Làm thế nào để ghép phông chữ từ ảnh? Đây là một câu hỏi mà GenZ nhận được từ nhiều bạn học viên. Điều này không phải lúc nào cũng đơn giản, nhưng trong Photoshop có một số công cụ mới giúp quá trình này trở nên dễ dàng hơn bao giờ hết.
Xem thêm: Cách tạo Hiệu ứng Cắt Giấy trong Photoshop

Lấy hình ảnh này làm ví dụ. Giả sử chúng ta muốn thêm một số văn bản bổ sung vào máy bơm nhiên liệu. Đầu tiên, chúng ta cần tìm ra phông chữ hiện có là gì.

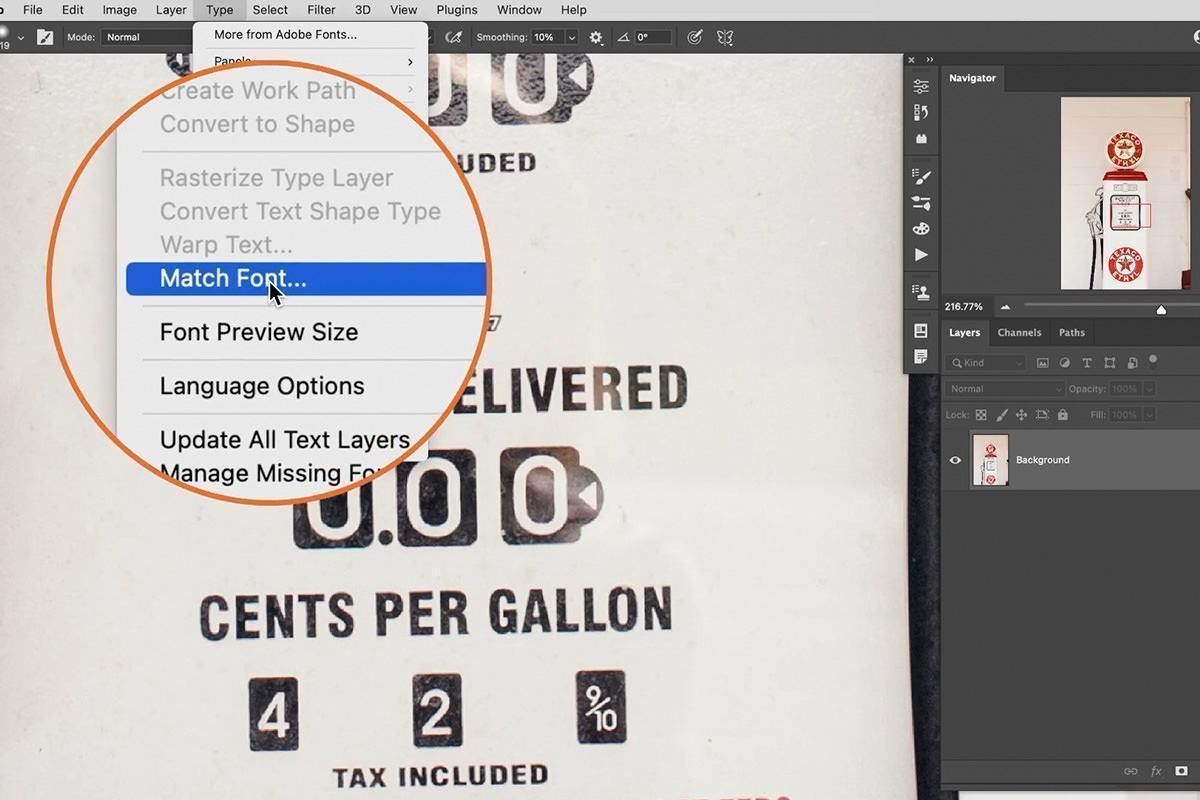
Đây là nơi tùy chọn Match Font trong Photoshop có thể giúp chúng ta tiết kiệm thời gian quý báu. Mở menu Type và chọn Match Font.

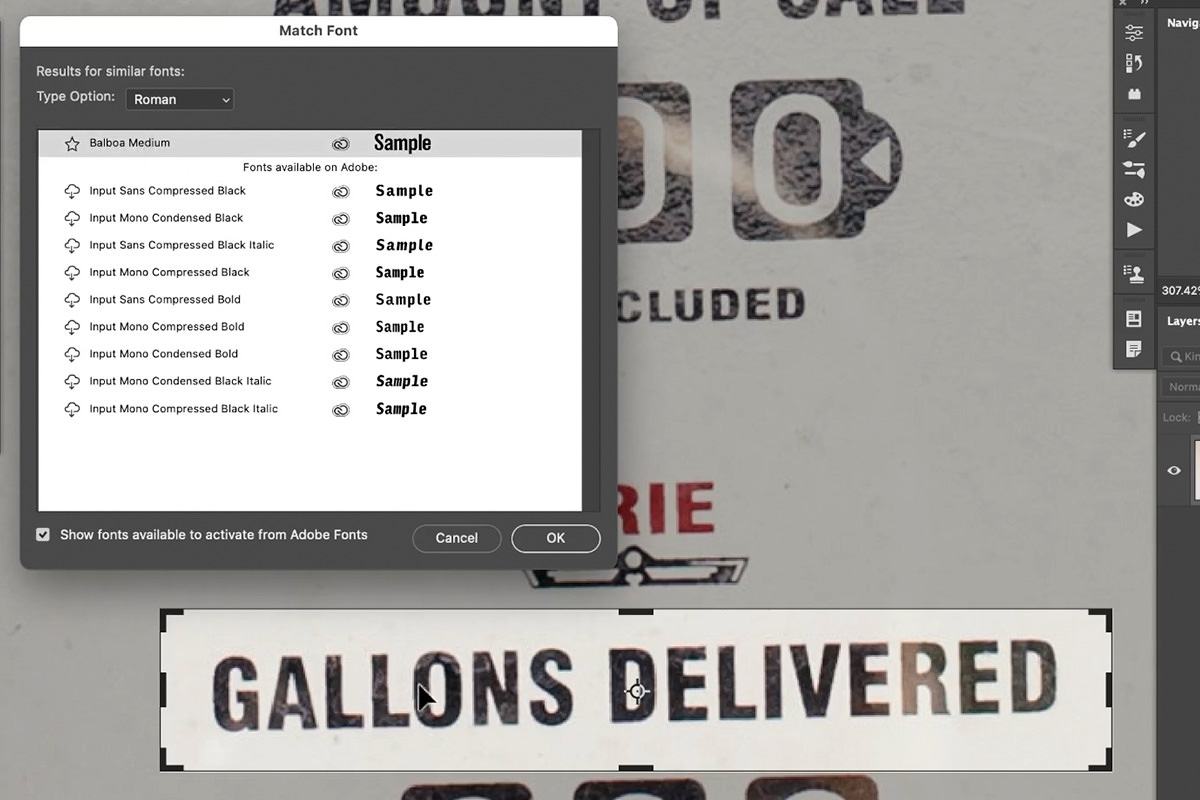
Một hộp thoại sẽ mở ra cùng với một hộp giới hạn xuất hiện trên hình ảnh. Điều chỉnh hộp bao quanh để nó bao quanh phông chữ bạn muốn xác định.

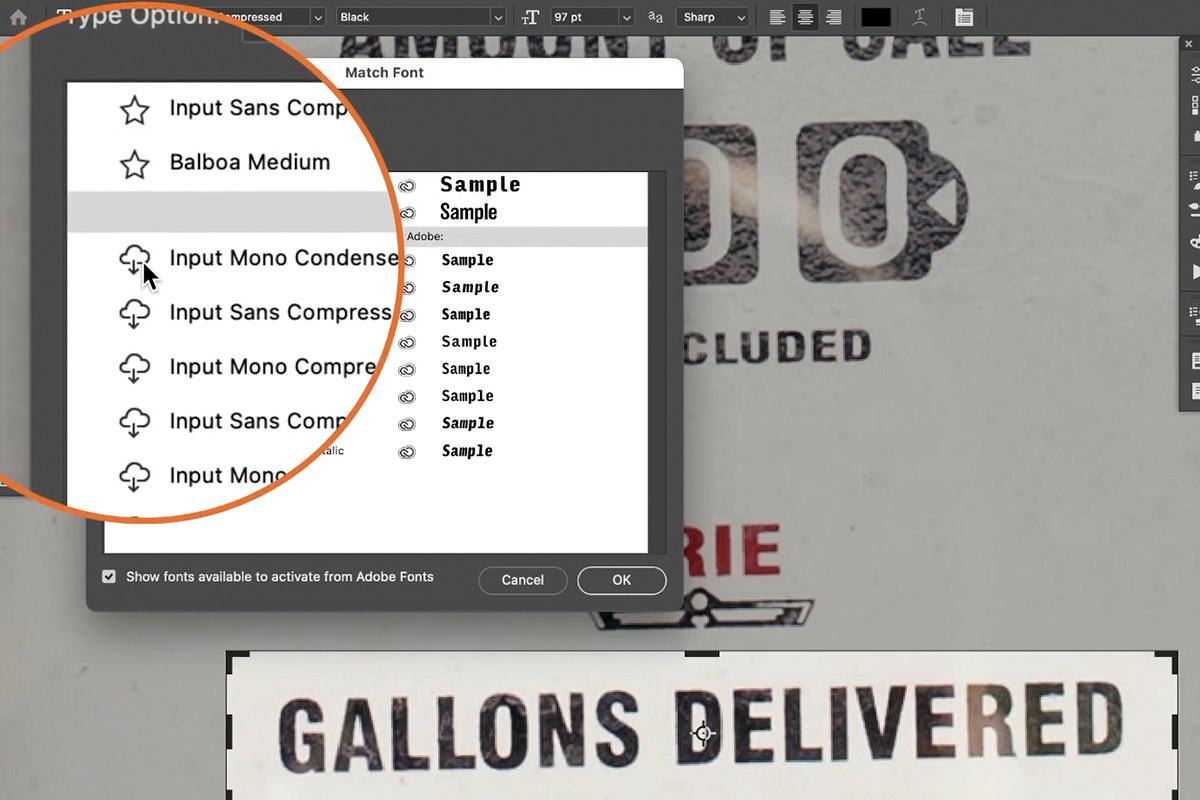
Photoshop sẽ tự động cung cấp các phông chữ mà nó cho là phù hợp. Hơn hết, nó thậm chí sẽ cung cấp các tùy chọn tải xuống nếu phông chữ có sẵn thông qua thư viện Adobe Fonts.

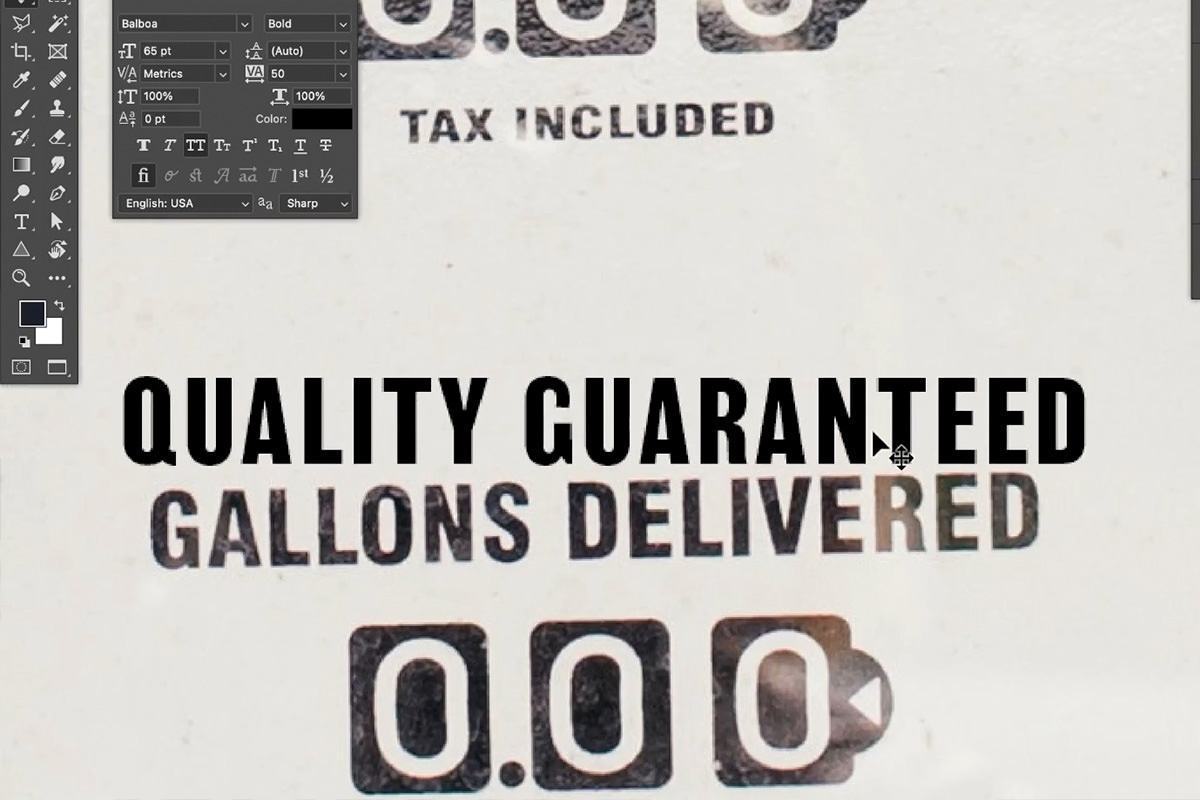
Bạn có thể cần thực hiện một số điều chỉnh để tìm đúng trọng lượng phông chữ và cài đặt phù hợp cho kerning. Khi tất cả đã được chọn xong, bạn sẽ có phông chữ được sử dụng trong ảnh một cách chính xác!
Trộn văn bản vào ảnh
Đến đây, chúng ta đã tìm thấy thành công phông chữ mà chúng ta cần để khớp với hình ảnh, nhưng làm cách nào để chúng mình tích hợp nó vào cảnh để nó trông giống như một phần của bức ảnh? Hãy xem chúng mình có thể làm gì bằng cách sử dụng một số kết cấu vay mượn từ hình ảnh và một số điều chỉnh Photoshop dễ sử dụng.

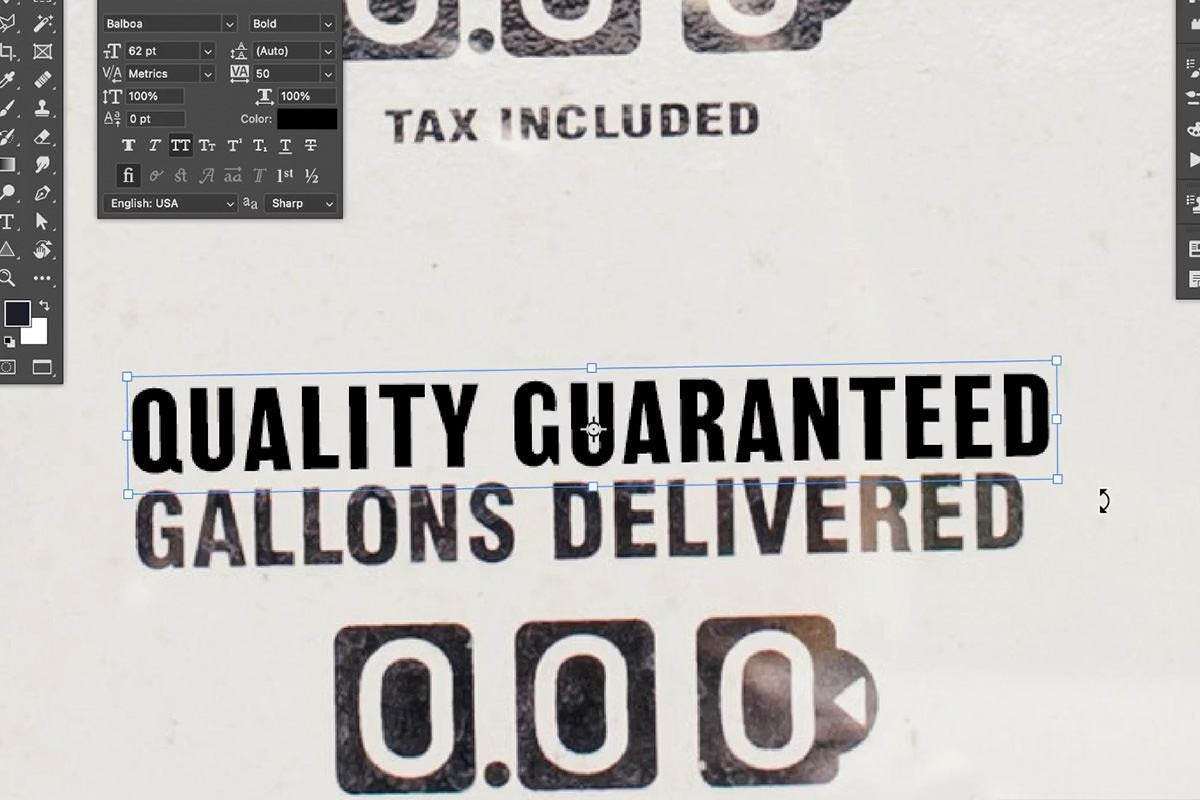
Đầu tiên, chúng ta cần đảm bảo rằng văn bản được căn chỉnh chính xác và ở góc nhìn chính xác để khớp với văn bản hiện có trong hình ảnh. May mắn thay, văn bản hiện có đã được chụp ảnh trực tiếp, vì vậy không có công việc phối cảnh phức tạp nào phải làm. Mặc dù vậy, nếu bạn cần, GenZ có một số hướng dẫn miễn phí về cách ghép phối cảnh trong Photoshop.
Đối với ví dụ này, tất cả những gì chúng ta cần làm là sử dụng các tùy chọn Chuyển đổi (CTRL hoặc CMD + T) để thay đổi kích thước và xoay loại để đưa nó vào đúng vị trí.

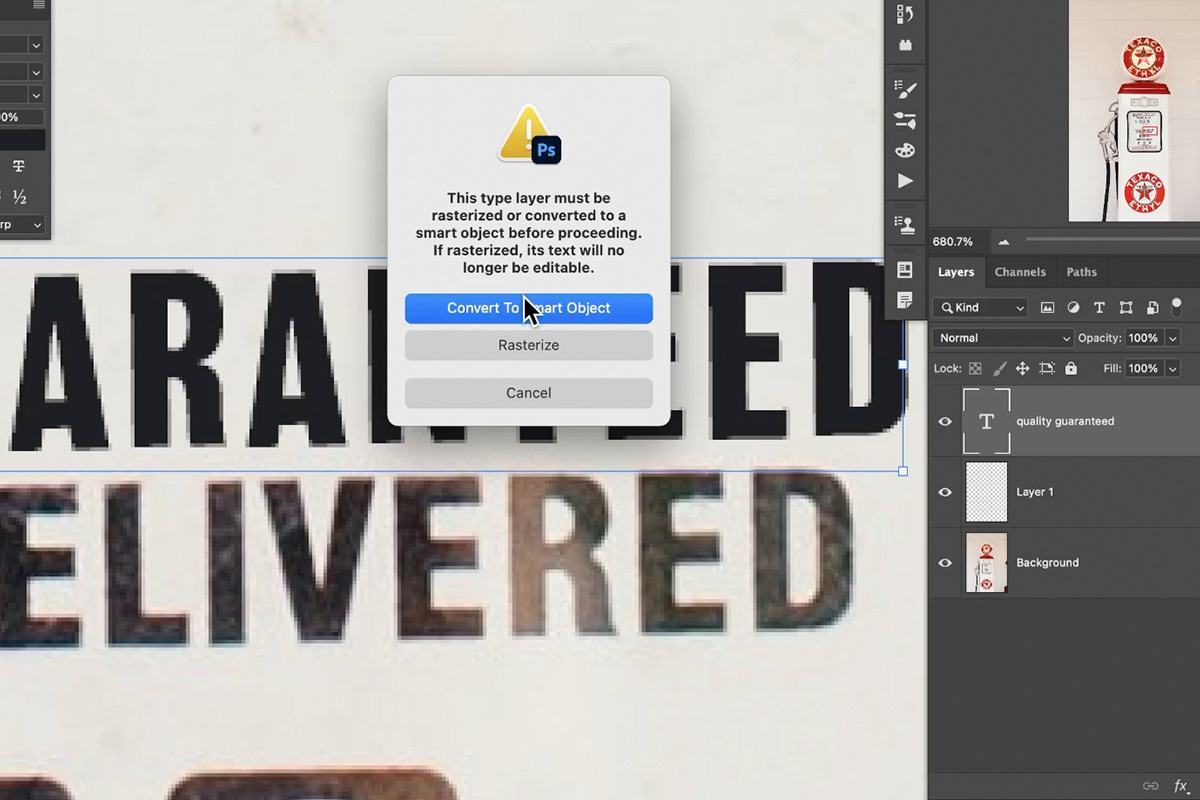
Trước khi thực hiện các điều chỉnh khác, chúng ta cần chuyển đổi lớp văn bản thành Smart Object. Bạn có thể thực hiện việc này bằng cách nhấp chuột phải vào lớp văn bản trong layer panel và chọn Chuyển đổi thành Smart Object hoặc Photoshop sẽ cung cấp cho bạn tùy chọn như một cảnh báo khi bạn cố gắng thực hiện điều chỉnh đầu tiên của mình.

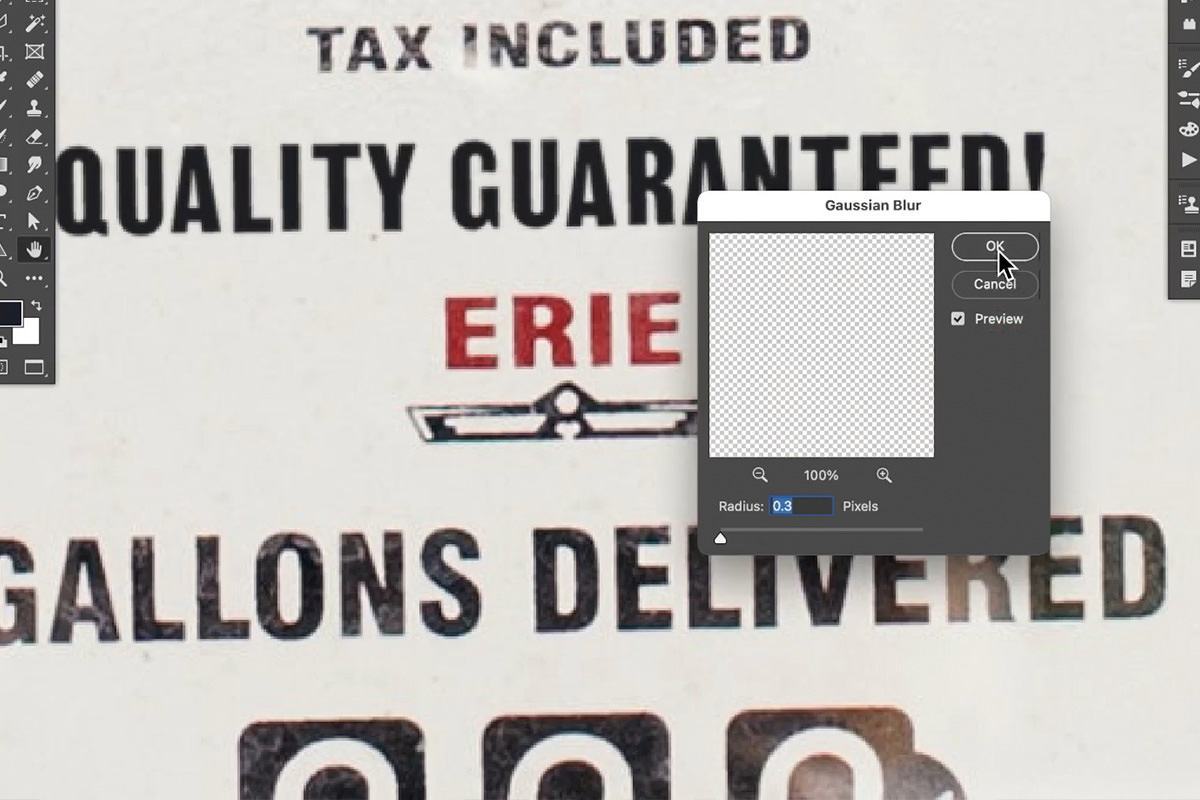
Khi văn bản đã được chuyển đổi thành Smart Object, chúng ta có thể bắt đầu quá trình trộn nó vào hình ảnh bằng cách kết hợp ánh sáng, màu sắc và kết cấu. Hãy đảm bảo rằng nó không quá rõ ràng bằng cách thêm một chút Gaussian Blur. Điều này sẽ loại bỏ các cạnh sắc nét sẽ giúp làm cho văn bản trông giống như được chụp ảnh hơn.
Kết cấu phông chữ phù hợp
Tiếp theo, chúng ta cần thêm một số kết cấu phù hợp với vật liệu mà văn bản gốc được in trên đó.

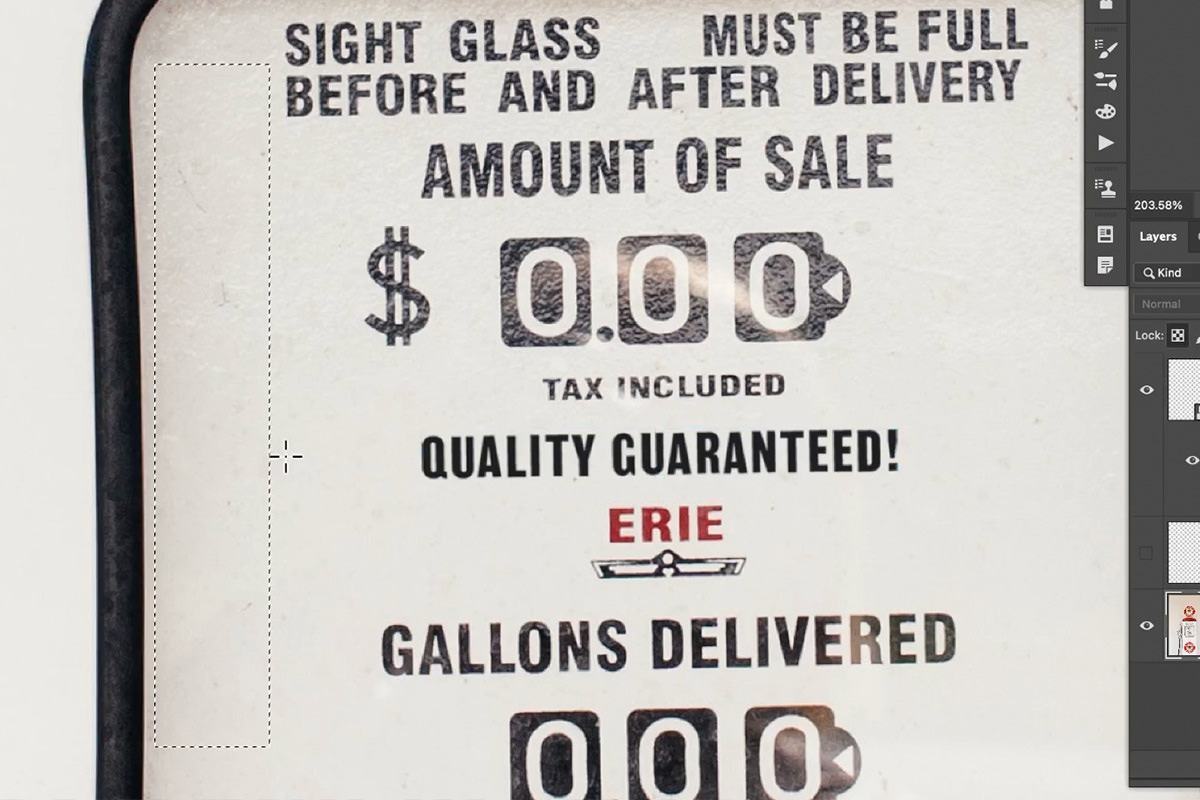
Chọn lớp hình nền, sau đó sử dụng công cụ Rectangular Marquee Tool để chọn kết cấu nền lớn hơn một chút so với văn bản mới mà chúng ta đã thêm.

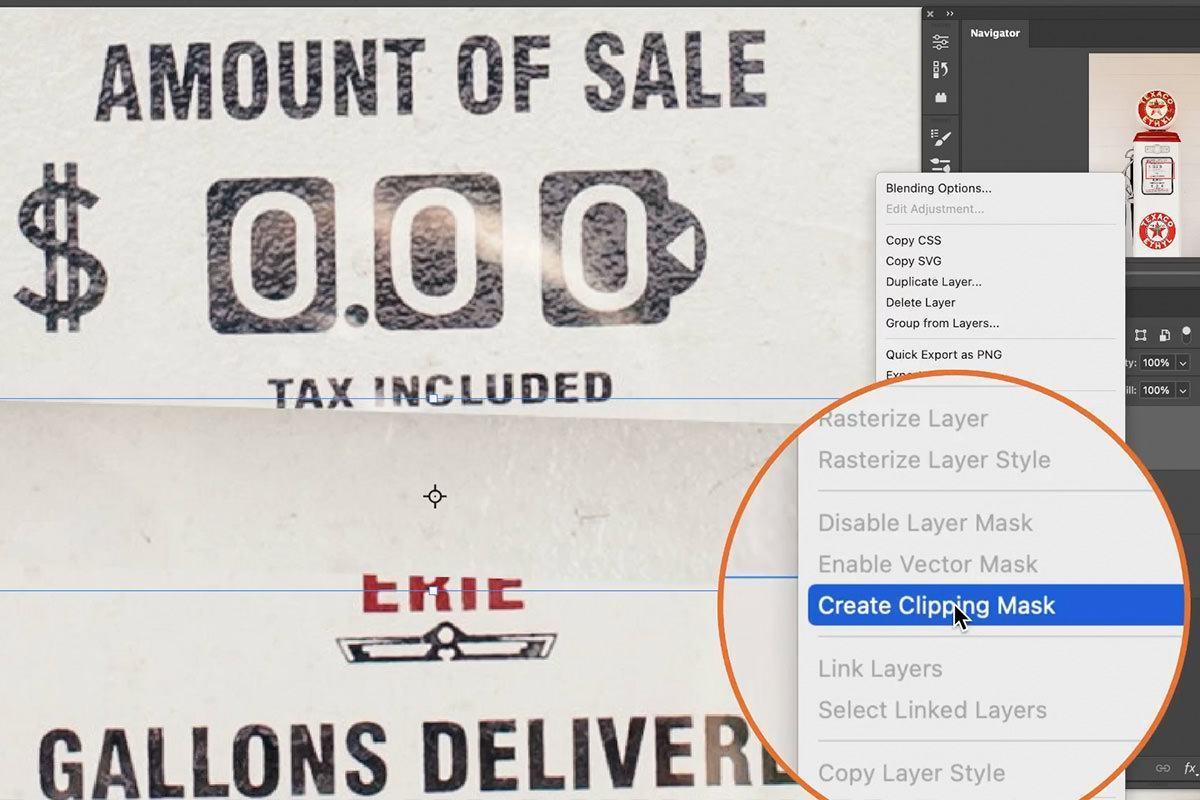
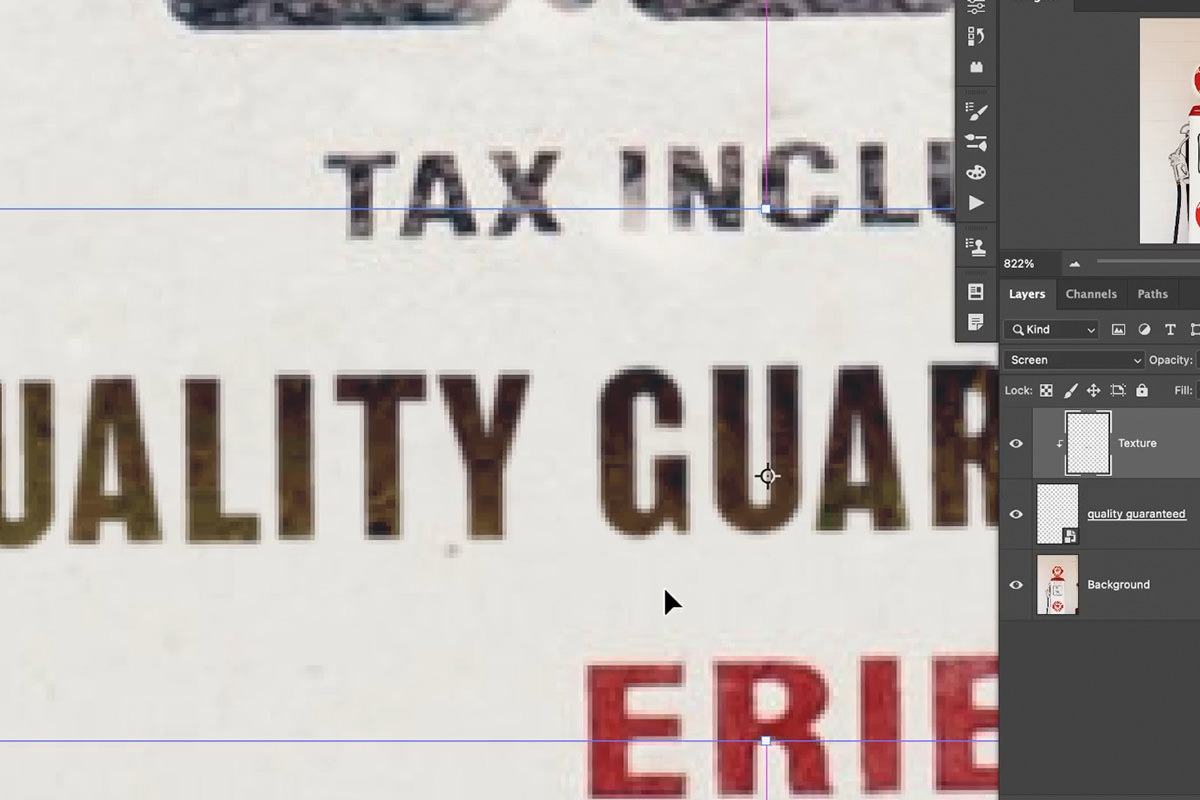
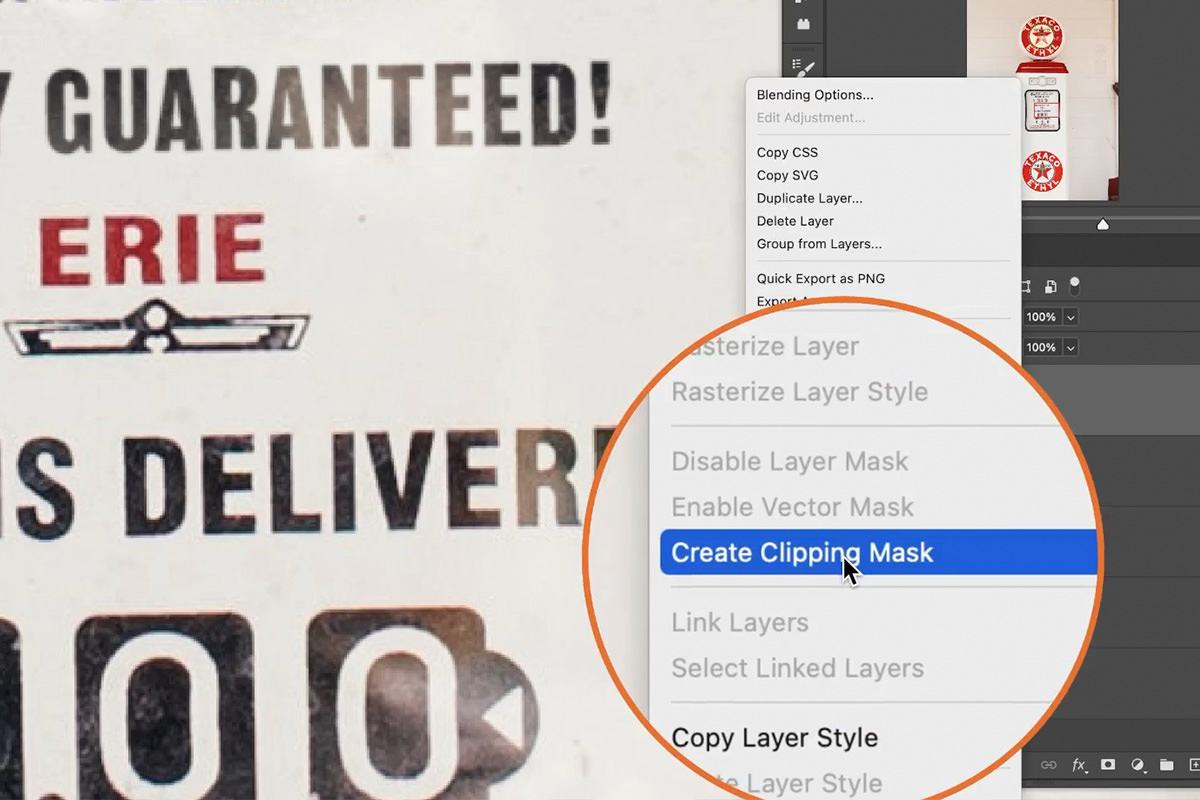
Sao chép và dán vùng chọn đó vào một layer mới. Xoay và định vị layer mới đó sao cho nó nằm trên phần văn bản mà chúng ta đã tạo. Nhấp chuột phải vào lớp kết cấu và chọn Create Clipping Mask. Điều này sẽ làm cho nó để kết cấu này chỉ xuất hiện trên đầu văn bản.

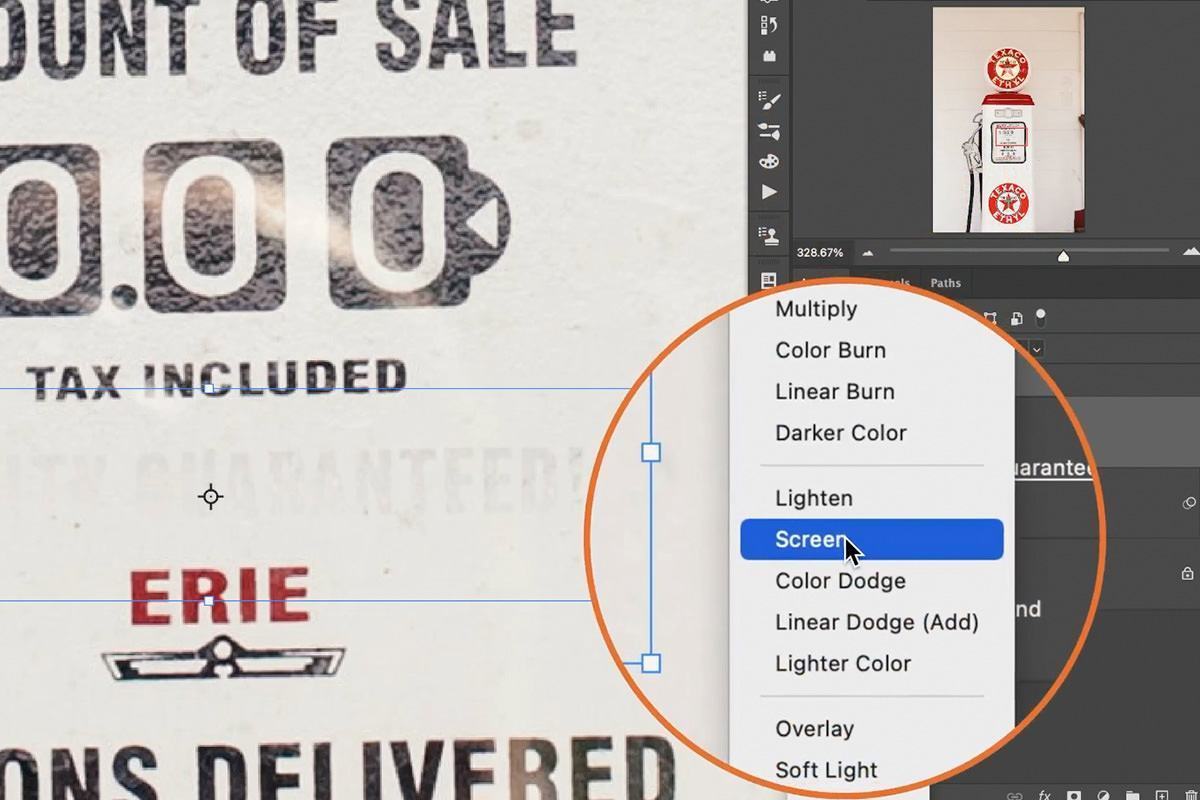
Tiếp theo, đặt chuyển Blending mode của layer kết cấu thành Screen. Điều này sẽ giúp trộn kết cấu vào văn bản, nhưng chúng ta sẽ cần thực hiện một số điều chỉnh bổ sung để văn bản hiển thị rõ ràng hơn.

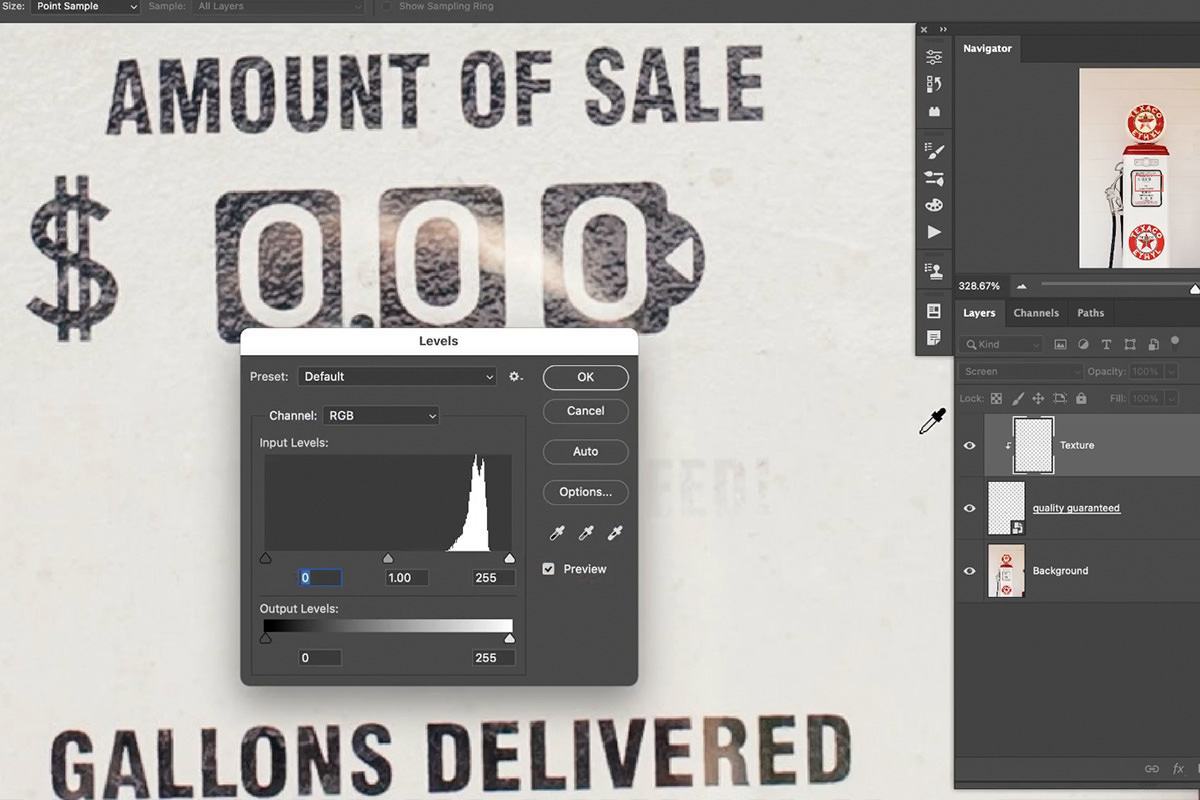
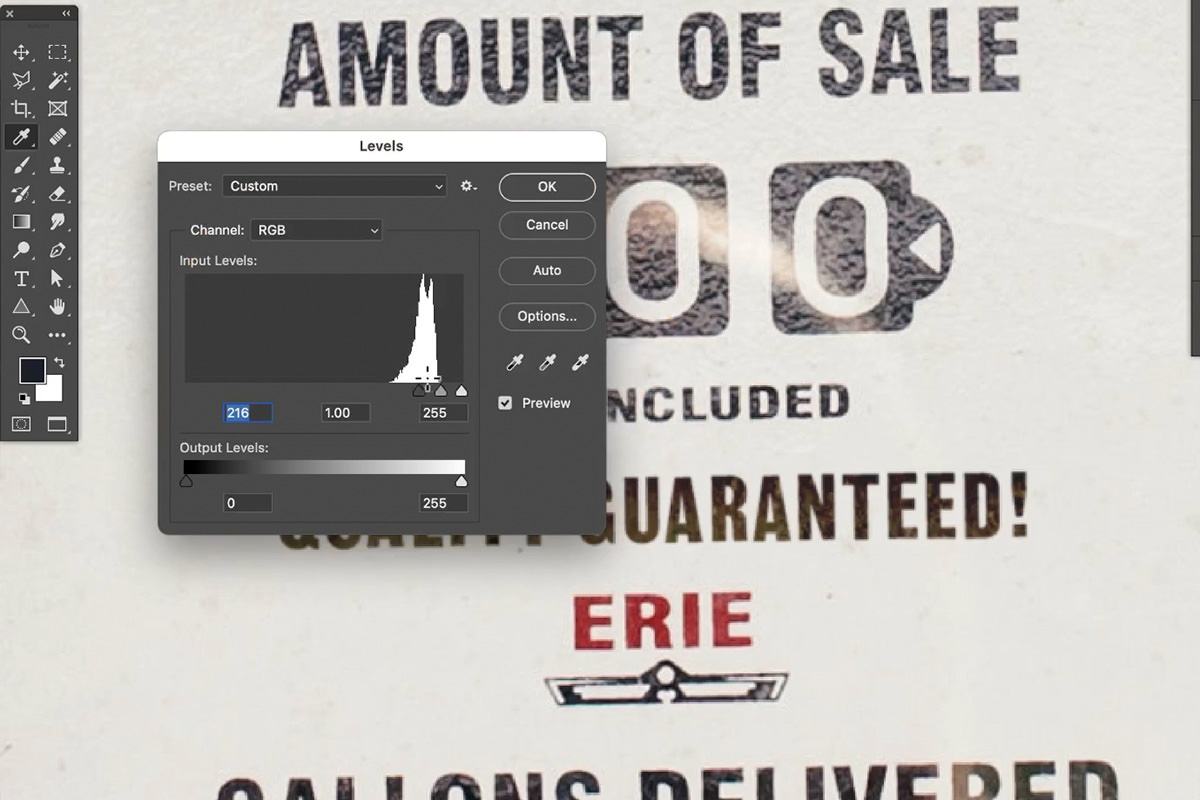
Với lớp kết cấu đang hoạt động, nhấn CTRL hoặc CMD + L để mở hộp thoại Levels Adjustment.

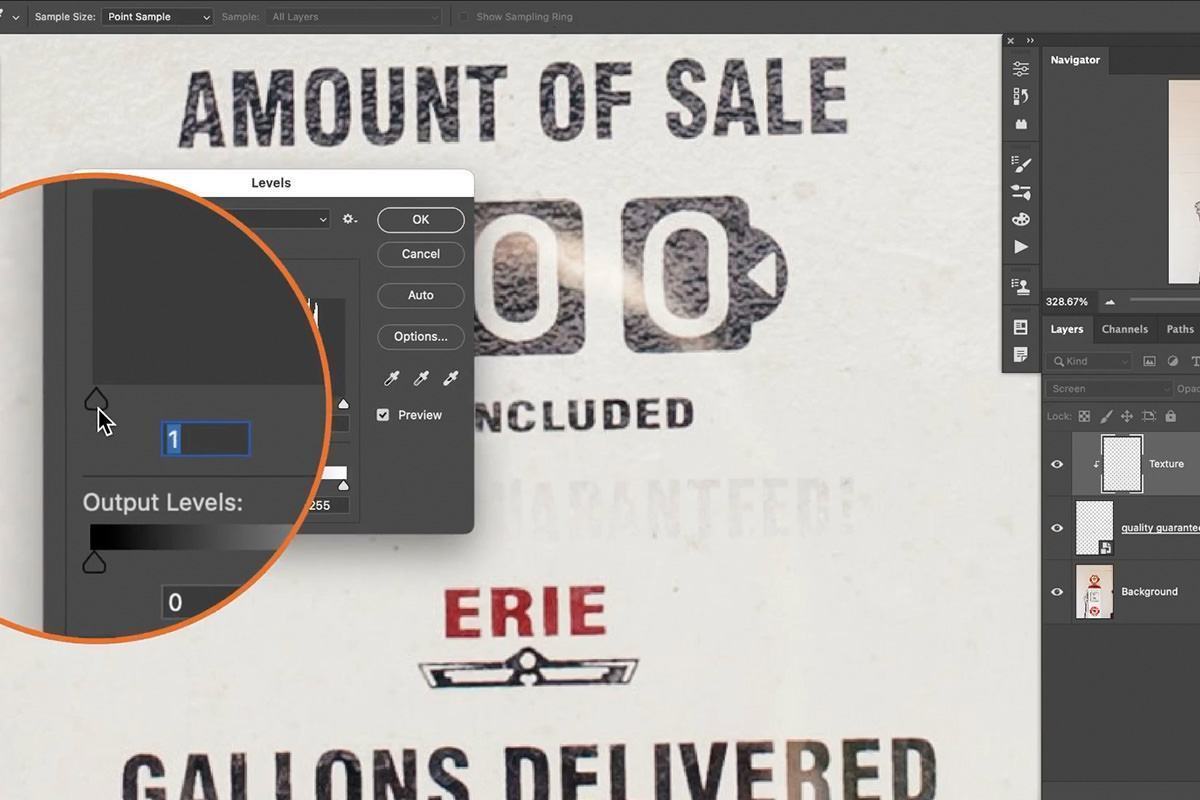
Xác định vị trí thanh trượt điều khiển vùng tối trong hình ảnh.

Sau đó, kéo nó sang phải cho đến khi văn bản hiển thị rõ hơn và gần giống với phần còn lại của văn bản trong hình ảnh.

Làm phù hợp với màu phông chữ
Nó trông rất tuyệt, nhưng chúng ta cần thực hiện một số điều chỉnh nhỏ đối với màu sắc của loại mà ta đã dùng.

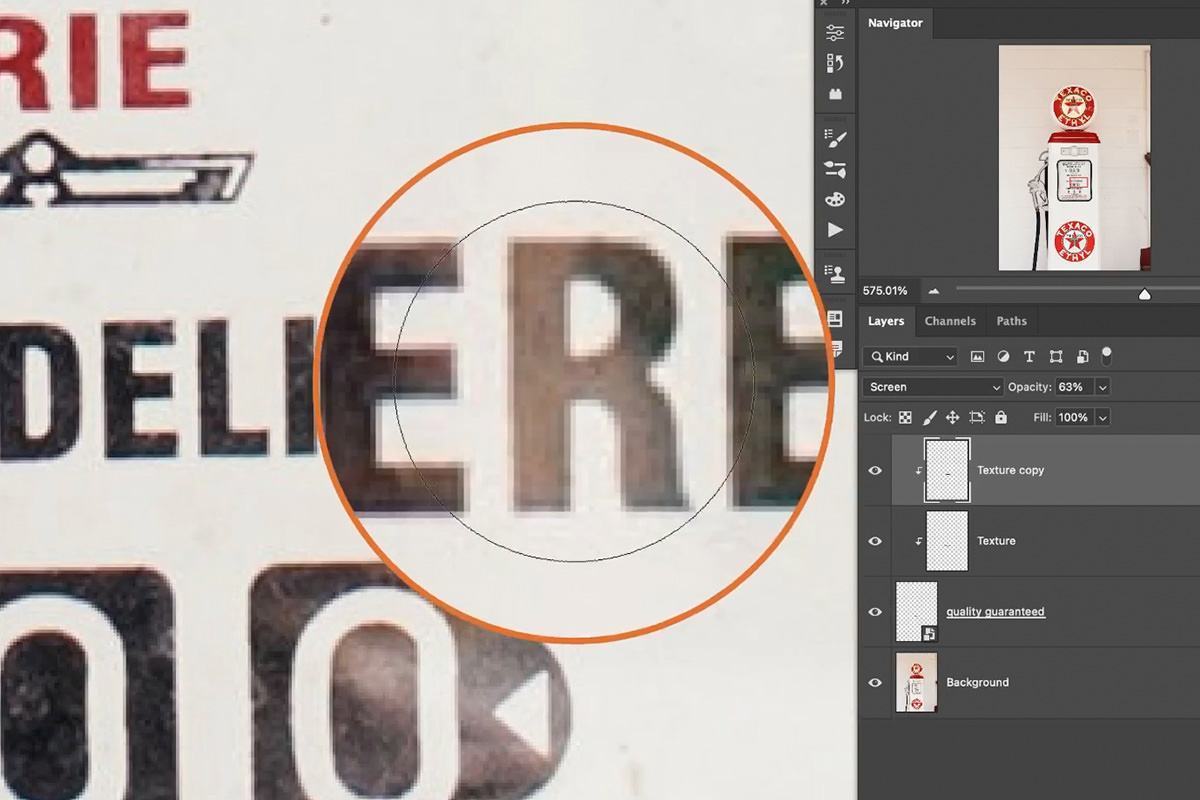
Phóng to lên và ta nhận thấy rằng hiệu ứng tạo ra hơi quá vàng khi so sánh với văn bản hiện có trong ảnh.

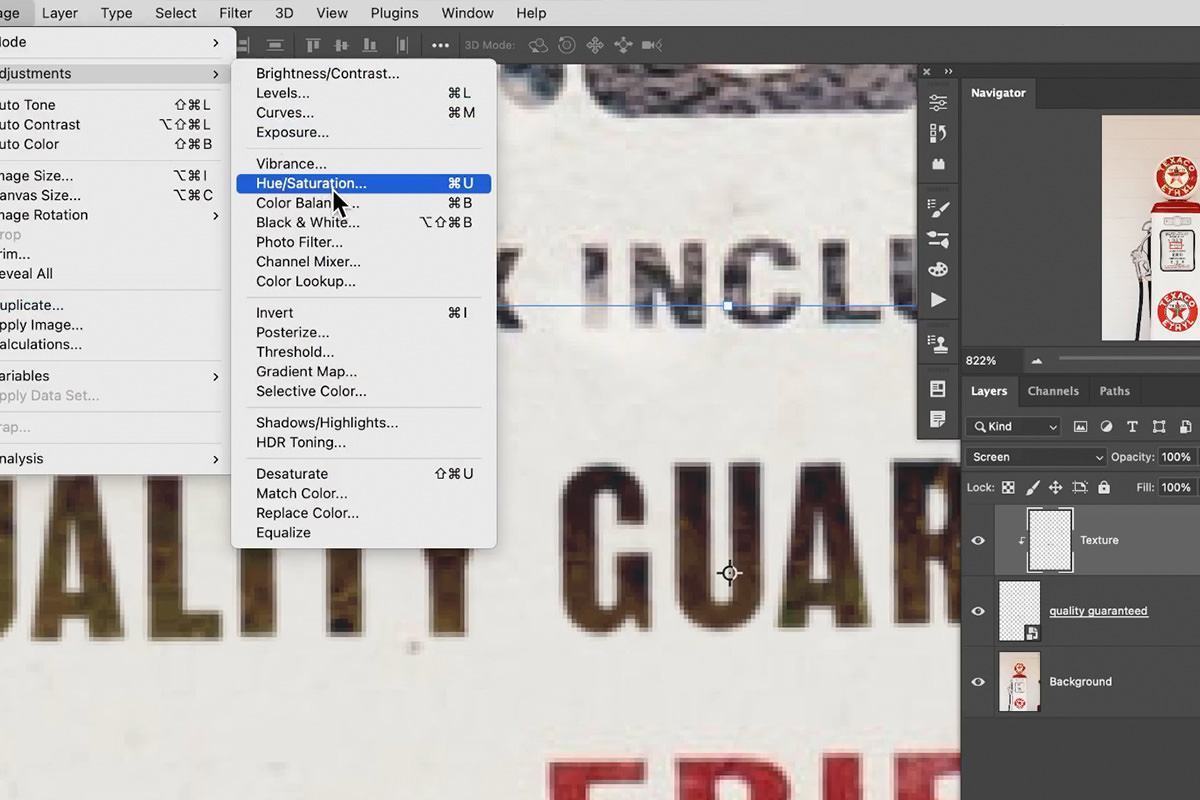
Mở menu Image ở phía trên cùng của màn hình, di chuột qua Adjustments, và chọn Hue / Saturation.

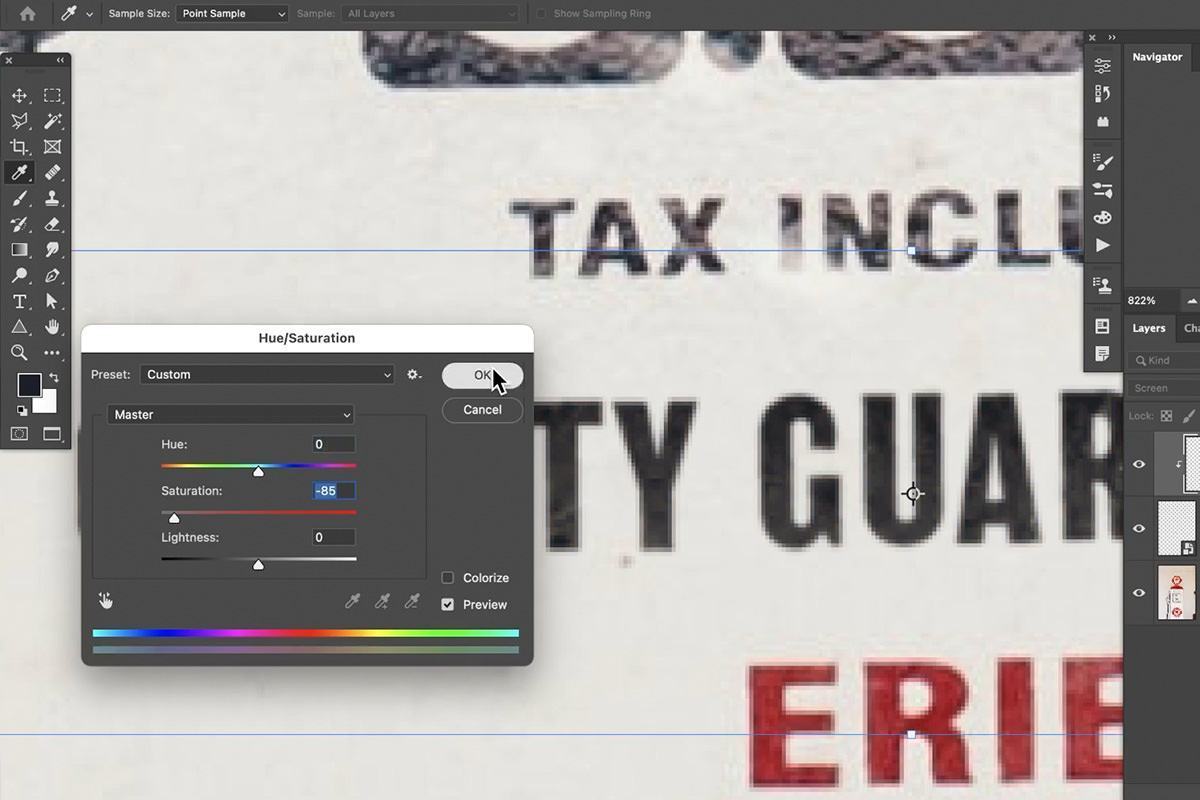
Hộp thoại Hue / Saturation sẽ mở ra. Vì chúng ta muốn loại bỏ màu vàng, chúng ta có thể thực hiện việc này bằng cách di chuyển thanh trượt bão hòa sang trái cho đến khi không còn nhìn thấy màu nữa.

Bạn có thể dừng lại nhưng chúng ta hãy thử và tiến thêm một bước nữa để tạo ra một kết quả mãn nhãn hơn.
Làm sáng và chói mắt
Trong hình ảnh cụ thể này, văn bản gốc nằm sau một bề mặt trong suốt phản chiếu một chút ánh sáng môi trường.

Nếu bạn phóng to một số văn bản hiện có, bạn sẽ thấy các vùng sáng hơn do ánh sáng chói. Hãy cố gắng tạo lại hiệu ứng đó theo một mẫu tương tự để văn bản của chúng ta trông giống như nằm sau cùng một chất liệu trong suốt.

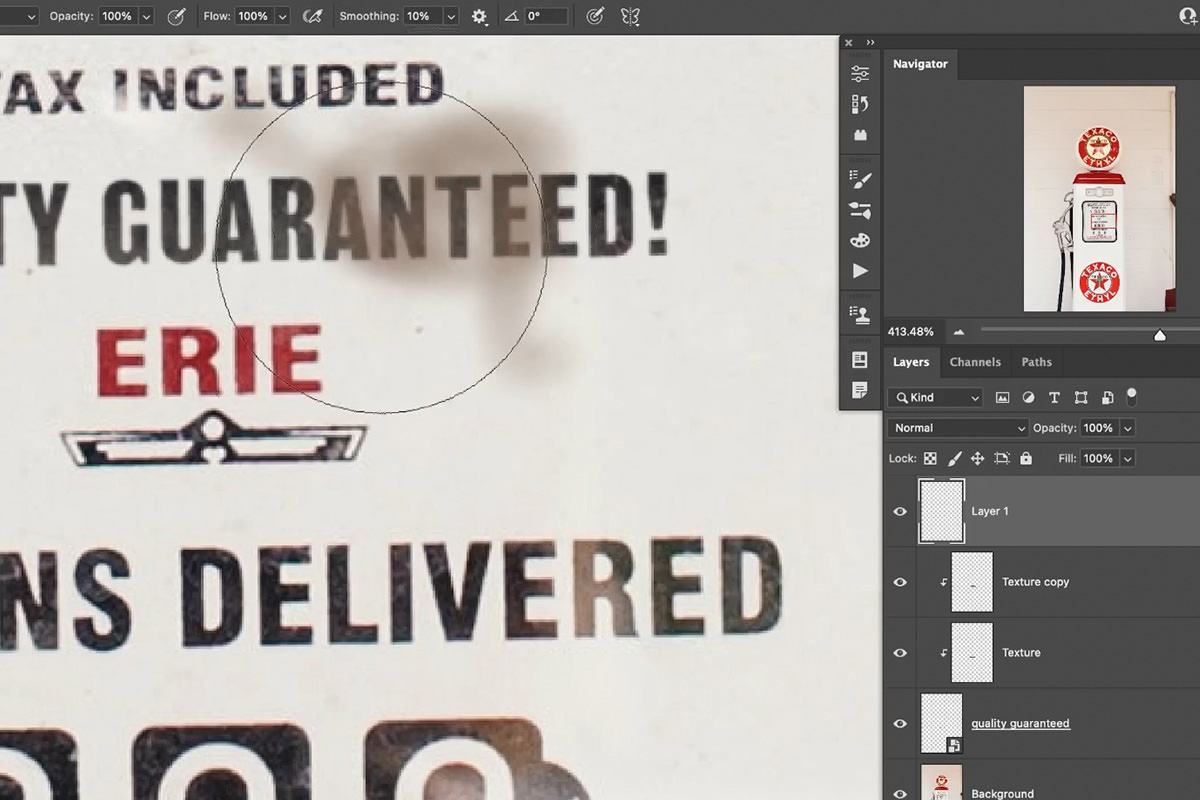
Tạo một layer mới trên đầu trang. Chọn Công cụ Brush và Sample a color, bằng cách giữ ALT hoặc OPTN và nhấp vào nó, từ ánh sáng chói trong văn bản gốc.
Sơn lên trên phần văn bản mà chúng ta đã tạo (và đảm bảo rằng bạn đang ở trên lớp trống mới) theo một họa tiết thô phù hợp với vị trí của ánh sáng chói hiện có trong ảnh.

Sau đó, Chuyển thành chế độ Screen.

Nhấp chuột phải vào lớp sơn và chọn Create Clipping Mask. Một lần nữa, điều này chỉ làm cho hiệu ứng chỉ xuất hiện trên đầu văn bản và sẽ không hiển thị ở các vùng nền sáng hơn.

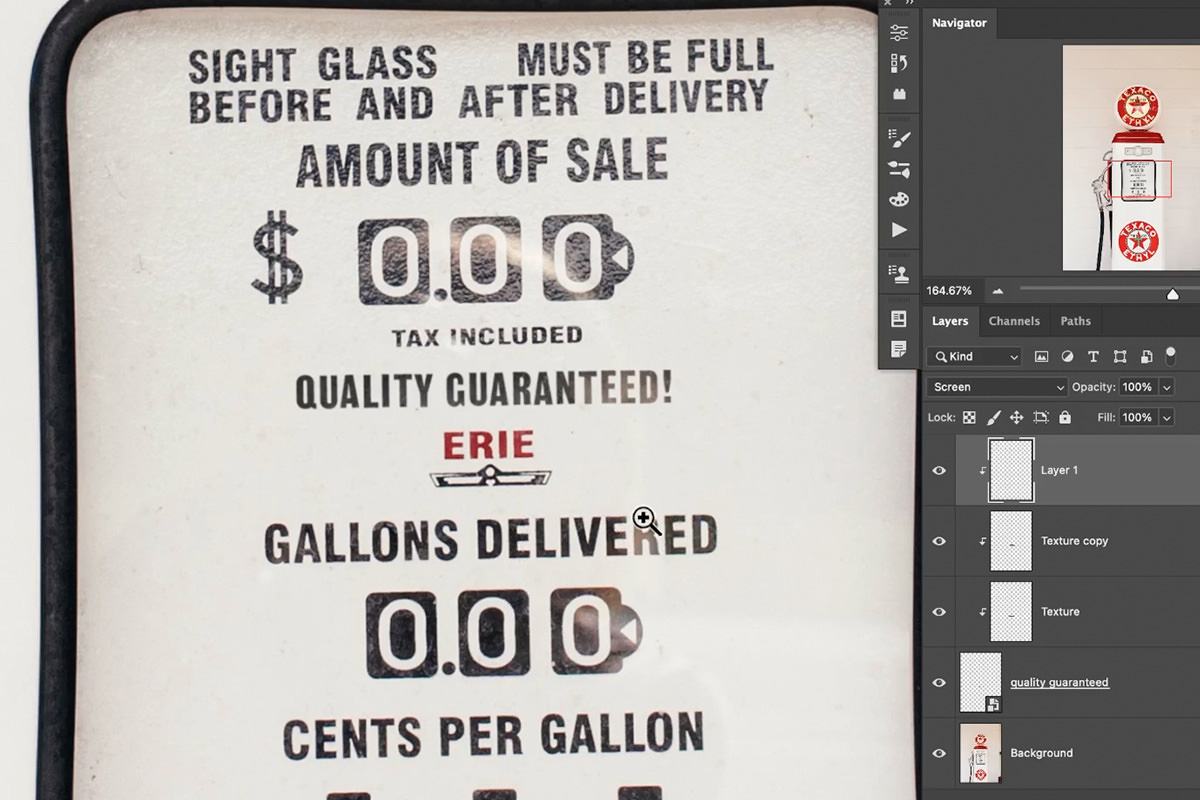
Thu nhỏ và kiểm tra công việc của bạn! Bạn không chỉ phải có văn bản mới trong ảnh khớp với phông chữ gốc mà nó còn phải khớp với vị trí, màu sắc, kết cấu và ánh sáng của văn bản được chụp.
Chúc bạn thực hiện thành công cách ghép phông chữ từ ảnh trong Photoshop mà GenZ vừa chia sẻ tới bạn. Đừng quên follow GenZ Academy để học thêm nhiều kiến thức về Graphic Design nhé!
Nguồn: phlearn.com


























![Biểu cảm[aixin]-GenZ Academy](https://genzacademy.vn/wp-content/themes/zibll/img/smilies/aixin.gif)









Chưa có bình luận nào