Trong hướng dẫn dành cho Photoshop và Illustrator này, GenZ Academy sẽ hướng dẫn các bạn cách thêm một chút biến tấu của thập niên 1980 vào ảnh gốc hoặc ảnh người mẫu để tạo sự nổi bật.
Sau hướng dẫn này, bạn sẽ được học cách thay đổi các yếu tố vectơ của mình bằng cách sử dụng Kiểu lớp, thêm ánh sáng, bóng đổ và các biến thể khác. Bạn cũng sẽ được học các mẹo như thêm họa tiết phía sau các lớp khác để hướng sự chú ý vào mô hình của bạn một cách tinh tế. Nghe là đã thấy thú vị rồi đúng không? Vậy thì hãy cùng GenZ bắt tay vào thực hành ngay nhé!
Xem thêm: Hướng dẫn cách tạo một Logo Vintage trong Illustrator
Bước 1
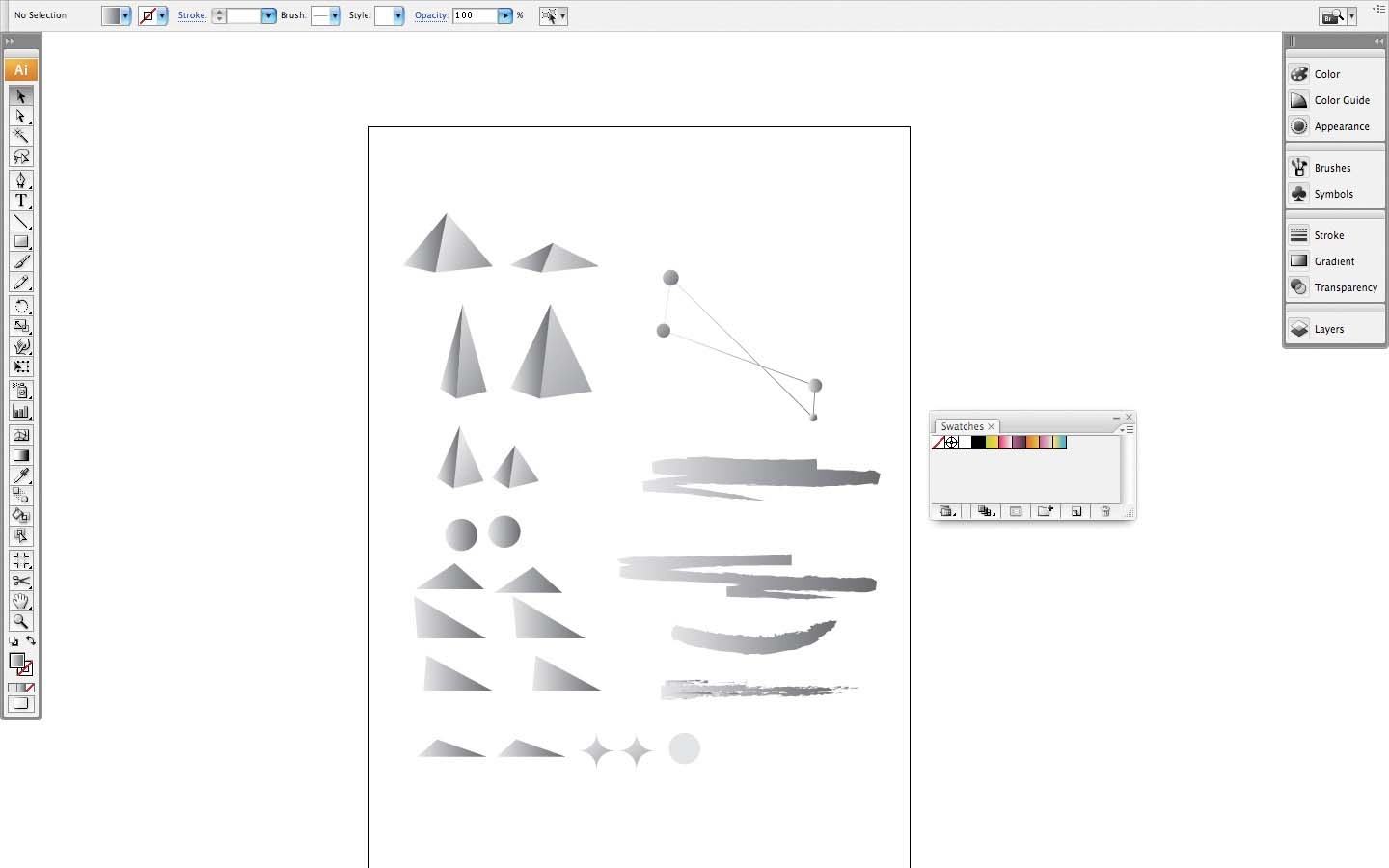
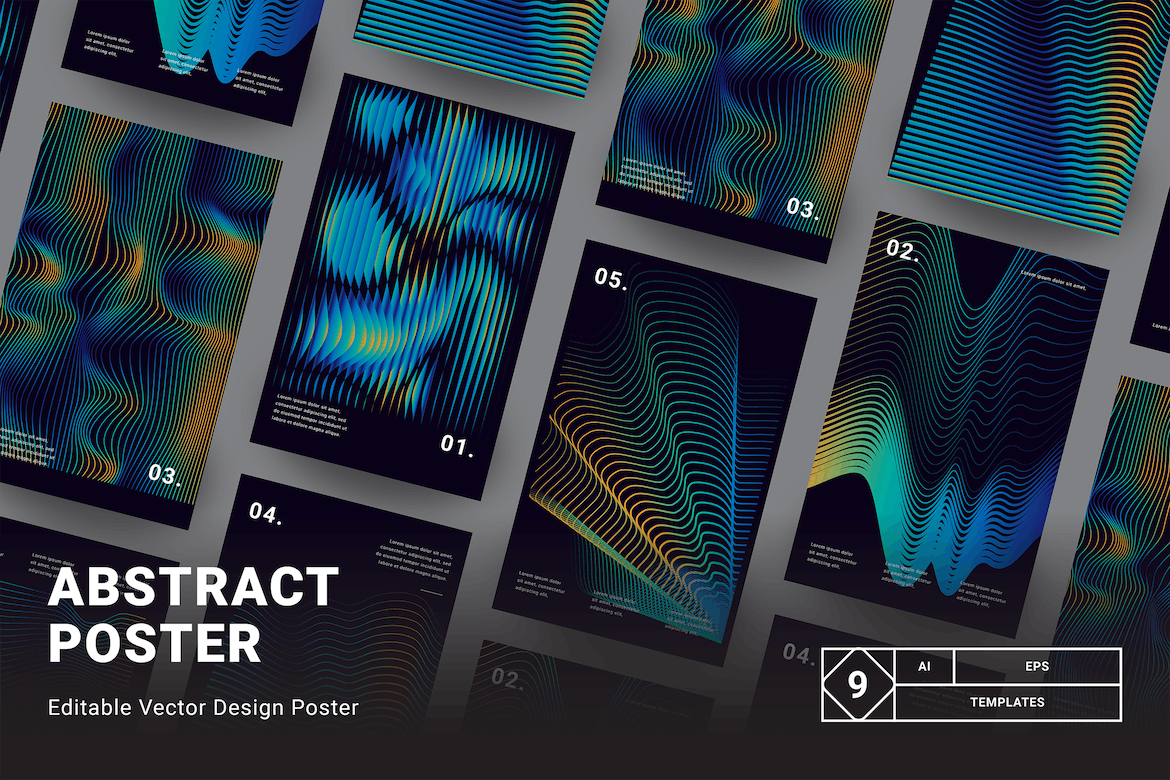
Tải xuống và mở tệp phần tử vector trong Illustrator. chúng ta sẽ áp dụng một số cách phối màu cho các đối tượng. Mình đã đưa một số màu mà mình đã sử dụng ở đây vào bảng Swatches để bạn có thể sử dụng.
Mở bảng Gradient (Window > Gradient hoặc Cmd / Ctrl + F9).

Bước 2
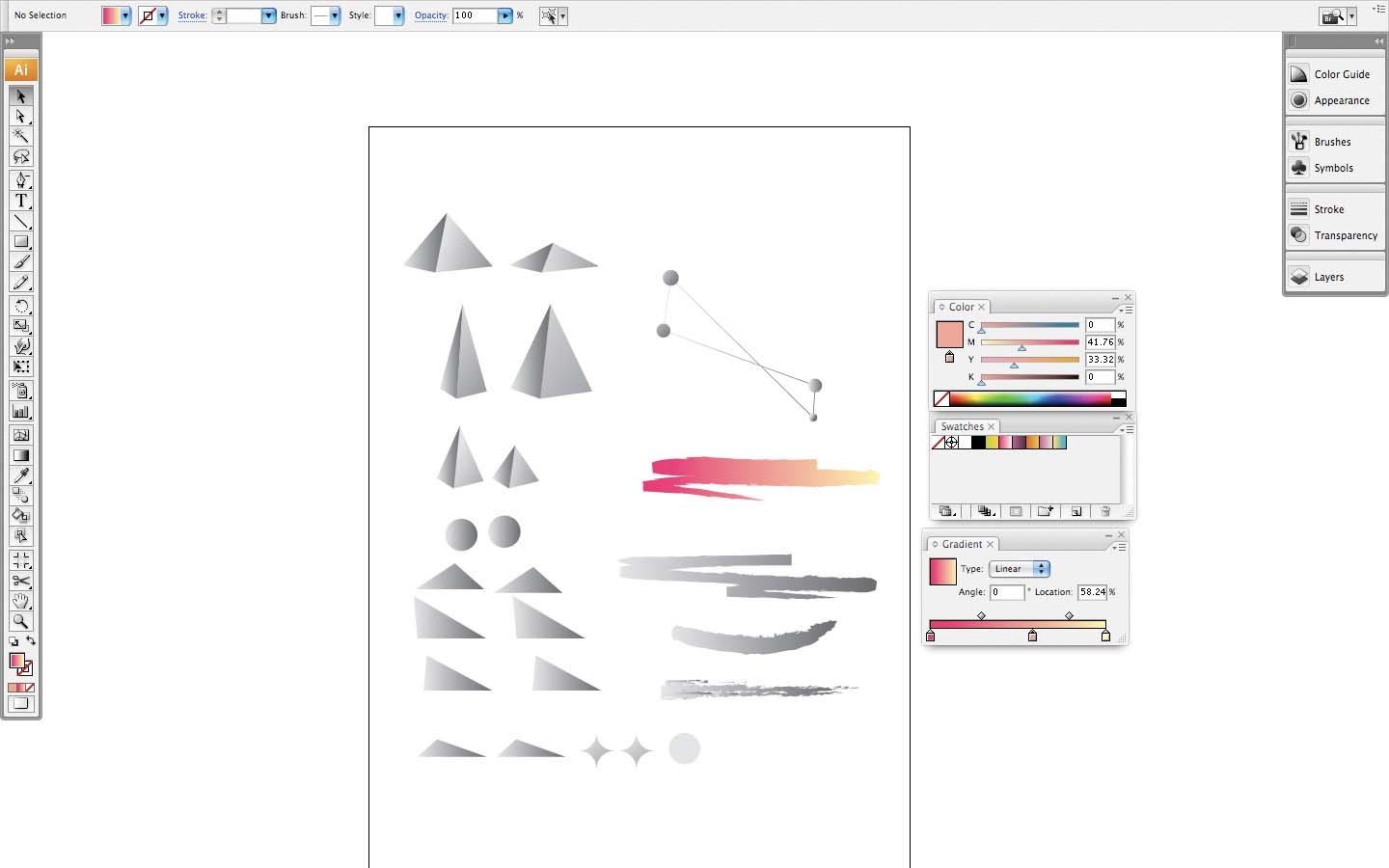
Bạn có thể thêm nhiều thanh trượt hơn vào gradient bằng cách nhấp vào bất kỳ đâu trên thanh trượt dọc. Bạn có thể sử dụng thanh trượt trên và dưới để tạo sự kết hợp mà bạn thích. Bên cạnh đó bạn có thể điều chỉnh màu của gradient bằng cách chọn chúng trong bảng điều khiển và sau đó điều chỉnh giá trị của chúng trong bảng Màu (Window> Color).

Bước 3
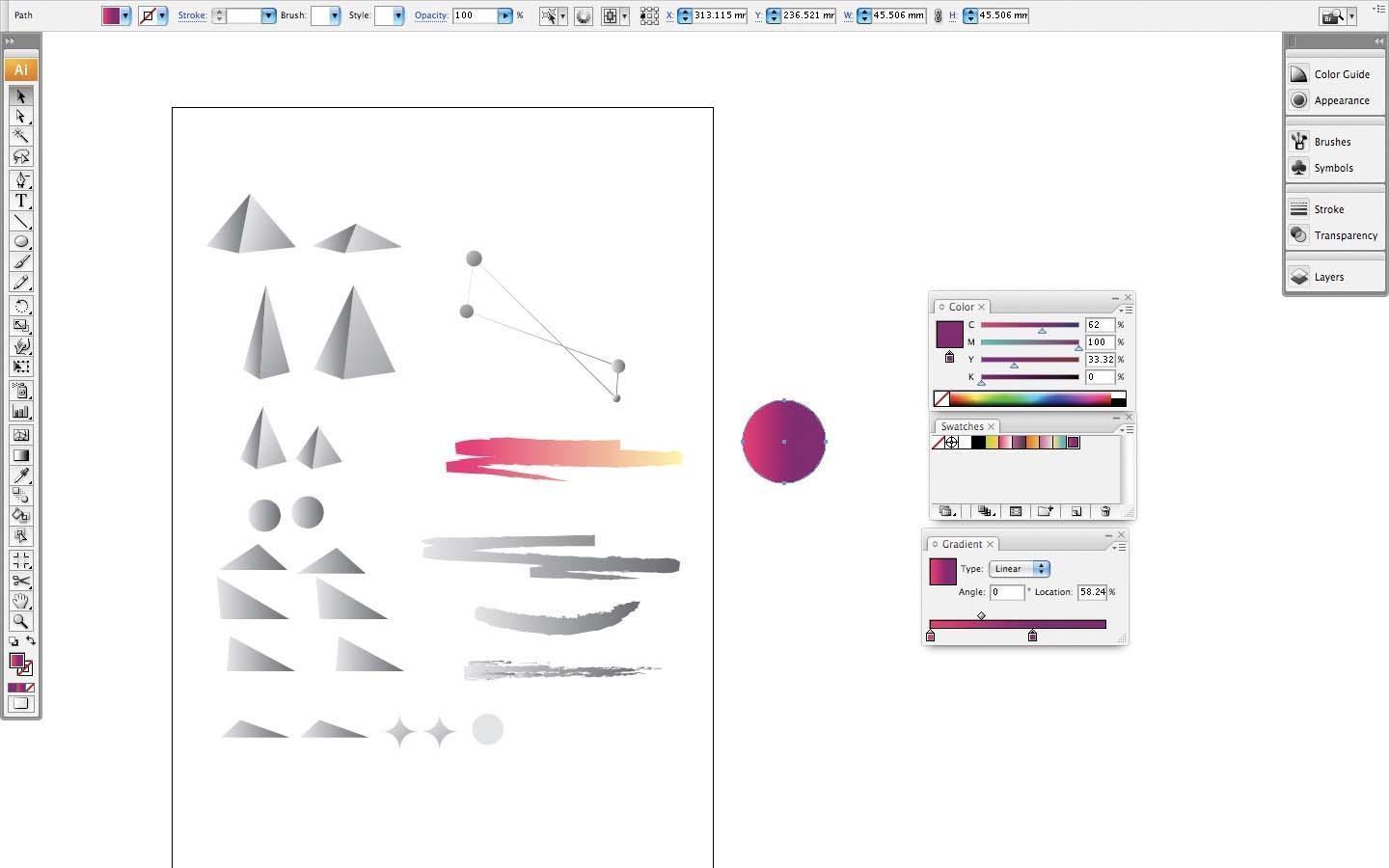
Tô một hình dạng đơn giản giống với hình tròn với gradient mà bạn đang điều chỉnh màu sắc. Bằng cách này, bạn có thể thấy kết quả rõ ràng hơn. Khi bạn đã hài lòng với từng gradient bạn tạo, hãy lưu nó vào Swatches bằng cách kéo hình vuông tô gradient trong bảng Gradient vào bảng Swatches.

Bước 4
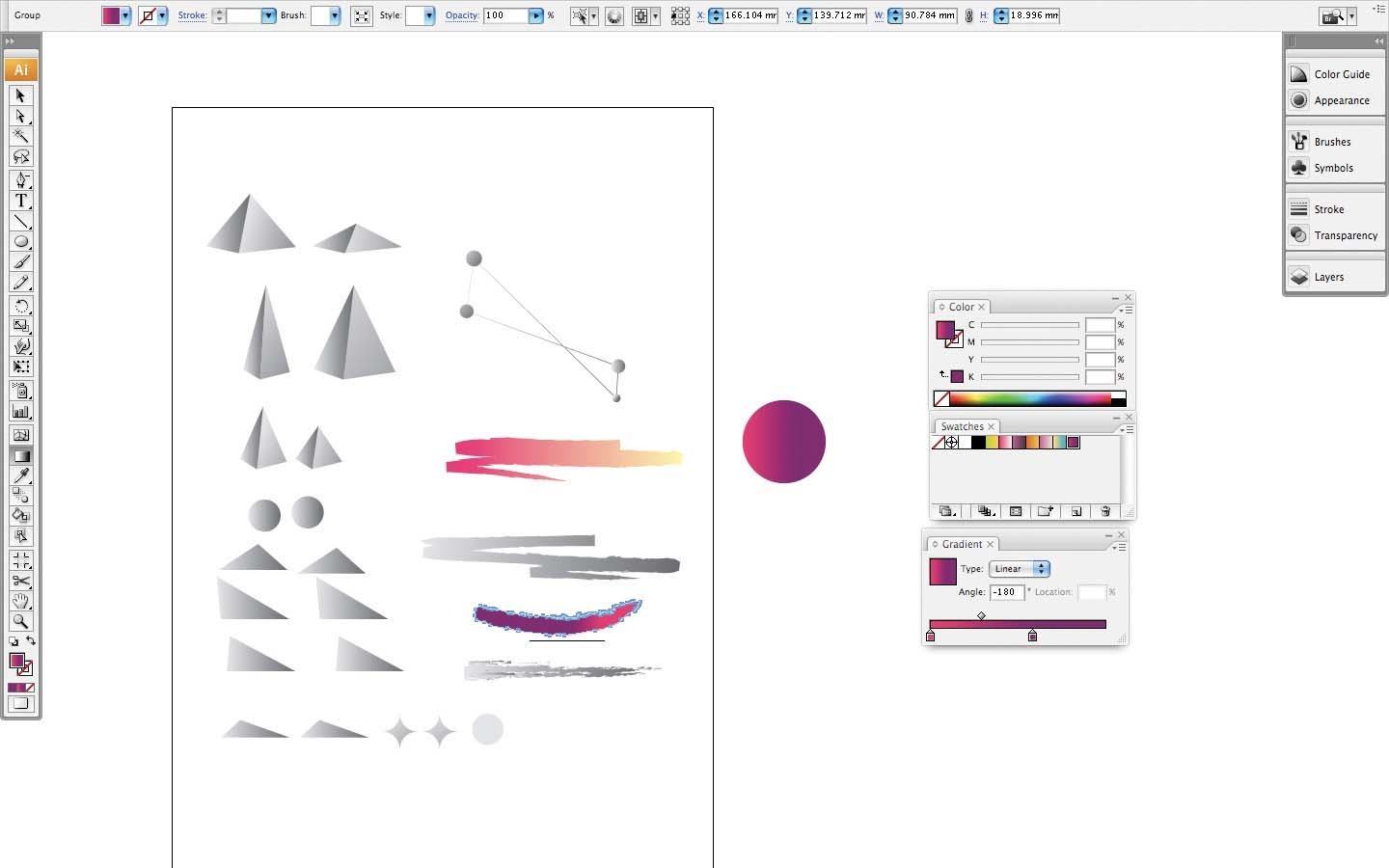
Chọn một trong các đối tượng và áp dụng gradient của bạn bằng cách chọn nó từ bảng Swatches. Bạn có thể kiểm soát gradient của hình dạng bằng cách chọn công cụ Gradient từ bảng điều khiển chính (G). Nhấp và kéo đối tượng được chọn trên bảng vẽ và tinh chỉnh cho đến khi hài lòng. Sau đó, lưu phiên bản của tệp Illustrator khi bạn đã tô màu xong các đối tượng.

Bước 5
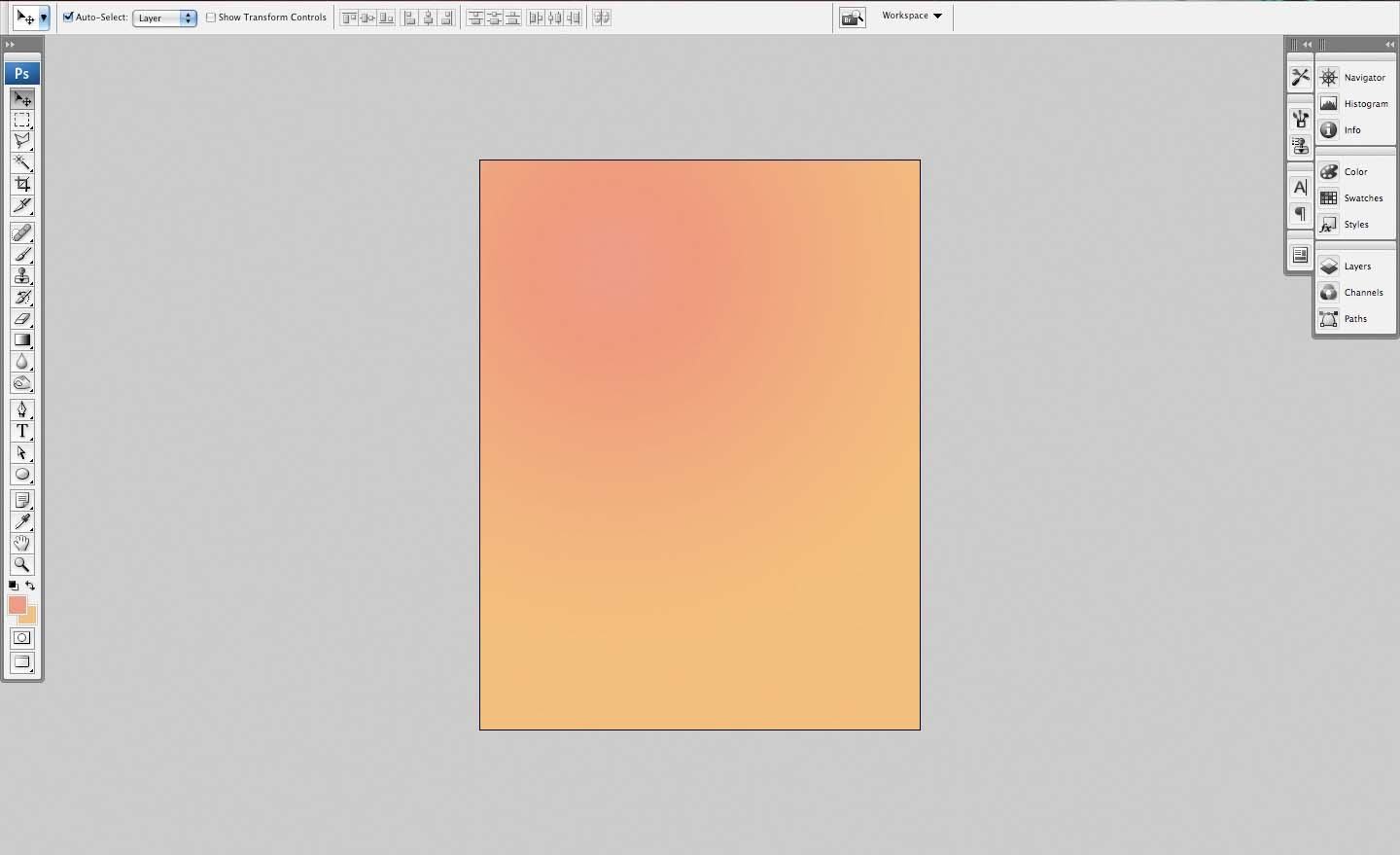
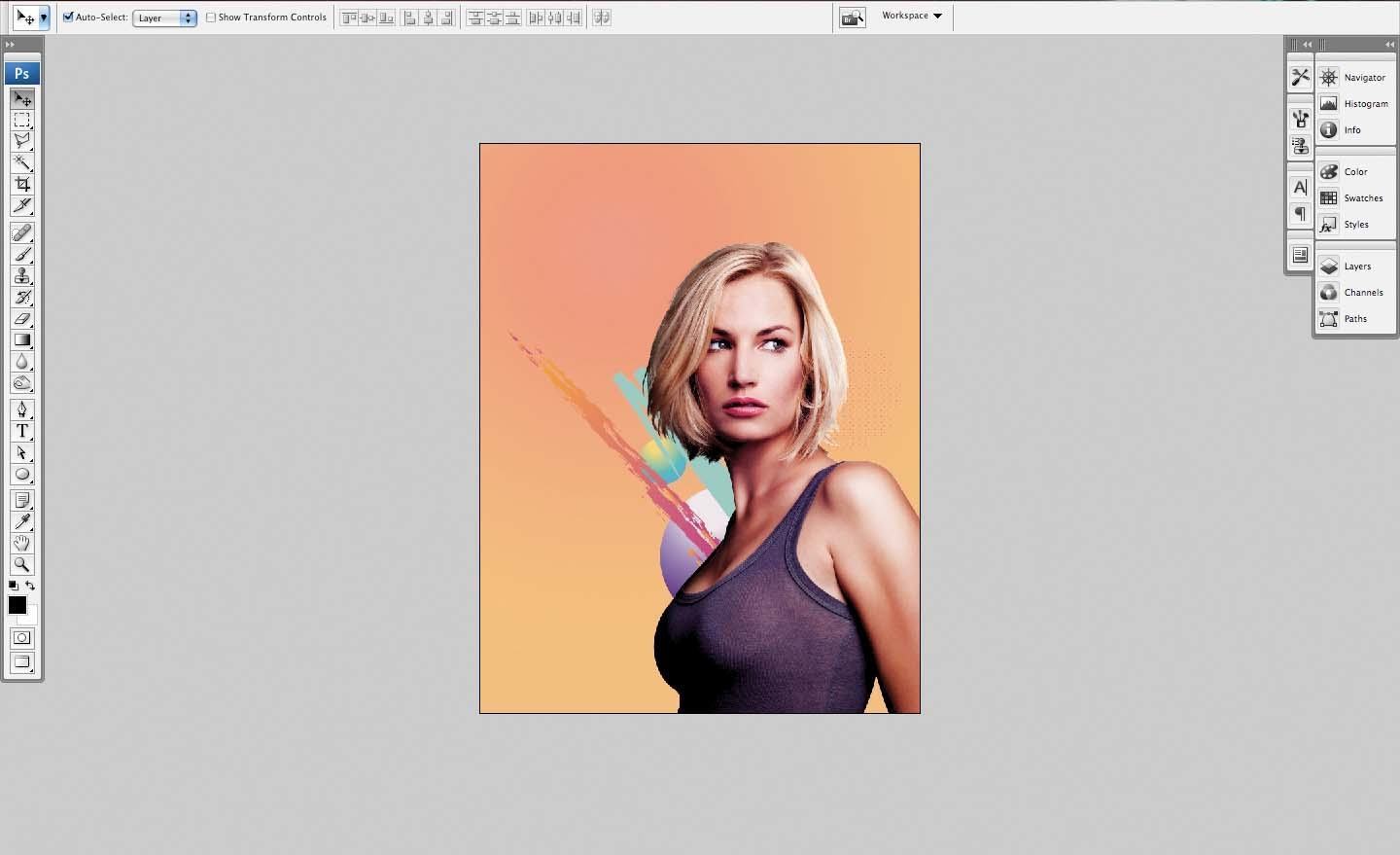
Mở Photoshop và thiết lập tài liệu của bạn với màu nền và gradient để tôn lên màu sắc bạn đã áp dụng cho các vector (Mình đã sử dụng #F79D86 và #FCC081 trong một radial gradient). Khóa lớp này bằng cách nhấn vào biểu tượng Lock all trong bảng lớp và lưu nó.

Bước 6
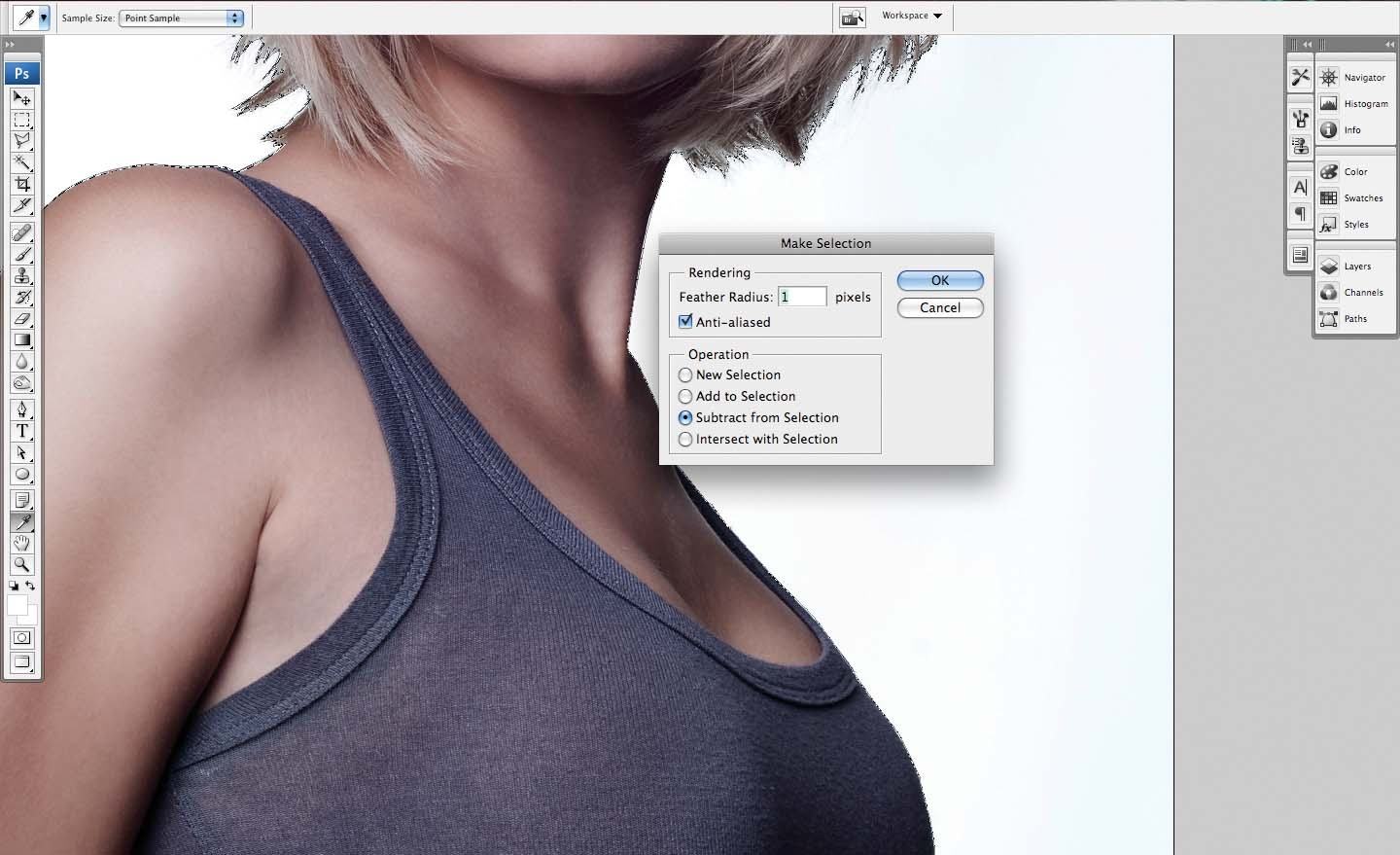
Tiếp theo, mở ảnh chụp người mẫu của bạn. Sau đó, nhấp vào biểu tượng Create New Path ở cuối bảng Paths panel (Window > Paths) và sử dụng Pen tool cẩn thận cắt người mẫu khỏi nền. Nhấp chuột phải vào đường dẫn > chọn Make Selection và thu thập bán kính 1px.

Bước 7
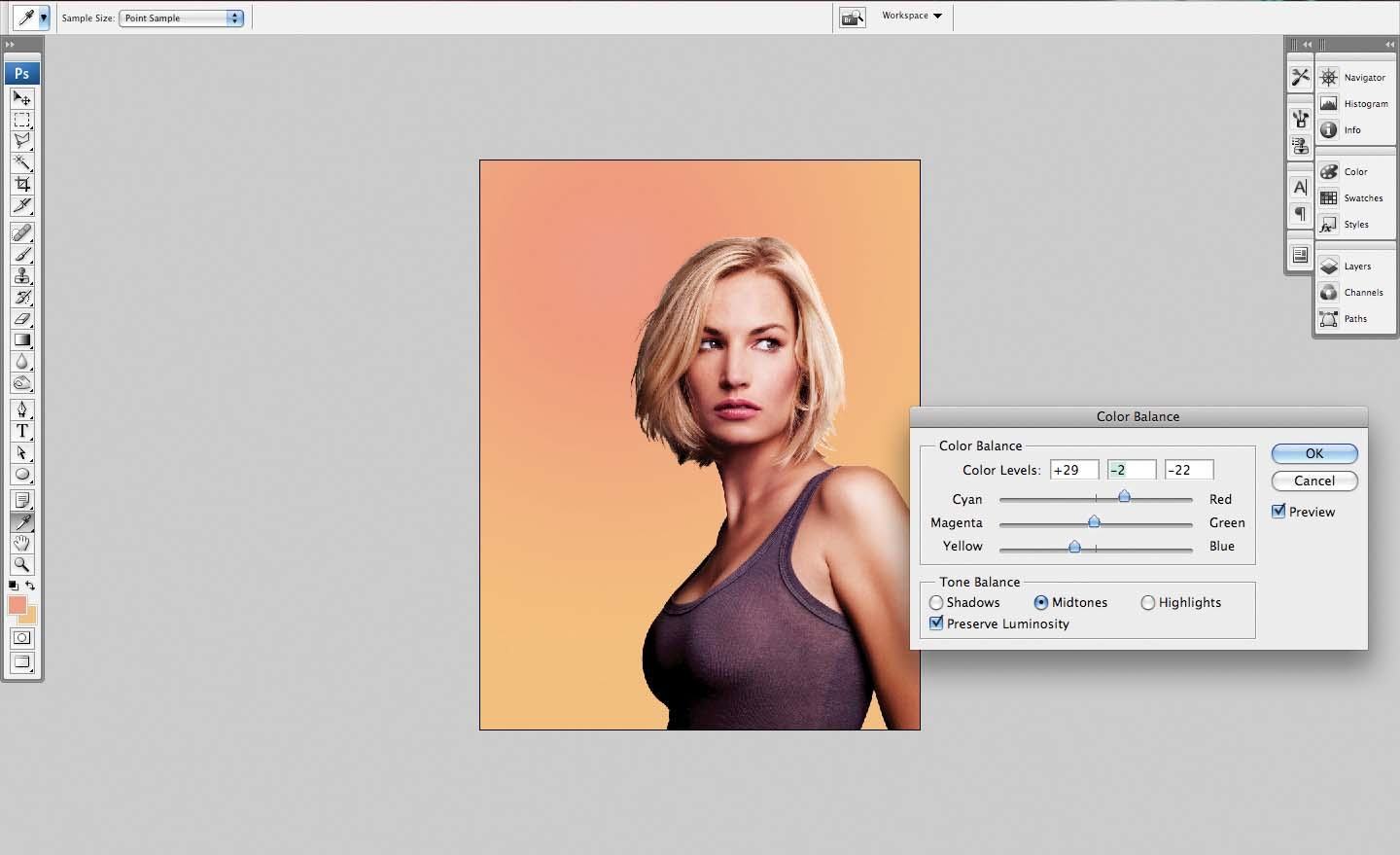
Sao chép và dán mô hình vào tài liệu Photoshop đã lưu của bạn và điều chỉnh Đường cong (Image > Adjustments > Curves) cũng như cân bằng màu (Image > Adjustments > Color Balance). Làm điều này để hình ảnh không bị lệch so với nền. Sau đó cố gắng làm nó phù hợp với tông màu nền bạn đã chọn và sau đó lưu tệp.

Bước 8
Trước khi bắt đầu giới thiệu vector, bạn nên đặt con trỏ của mình thành Auto-Select layer bằng cách: Nhấp vào Move tool (V) và sau đó trong bảng điều khiển trên cùng, đánh dấu vào Auto-Select và chọn Layer từ trình đơn thả xuống. Điều này giúp làm việc với nhiều đối tượng dễ dàng hơn, vì bạn có thể chọn chúng chỉ bằng cách nhấp vào chúng trên canvas thay vì định vị lớp của chúng.

Bước 9
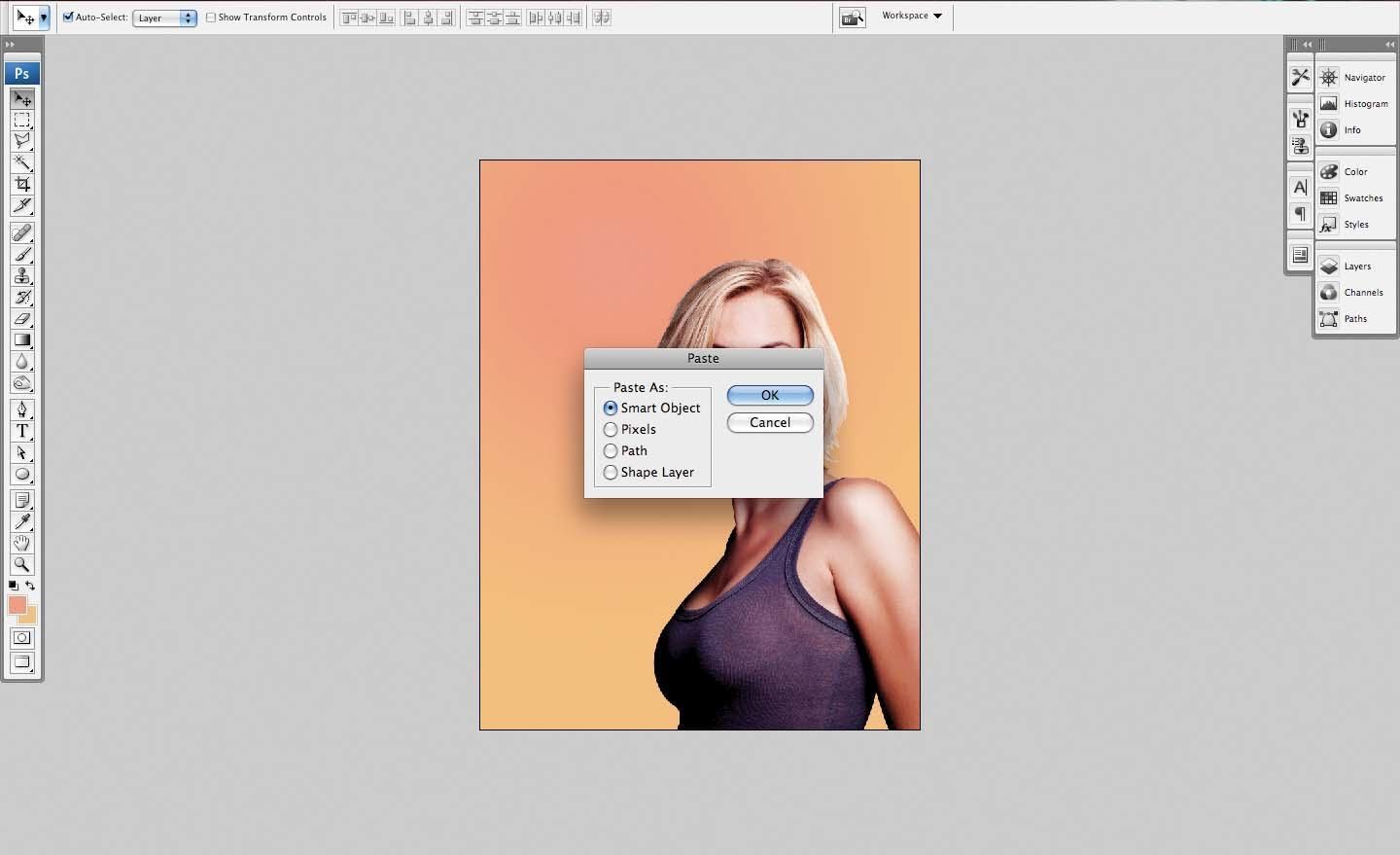
Mở các đối tượng cần tô màu của bạn trong Illustrator. Sau đó, sao chép chúng từ Illustrator và dán chúng vào tài liệu Photoshop của bạn. Bạn sẽ được hỏi rằng: Bạn muốn nhập đối tượng như thế nào? Thì bạn chọn Vector Smart Object và nhập một trong từng đối tượng.

Bước 10
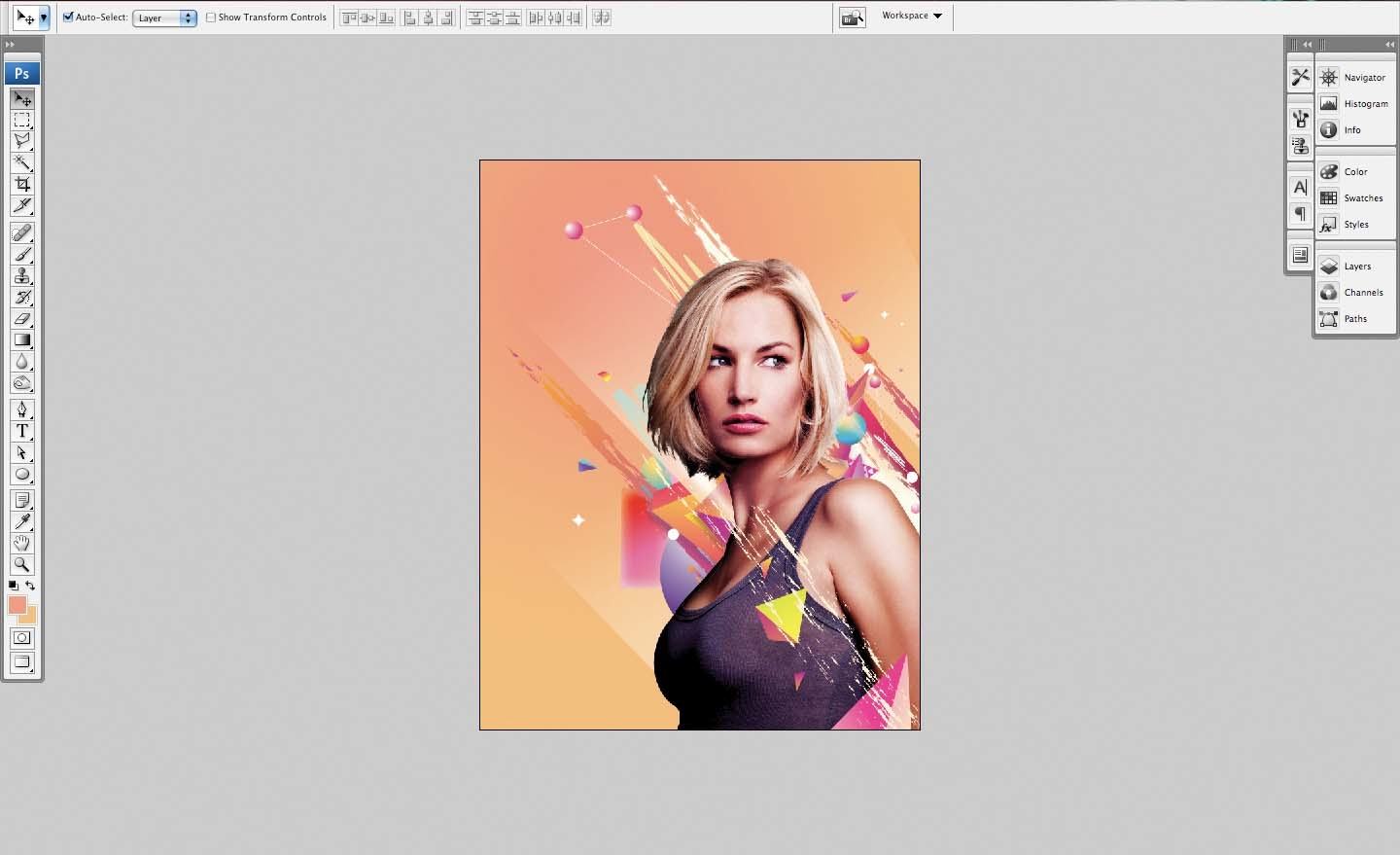
Đặt tên cho các lớp Vector Smart Object khi bạn tiếp tục để tránh sự nhầm lẫn hay khó hiểu. Việc tổ chức và sắp xếp tốn nhiều thời gian nhưng rất quan trọng, vì vậy hãy dành thời gian của bạn để chuyển đổi và định vị các đối tượng. Bên cạnh đó, hãy sử dụng các màu thay thế để thu hút sự chú ý vào các hình dạng nhất định.

Bước 11
Để thêm chiều sâu cho tác phẩm, hãy đặt một số vector có tỷ lệ khác nhau trước người mẫu. Bạn có thể thêm một vài yếu tố ở phía trước của cô ấy, đây là một cách hiệu quả để thêm chiều hướng cho tác phẩm.

Bước 12
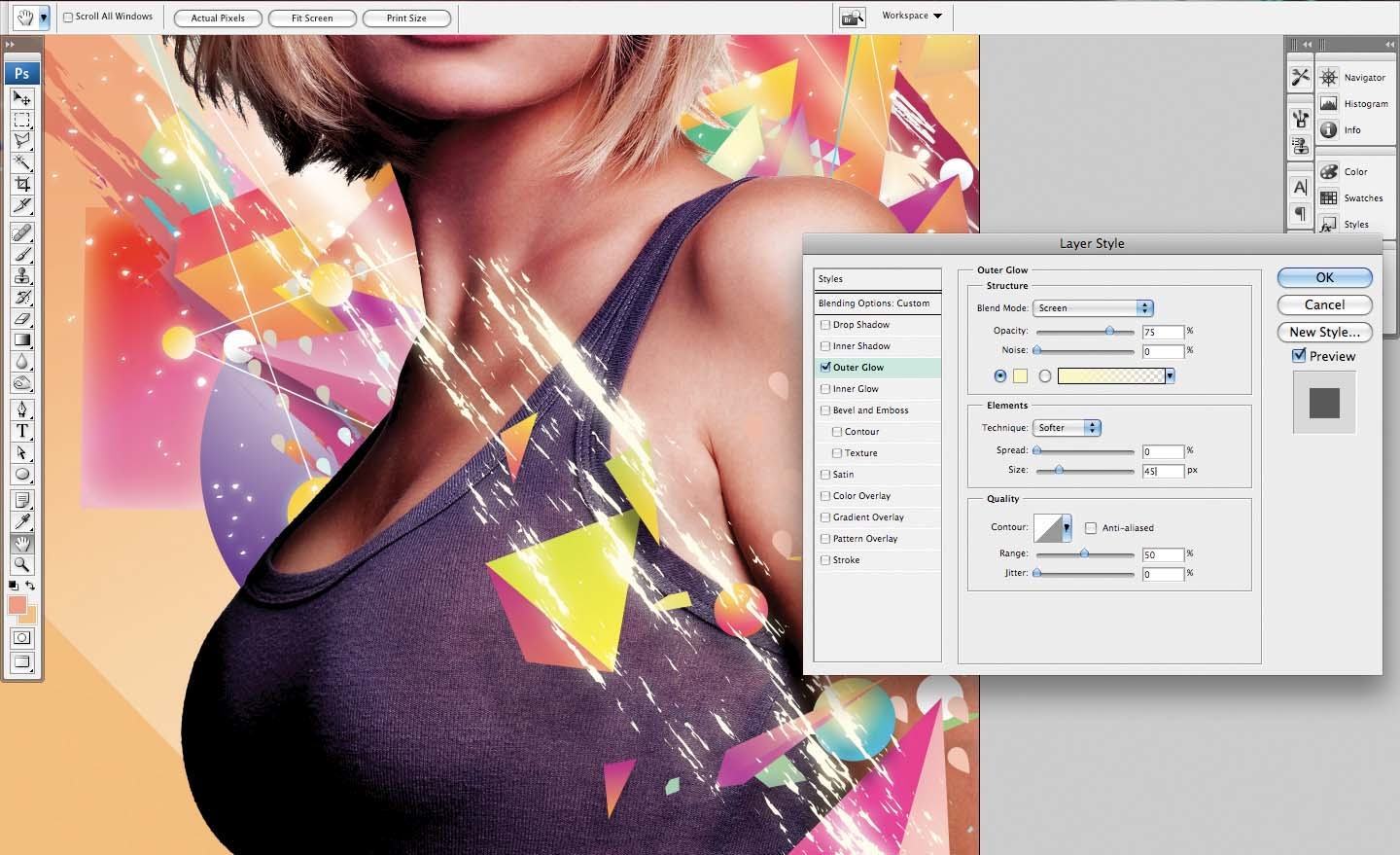
Sau khi hài lòng với cách sắp xếp đã tạo, bạn có thể thêm hiệu ứng bằng bảng điều khiển Layer Styles. Mình đã chọn để thêm ánh sáng cho các đốm và một số nét vẽ mà mình đã nhập.
Nhấp 2 lần vào khoảng trống bên cạnh tên của lớp bạn muốn tùy chỉnh và bảng điều khiển Layer Styles sẽ xuất hiện. Việc bạn cần làm lúc này là đánh dấu vào hiệu ứng mong muốn và điều chỉnh cài đặt cho phù hợp.

Bước 13
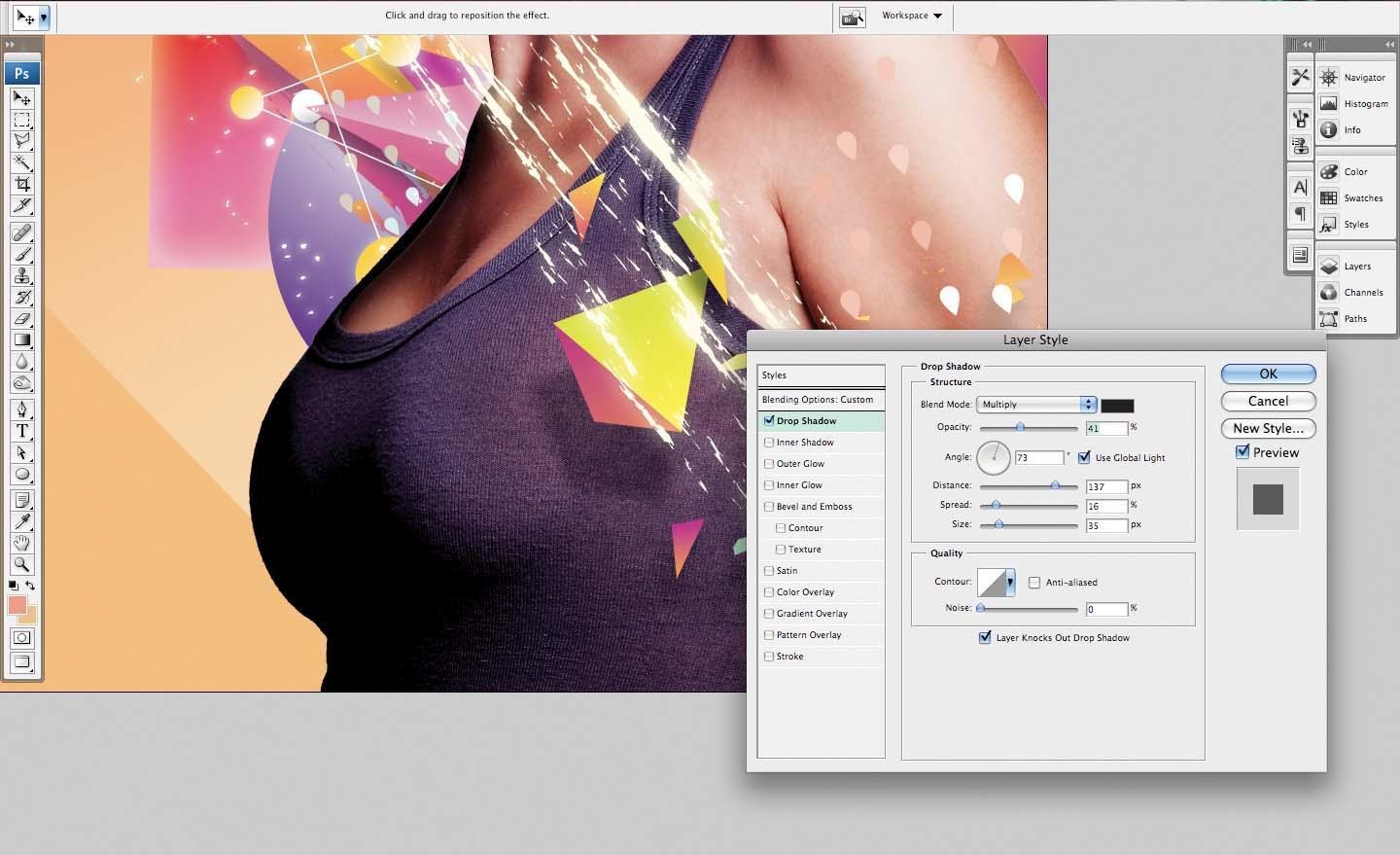
Sử dụng bảng điều khiển Layer Styles để thêm bóng đổ vào một số vật thể vector. Trong trường hợp này, mình đang sử dụng màu đen cho bóng đổ trên đầu của người mẫu nhưng mình khuyên bạn nên sử dụng các bóng có màu khác nhau cho các vật thể phía sau cô ấy. Đó là một cách tinh tế để thêm nhiều màu sắc.

Bước 14
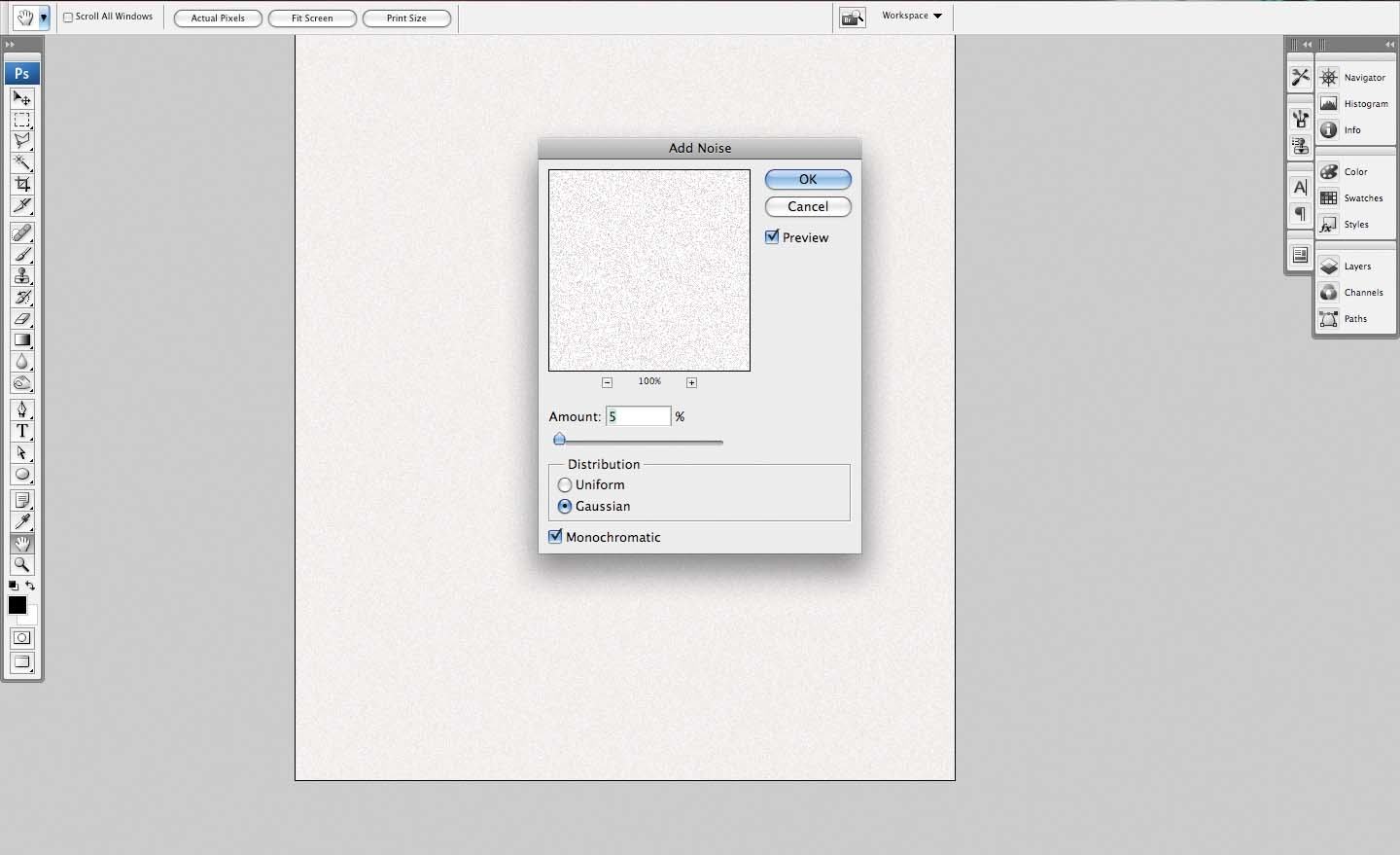
Tiếp theo, hãy tạo ra một số hạt nhiễu. Đầu tiên, bạn tạo một lớp mới ở trên cùng của chồng lớp và tô nó bằng màu trắng. Nhấp vào Select > Filter > Add Noise. Mình đã thêm 5% hạt nhiễu đơn sắc với phân phối được đặt thành Gaussian. Chọn OK, thay đổi chế độ hòa trộn của lớp Noise thành Multiply và đặt độ mờ là 60%. Khóa lớp này bởi vì nó ở trên cùng và nếu nó vẫn chưa được khóa, tính năng tự động chọn sẽ tiếp tục chọn nó.

Bước 15
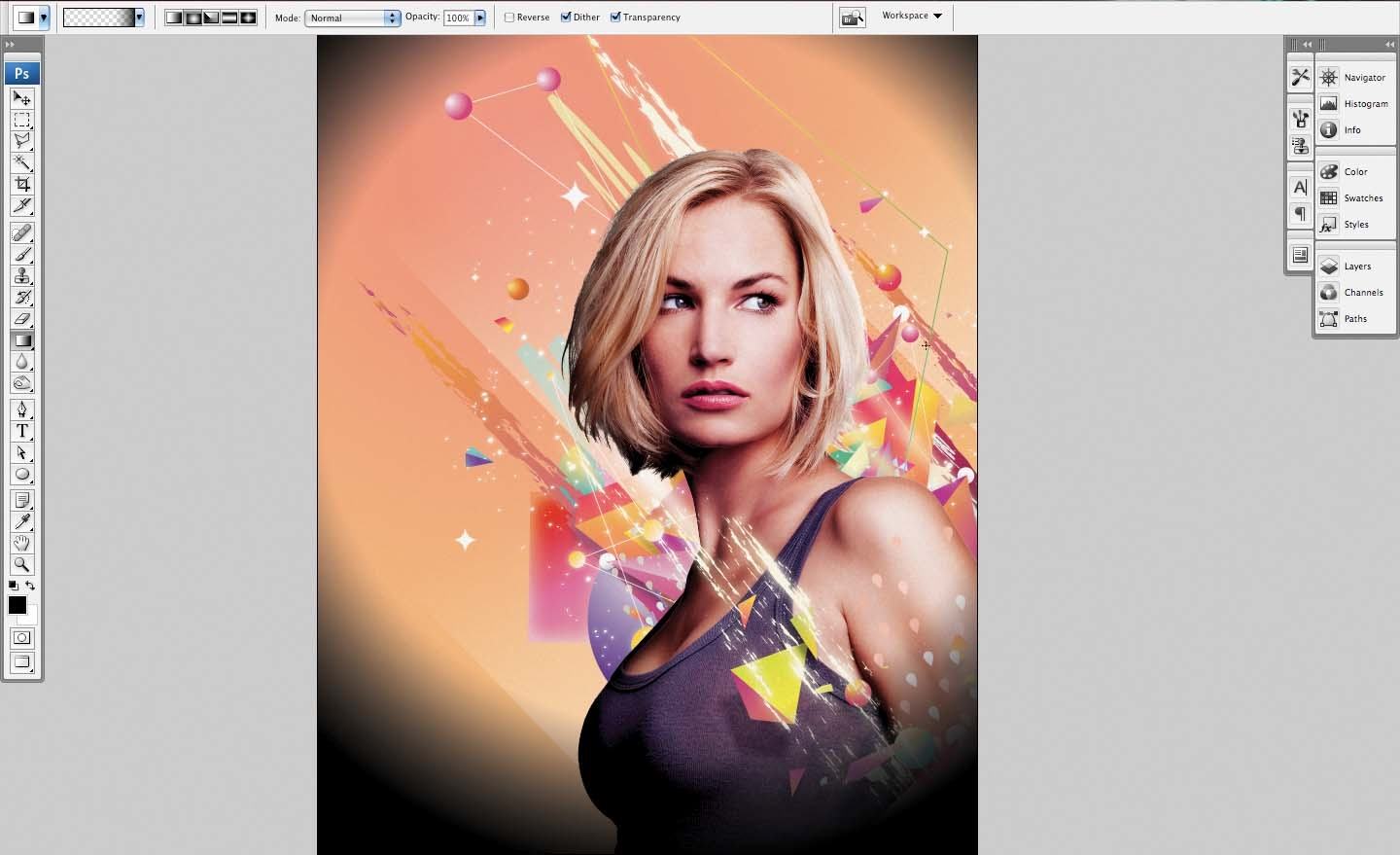
Hãy cùng GenZ thêm họa tiết nào. Đầu tiên, bạn đặt lại màu nền trước đó và màu nền của bạn về mặc định (D). Nhấp vào công cụ Gradient (G) và đặt nó thành Radial. Đặt điểm dừng màu trắng là 80% và điểm dừng màu đen là 100%. Đặt độ mờ của màu trắng thành 0% và màu đen là 100%.
Trên một lớp mới, tạo gradient bằng cách nhấp và kéo từ giữa đến mép trên của canvas. Đặt chế độ hòa trộn của lớp thành Vivid Light và khóa cả lớp này.

Bước 16
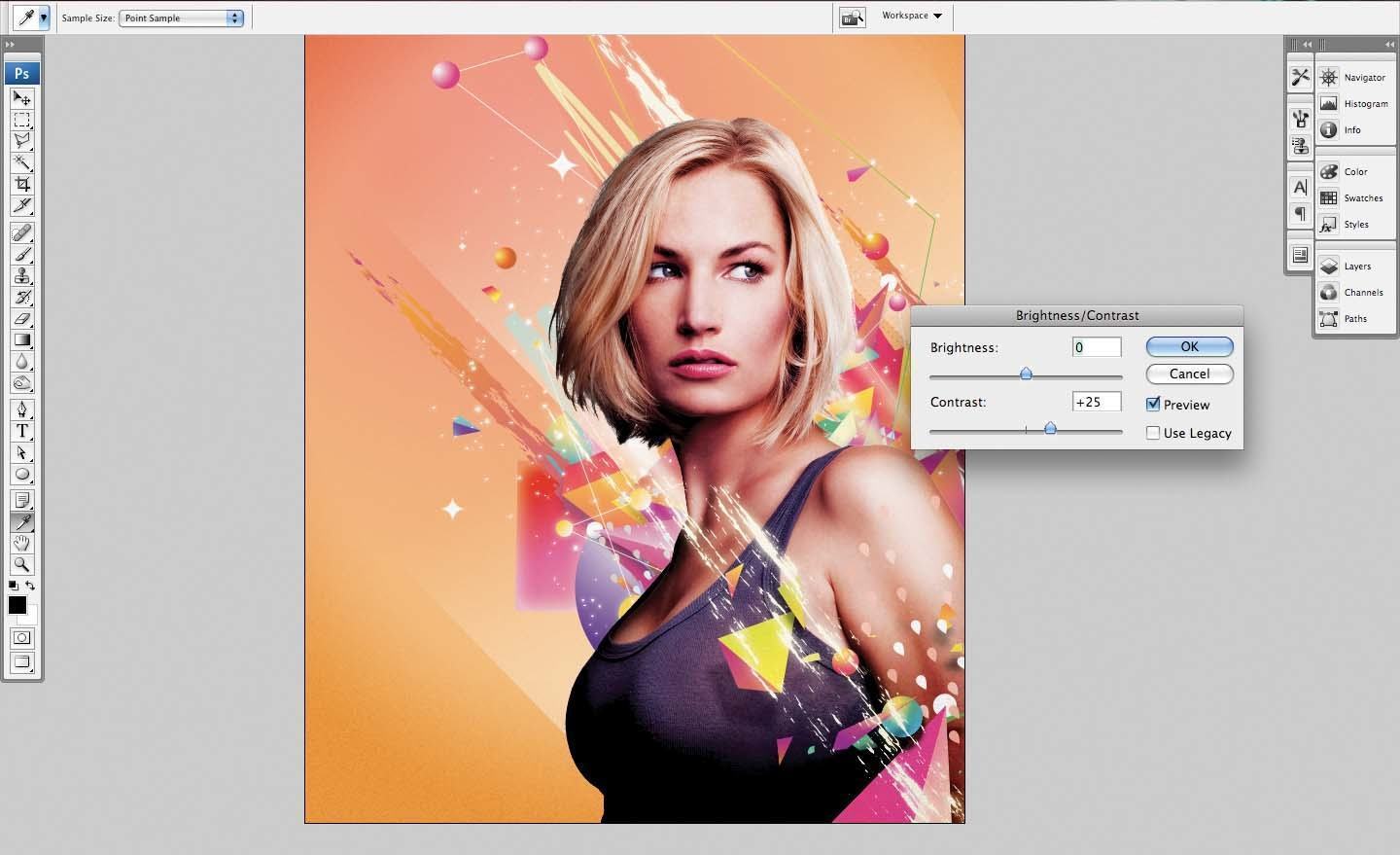
Cuối cùng, thêm một lớp điều chỉnh để thắt chặt giao diện tổng thể của hình minh họa nhé. Bạn chọn Create New Fill or Adjustment Layer (nằm ở cuối bảng layers). Bạn có thể thêm nhiều lớp điều chỉnh nếu bạn cảm thấy cần. Tại đây, mình đã thêm một lớp điều chỉnh Độ sáng (Brightness) / Độ tương phản (Contrast adjustment layer), tăng độ sáng lên 5 và Độ tương phản lên 25.
Để tích hợp thêm người mẫu với nền, hãy thêm một bóng mờ phía sau cô ấy. Mình đã định vị điều này để phù hợp với ánh sáng studio của ảnh chụp người mẫu.

Vậy là chúng ta tạo giao diện những năm 1980 với ảnh và vector xong rồi nè. Cùng GenZ chiêm ngưỡng thành phẩm và đừng quên follow GenZ Academy để học thêm nhiều kiến thức về Photoshop và Illustrator nhé!
Nguồn: digitalartsonline.co.uk



































Chưa có bình luận nào