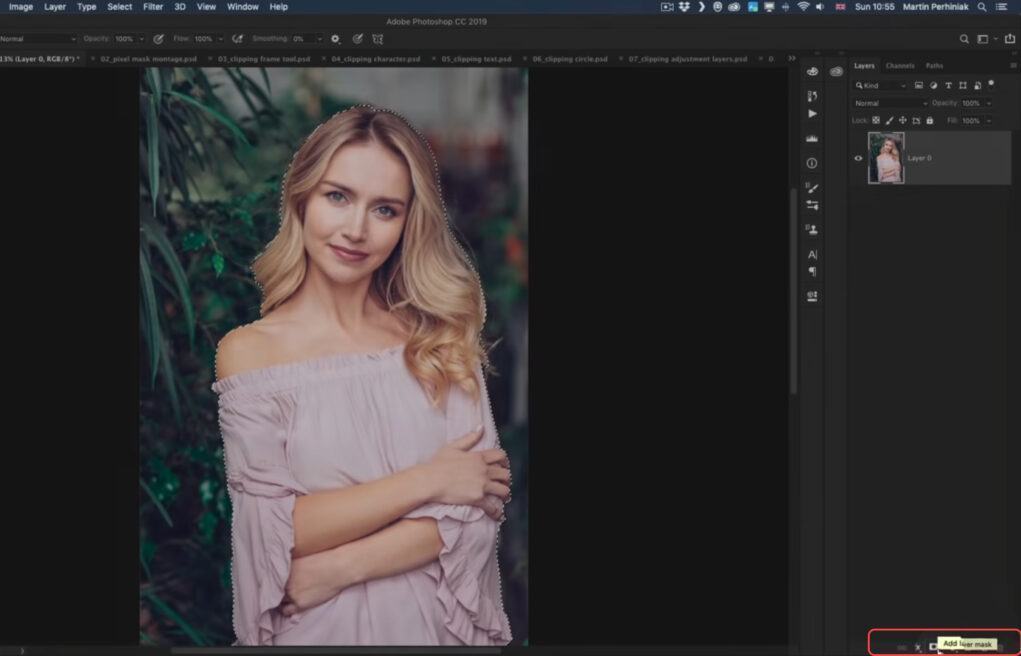
Đầu tiên, hãy vào Menu Slect và sử dụng Chọn Subject, công cụ này sẽ tự động cố gắng đoán chủ thể cần chọn. Khi lựa chọn đã được thực hiện, bạn sẽ thấy một đường viền bao quanh vùng lựa chọn (hình 2).
Nhấn Q trên bàn phím để chuyển sang chế độ xem lựa chọn Quick Mask! (dạng xem này cho thấy những gì sẽ hiển thị và ẩn sau khi vùng chọn được chuyển thành Mặt nạ). Màu mặc định là Đỏ cho Quick Mask nhưng ở đây chúng mình đã tùy chỉnh thành màu Xanh lam.
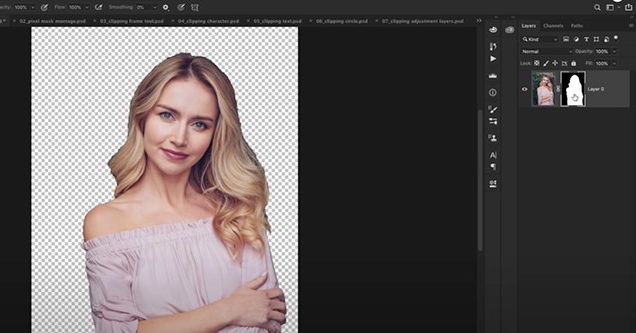
Khi ở chế độ xem lựa chọn Quick Mask, bạn cũng có thể sử dụng công cụ cọ để tinh chỉnh lựa chọn của mình. Lớp màu đen phía bên ngoài layer mask là ẩn các chi tiết, trong khi lớp màu Trắng được bao bọc bên trong tượng trưng hiển thị các chi tiết. Sau khi lựa chọn của bạn đã được tinh chỉnh và bạn đã sẵn sàng để áp dụng Mặt nạ, hãy nhớ Nhấn Q để quay lại chế độ xem chuẩn.


2. Clipping Masks
Clipping Mask là một kỹ thuật thiết kế tuyệt vời để kết hợp hình ảnh theo những cách sáng tạo và thú vị.
Ý tưởng là kẹp lớp (layer) trên cùng vào lớp (layer) ngay bên dưới của nó trong bảng điều khiển các lớp (All layer). Bạn có thể tạo Clipping Masks từ tất cả các loại lớp, bao gồm cả lớp văn bản.
Dưới đây là tóm tắt về cách tạo Clipping Mask nhanh chóng!
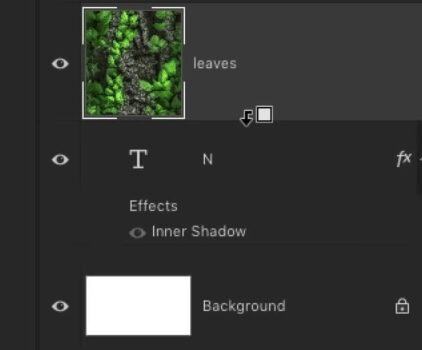
- Viết bất kỳ văn bản hoặc từ nào; trong ví dụ này, chúng ta sẽ sử dụng chữ N.
- Đặt bất kỳ hình ảnh nào bạn muốn kẹp lên trên cùng; đối với ví dụ này, chúng mình đã sử dụng hình ảnh thiên nhiên / lá.
- Đi tới bảng điều khiển Lớp (layer), nhấn Alt vào giữa các lớp để Tạo Clipping Mask. Hoặc chọn các lớp và sử dụng phím tắt Cmd / Ctrl + Opt / hoặc windows thì giữ Alt + Nhấn chuột trái để tạo Clipping Mask.



3. Mặt nạ lớp vector
Có rất nhiều cách khác nhau để tạo vùng chọn trong Photoshop, nhưng không cách nào trong số đó có thể chính xác và hữu ích bằng cách sử dụng đường dẫn và mặt nạ vector. Chúng mình thực sự khuyên bạn nên sử dụng mặt nạ Vector trên các đối tượng có các cạnh viền cứng!

Các hình dạng dựa trên vectơ tạo ra các cạnh cứng, đẹp và được xác định rõ ràng và không bao giờ bị răng cưa. Và bạn có thể tùy chỉnh kích thước và biến đổi các hình dạng vector mà không bao giờ làm giảm chất lượng ảnh.
- Chọn lớp (layer) trong bảng điều khiển Lớp và chọn Lớp → Mặt nạ véc tơ (Vector mask)→ Hiển thị tất cả hoặc Ẩn tất cả.Hãy nhớ rằng bạn không thể thêm, hoặc dùng chung với layer mask bình thường.
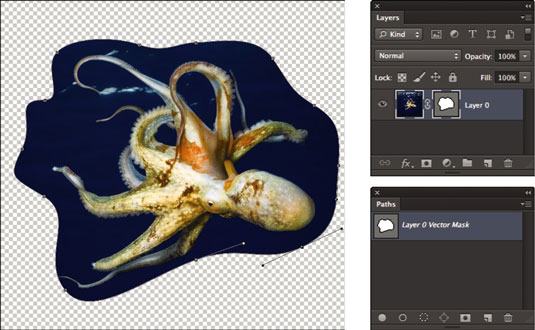
- Chọn Cửa sổ (Windows) → Đường dẫn (Paths). Trong bảng Paths, chọn lớp Vector Mask.
- Chọn công cụ Pentool hoặc lấy bất kỳ công cụ Shape để tùy chọn vùng chọn bất kỳ bạn muốn xung quanh chủ thể.
- Lưu ý mọi thứ bên trong đường dẫn (được biểu thị bằng vùng trắng trên hình thu nhỏ mặt nạ véc tơ/ vector mask) và mọi thứ bên ngoài đường dẫn (được biểu thị bằng vùng màu xám trên hình thu nhỏ mặt nạ véc tơ) bị ẩn hoặc bị che. Nếu cần, hãy chỉnh sửa đường dẫn của bạn bằng công cụ Direct Selection (mũi tên màu trắng). Khi bạn chỉnh sửa đường dẫn, mặt nạ sẽ tự động cập nhật.
- Nếu mặt nạ vectơ của bạn đạt yêu cầu, hãy lưu tệp của bạn và sau đó đóng nó.
Qua bài chia sẻ này, GenZ Academy nghĩ rằng nó sẽ giúp ích cho bạn hơn trong việc trau dồi kiến thức học Photoshop. Nếu bạn muốn, GenZ đang có khóa học E-Learning Photoshop miễn phí trên website đấy !
Nguồn tham khảo: yesimadesigner
Biên soạn: GenZ Academy



























![Biểu cảm[se]-GenZ Academy](https://genzacademy.vn/wp-content/themes/zibll/img/smilies/se.gif)
![Biểu cảm[tu]-GenZ Academy](https://genzacademy.vn/wp-content/themes/zibll/img/smilies/tu.gif)
![Biểu cảm[yinxian]-GenZ Academy](https://genzacademy.vn/wp-content/themes/zibll/img/smilies/yinxian.gif)
![Biểu cảm[xu]-GenZ Academy](https://genzacademy.vn/wp-content/themes/zibll/img/smilies/xu.gif)
![Biểu cảm[hanxiao]-GenZ Academy](https://genzacademy.vn/wp-content/themes/zibll/img/smilies/hanxiao.gif)
![Biểu cảm[OK]-GenZ Academy](https://genzacademy.vn/wp-content/themes/zibll/img/smilies/OK.gif)








Chưa có bình luận nào