Xin chào tất cả các bạn quay trở lại với blog hướng dẫn Photoshop của GenZ Academy. Trong hướng dẫn này, GenZ Academy sẽ chỉ cho bạn cách tạo hiệu ứng hoạt hình trong Photoshop đẹp nhất, tốt nhất và hiệu quả nhất. GenZ Academy sẽ sử dụng kết hợp các bộ lọc để tái tạo hiệu ứng hoạt hình trong bài hướng dẫn này. Chìa khóa để tạo ra loại hiệu ứng này là sử dụng các thư viện bộ lọc của Photoshop theo cách sáng tạo có thể dẫn đến hiệu ứng minh họa trong các tác phẩm nghệ thuật của bạn.
Xem thêm: Lịch Sử Hình Thành Của Adobe Photoshop
Mặc dù hơi khó để có thể đạt được hiệu ứng này nhưng với các bước mà GenZ Academy hướng dẫn sau đây có thể giúp bạn tạo ra một bức tranh của riêng bạn ngay lập tức.
Bước 1: Làm sắc nét hình ảnh
Vì chúng ta sẽ sử dụng nhiều bộ lọc mà cuối cùng có thể dẫn đến mất các chi tiết nên chúng ta phải bảo quản các chi tiết này bằng Filter Sharpen. GenZ đang sử dụng hình ảnh này trong Photoshop và bạn có thể tải xuống tại đây (https://pixabay.com/photos/sunglasses-beard-sky-business-man-2562647/)
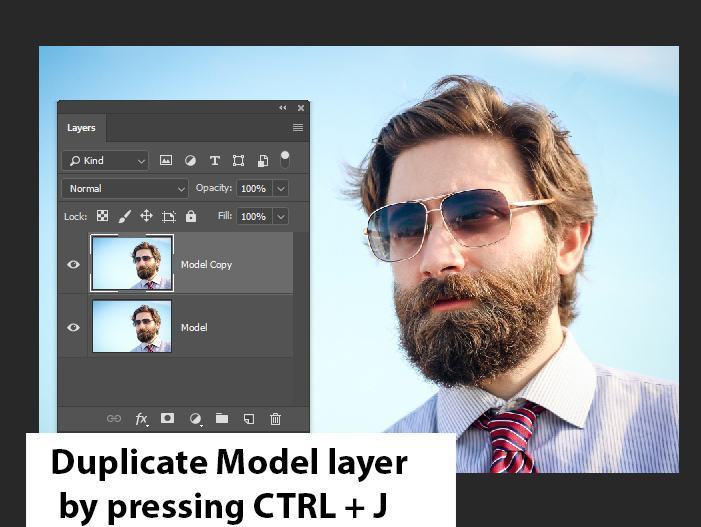
Với hình ảnh mở trong Photoshop, lặp lại trong các lớp mô hình bằng cách nhấn tổ hợp phím CTRL + J.

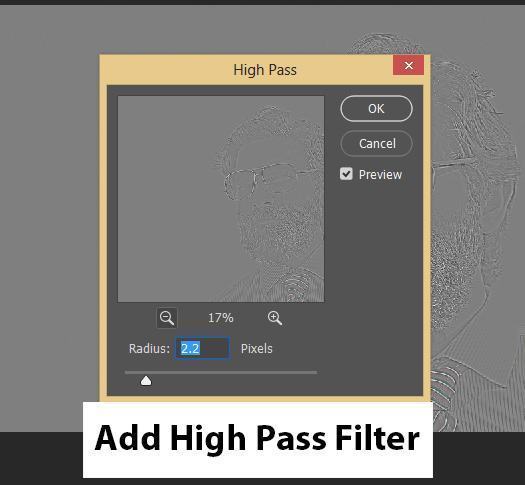
Nhấp chuột phải vào Model Copy Layer và chọn Convert to Smart Object. Sau đó, đi tới Filter > Other > high pass.
Và nhập giá trị sau:

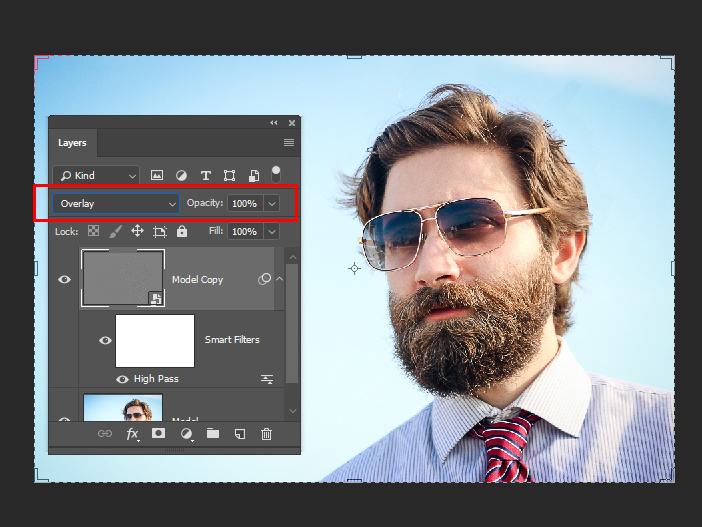
Thay đổi chế độ Blending thành Overlay để làm sắc nét hình ảnh.
Ở đây, bạn có thể thấy hình ảnh đã được làm sắc nét và các chi tiết được hiện ra như râu, tóc và da.

Bước 2: Tạo hiệu ứng tranh vẽ
Vì hiệu ứng hoạt hình luôn ở bên cạnh bức hình nên chúng ta cần thêm giao diện hội họa cho hình ảnh này. Bạn có thể sử dụng bộ lọc Oil Painting nếu có vì bộ lọc này không hoạt động với hầu hết các phiên bản Photoshop, đó là lý do vì sao GenZ Academy sẽ dụng bộ lọc Diffuse.
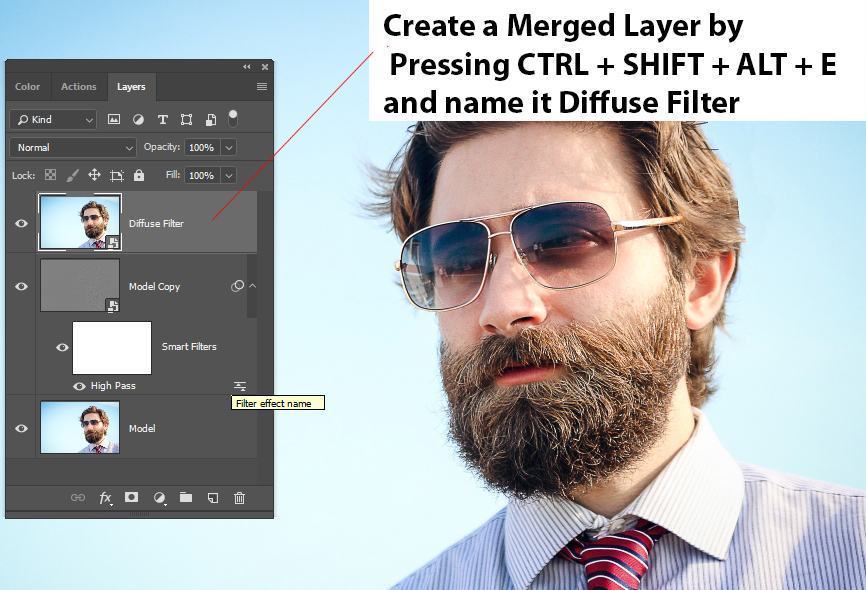
Tạo một lớp hợp nhất bằng cách nhấn tổ hợp phím CTRL + ALT + SHIFT + E, và đặt tên là “Diffuse Filter”. Hãy đảm bảo rằng bạn đã chuyển đổi layer thành smart object.

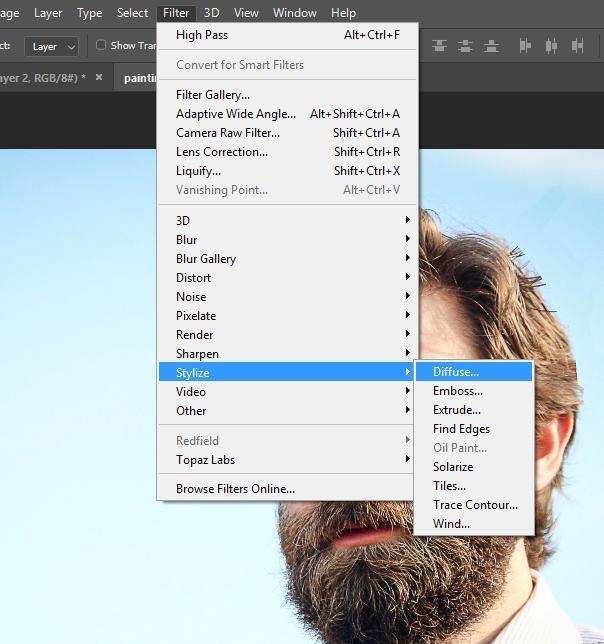
Vào Filter > Stylize > Diffuse

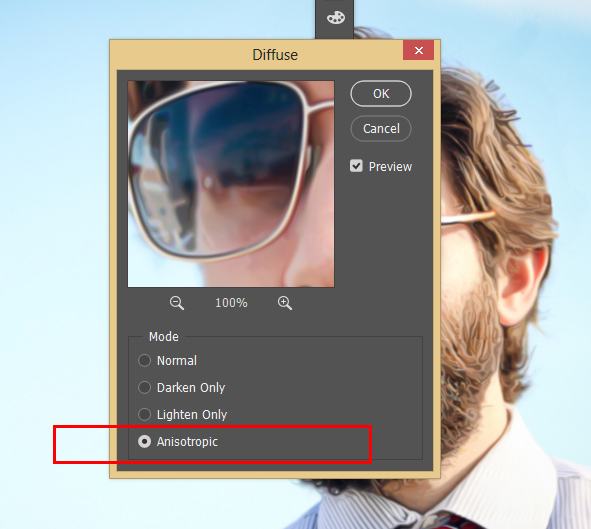
Trong hộp thoại bộ lọc Diffuse, chọn Anisotropic sẽ giúp cho hình ảnh của bạn trông giống như một bức tranh vẽ chính hiệu.

Bạn có thể nhìn thấy bức hình của bạn dần dần giống như một bức tranh vẽ:
Bước 3: Áp dụng hiệu ứng Painting cho các góc khác nhau
Bây giờ, chúng ta sẽ sử dụng bộ lọc Diffuse ba lần nữa nhưng từ các góc khác nhau. Lý do là bộ lọc Diffuse tạo ra những đường nối xấu xí trong toàn bức hình của bạn, do đó để có thể loại bỏ những đường nối xấu xí đó, chúng ta phải áp dụng bộ lọc Diffuse cho từng góc độ khác nhau.
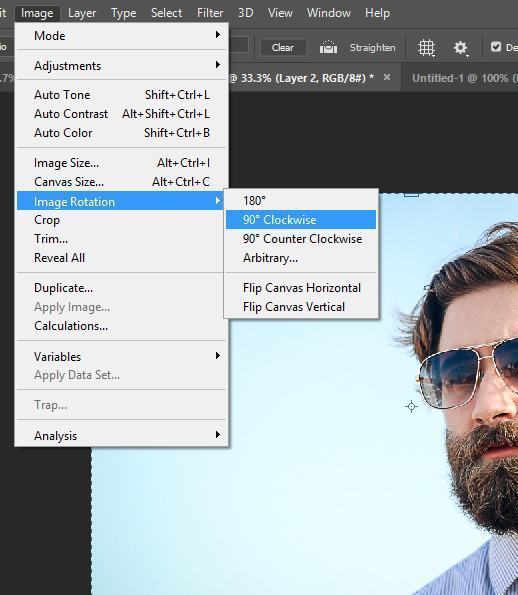
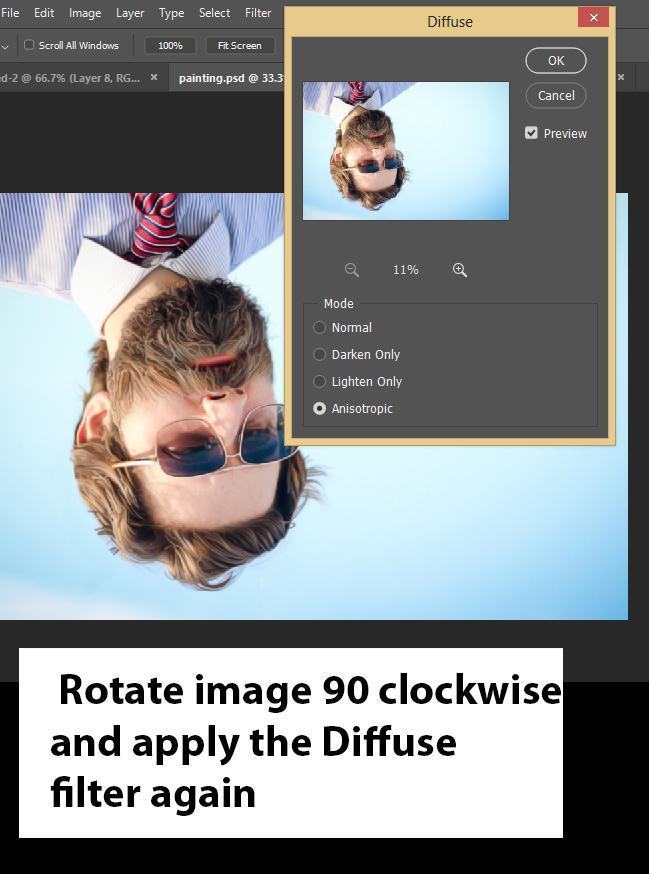
Để xoay hình ảnh 90 độ theo chiều kim đồng hồ, bạn hãy chọn Image > Image rotation > 90 degree clockwise.

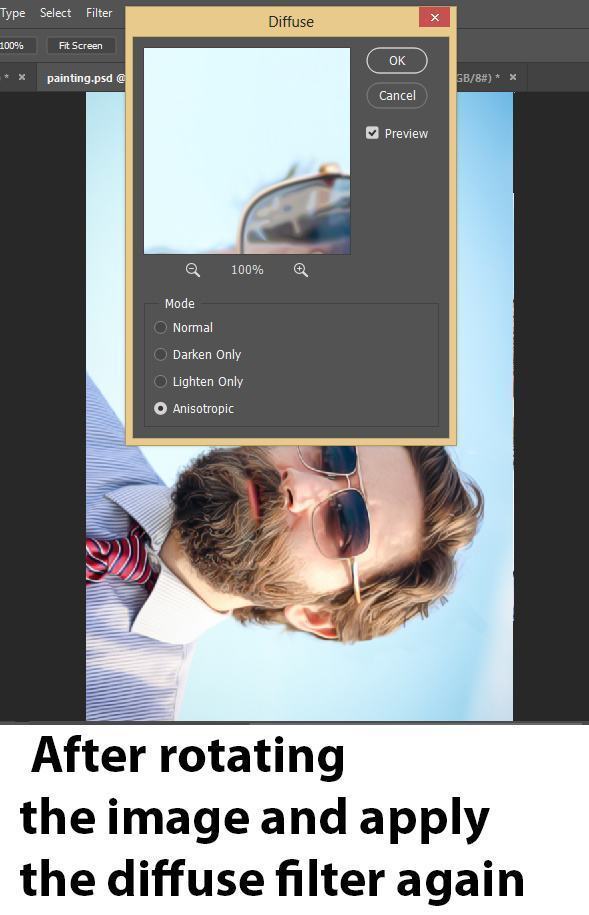
Tiếp đến, chúng ta hãy đi tới bước tiếp theo, GenZ Academy sẽ nhấn Filter > Stylize > Diffuse và áp dụng hiệu ứng Anisotropic một lần nữa.

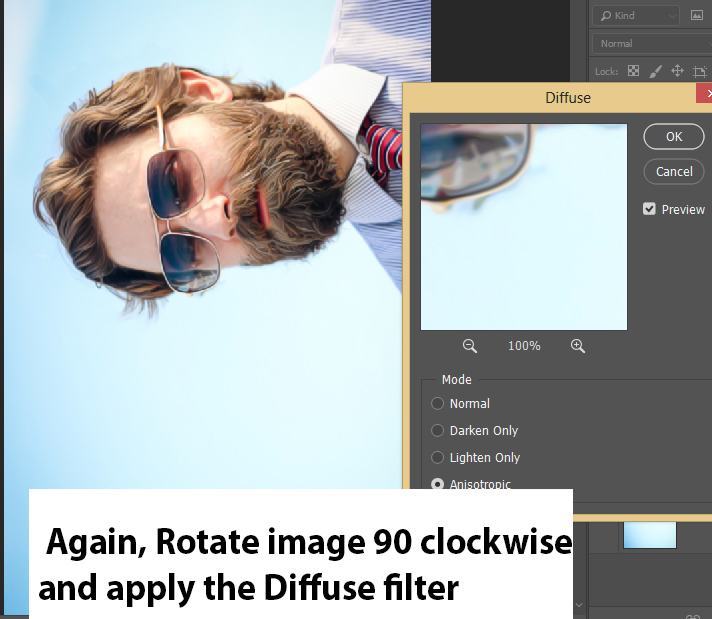
Tiếp đến, chúng ta sẽ xoay hình ảnh 90 độ theo chiều kim đồng hồ một lần nữa bằng cách dùng phương pháp tương tự như ở trên và tiếp tục áp dụng bộ lọc Diffuse.

Cuối cùng, chúng ta sẽ xoay hình ảnh và áp dụng các bước của bộ lọc Diffuse thêm một lần nữa để hoàn thiện hết tất cả các góc trong bức hình mà không có một đường nối xấu xí nào.

Bây giờ, GenZ Academy sẽ xoay hình để lấy lại hình ảnh ban đầu và các bạn hãy chú ý rằng ở bước này sẽ không áp dụng bộ lọc Diffuse.
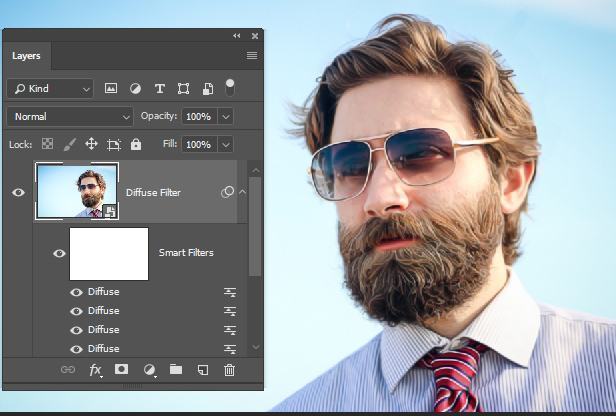
Ở đây, bạn có thể thấy cách bộ lọc Diffuse tạo ra các nét vẽ cho hình ảnh:

Và bạn có thể thấy chồng layer của GenZ Academy trên bức hình ở bước này:

Bước 4: Mang chi tiết trở lại
Chúng ta có thể thấy bộ lọc Diffuse đã làm mịn hình ảnh rất nhiều và trong khi áp dụng nó, GenZ Academy đã làm mờ hình ảnh.
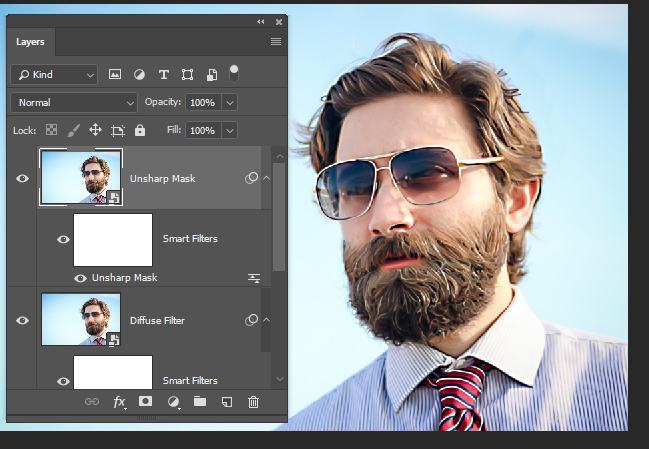
Để các chi tiết được xuất hiện trở lại, chúng ta cần phải làm sắc nét hình ảnh trước. Tạo một layer đã được hợp nhất bằng cách nhấn tổ hợp phím CTRL + ALT + SHIFT + E và đặt tên nó là “Unsharp Mask”.
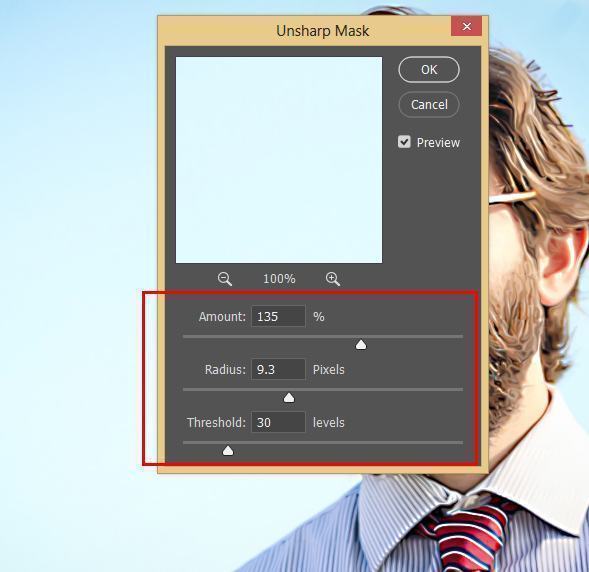
Đi tới Filter > Sharpen > Unsharp Mask và nhập các giá trị sau:

Bạn có thể xem kết quả ở đây:

Tại đó bạn có thể so sánh kết quả:

Bước 5: Tạo đường nét phác thảo
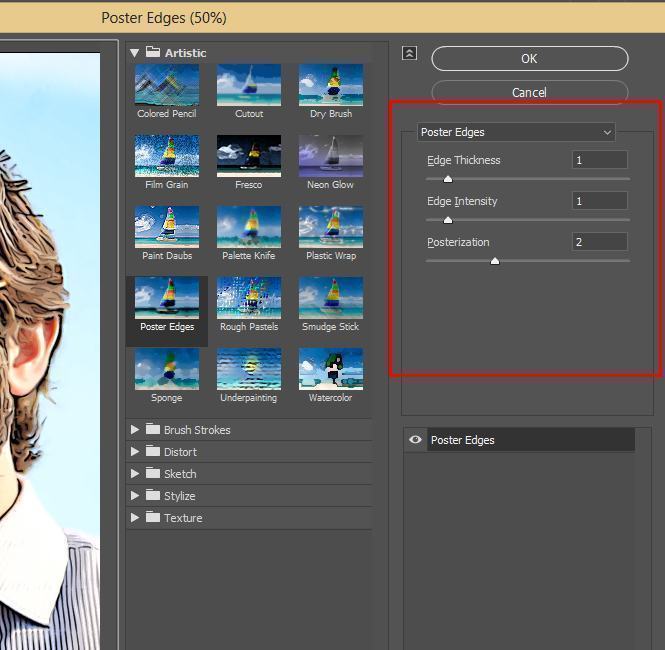
Để tạo đường nét phác thảo chúng ta sẽ sử dụng bộ lọc Poster Edges. Để làm điều này, hãy tạo một lớp hợp nhất bằng cách nhấn CTRL + ALT + SHIFT + E và đặt tên nó là “Poster Edges”.
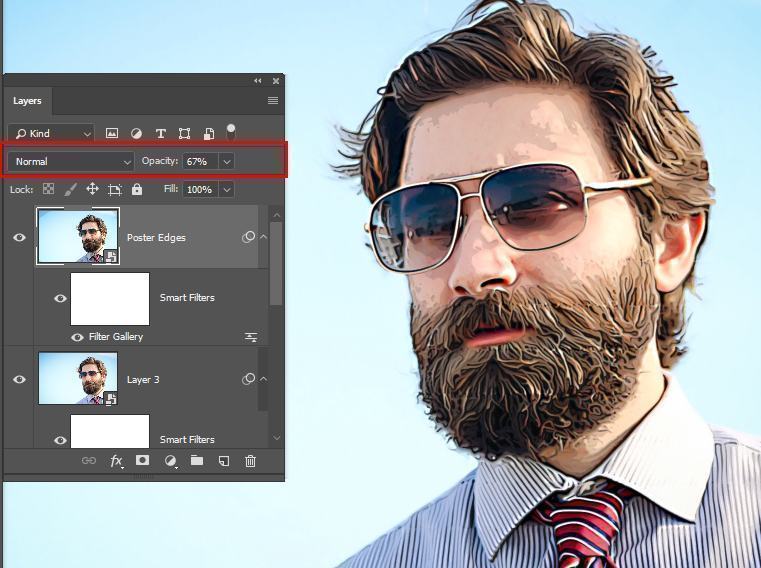
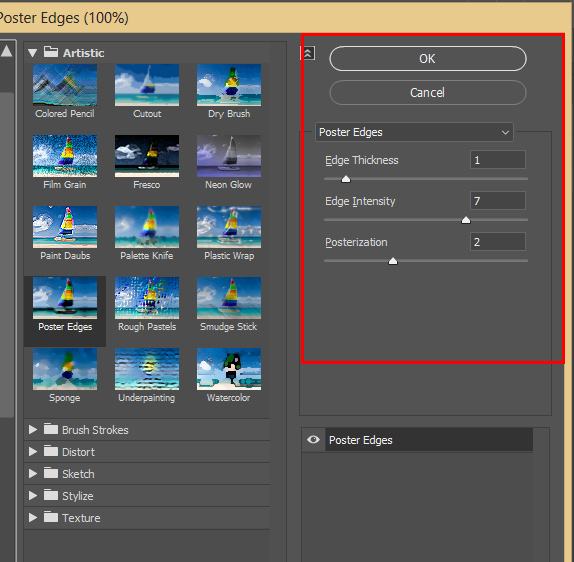
Đi tới Filter > Filter Gallery > Poster Edges và đưa ra các giá trị sau:

Giảm độ mờ của lớp xuống 67% . Điều này sẽ tạo ra một đường viền xung quanh đối tượng cũng như tạo ra một cái nhìn như vẽ cho hình ảnh.

Bước 6: Làm sắc nét lại hình ảnh
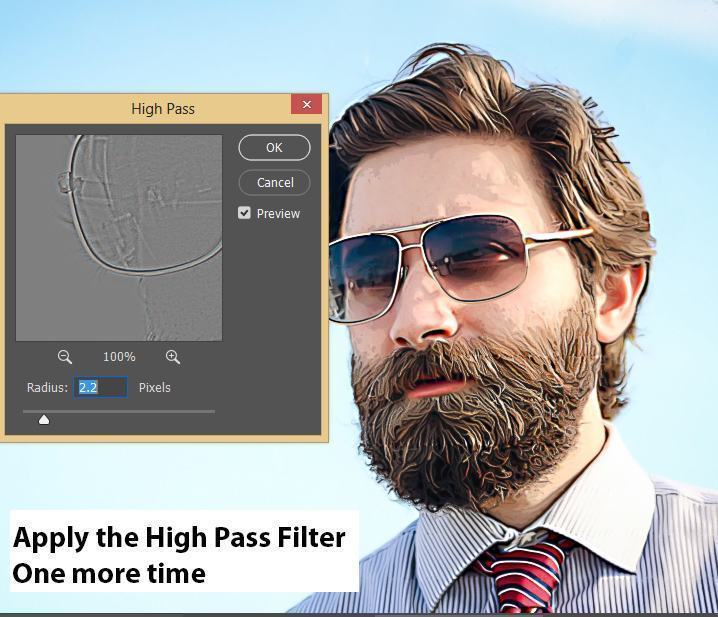
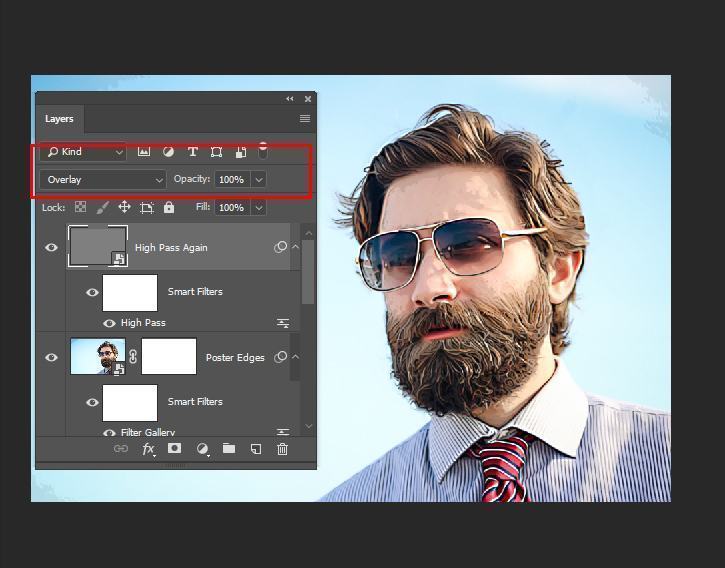
Tạo một lớp hợp nhất bằng cách nhấn CTRL + ALT + SHIFT + E và đặt tên là “High Pass”. Và bây giờ các bạn hãy đi tới Filter > Other > High pass và nhập các giá trị sau:

Chuyển chế độ Blending sang Overlay.

Bước 7: Giảm độ nhiễu ảnh
Đây là bước gần cuối nên các bạn hãy cố gắng lên nhé để cùng GenZ hoàn thiện bức ảnh được hoàn chỉnh và giống như một bức tranh nhất nhé. Chúng ta cần giảm độ nhiễu ảnh và điều này sẽ tạo ra một hiệu ứng mềm mại và mượt mà, mà chúng ta có thể thấy trong hiệu ứng tranh vẽ.
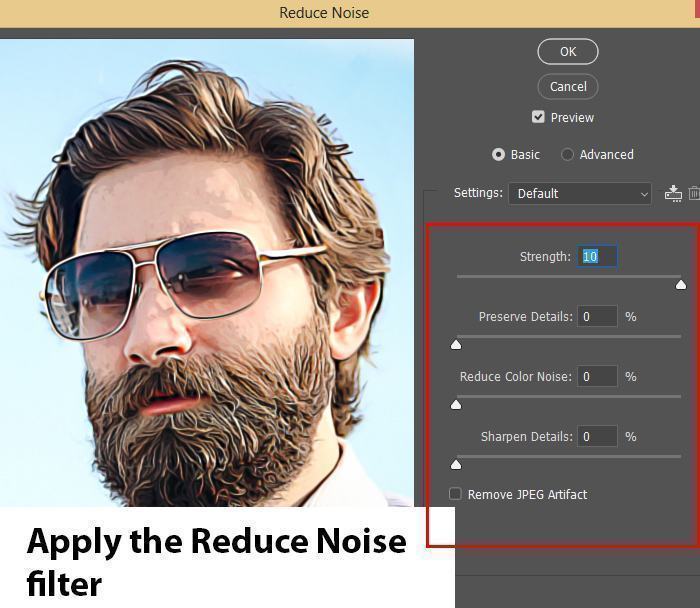
Tạo một lớp hợp nhất bằng cách nhấn CTRL + ALT + SHIFT + E và đặt tên là “Reduce Noise”.
Đi tới Filter > Noise > Reduce noise và đặt mọi thứ thành 0 riêng Strength thì để thành 10

Ở đây bạn có thể thấy một cái nhìn trông giống như một họa sĩ vẽ hoạt hình và chúng ta sắp hoàn thành:

GenZ Academy sẽ vẽ một số ánh sáng bằng cách sử dụng một cọ tròn mềm với màu cam đậm.

GenZ Academy đã thay đổi chế độ Blending thành Color Dodge.

Bước 8: Nâng cao các đường nét phác thảo
Bây giờ chúng ta sẽ áp dụng Bộ lọc Poster Edges với các cài đặt khác nhau. Lần này cài đặt cường độ cạnh của bộ lọc này sẽ cao hơn lần trước mà GenZ đã áp dụng. Điều này sẽ bắt chước các nét cọ làm tối hơn trên các cạnh của đối tượng.
Một lần nữa, tạo một lớp đã hợp nhất bằng cách nhấn CTRL + ALT + SHIFT + E và đặt tên là “Poster Edges Final”.
Đi tới Filter > Filter Gallery > Poster Edges và nhập các cài đặt sau:

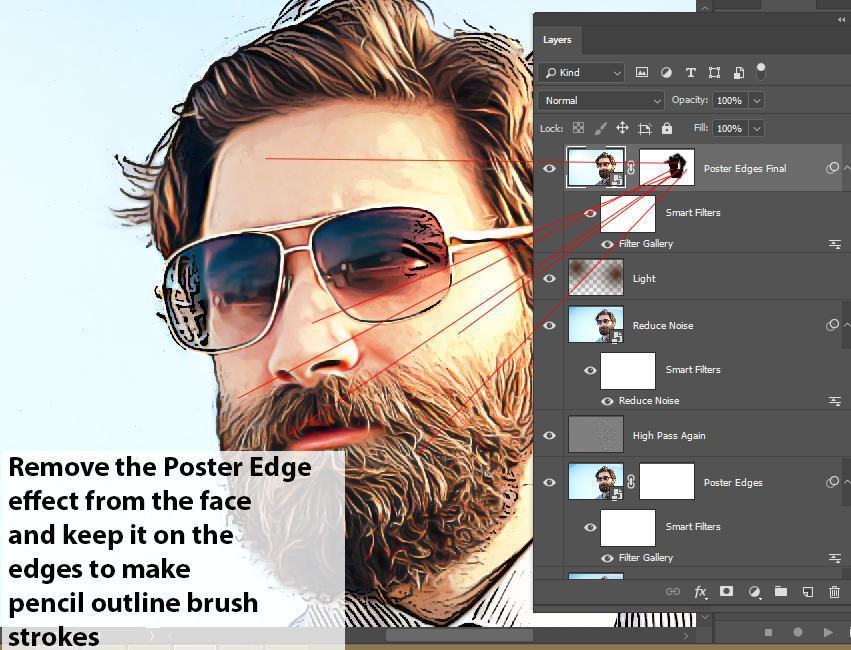
Bây giờ chúng ta thêm một lớp mặt nạ bằng cách vào Layer > Layer Mask > Reveal All và sau đó loại bỏ hiệu ứng khỏi khuôn mặt để làm cho nó có thể nhìn thấy ở rìa của đối tượng để thêm các nét cọ viền dày ở đó.

Đây là kết quả cuối cùng:

Một lời khuyên
Bất cứ khi nào GenZ Academy áp dụng một bộ lọc sau Bước 1, GenZ luôn tạo một lớp hợp nhất bằng cách nhấn CTRL + ALT + SHIFT + E và sau đó chuyển đổi nó thành Smart Object bằng cách nhấp chuột phải vào nó và chọn Convert to Smart Object .
Đảm bảo bạn làm tương tự trước khi áp dụng bất kỳ bộ lọc nào và đặc biệt là sau bước 1.
Và qua bài hướng dẫn này GenZ Academy hy vọng bạn thích và cho GenZ biết suy nghĩ của bạn trong phần bình luận bên dưới.
Nguồn: PSD Stack


























![Biểu cảm[aixin]-GenZ Academy](https://genzacademy.vn/wp-content/themes/zibll/img/smilies/aixin.gif)









Chưa có bình luận nào