Bước 1
GenZ chúng mình sẽ luôn nhớ một bộ sưu tập khăn trà có chứa một vài bản đồ cách điệu của những năm 70 của nước Úc. Chúng rất lớn vào thời đó và dựa trên sự hài hước thân mật vốn là đặc trưng của phong cảnh Úc.
Sau khi đi qua một số cửa hàng bán giá rẻ cũng như cửa hàng bán trực tuyến, tài liệu tham khảo tốt nhất mà mình có thể tìm thấy là đĩa phục vụ in này. GenZ muốn chia sẻ với bạn cách tạo ra một phiên bản sắc nét hơn và hiện đại hơn mà vẫn tôn trọng sự sống động của tác phẩm đầu tiên này.

Xem thêm: Cách Tạo Một Apocalypse Trong Photoshop
Bước 2
Do tính chi tiết cao của bản đồ bao gồm toàn bộ quốc gia trên một trang, thiết kế đơn giản mới thực sự là cách tiếp cận duy nhất. Chúng mình luôn được truyền cảm hứng từ các nghệ sĩ như Evan Hecox và Charlie Harper và nhận thấy rằng việc loại bỏ các hình thức có thể dẫn đến cách tiếp cận đẹp nhất. Vì vậy, với điều này trong tay, mình bắt đầu với vùng đất của chính nước Úc.
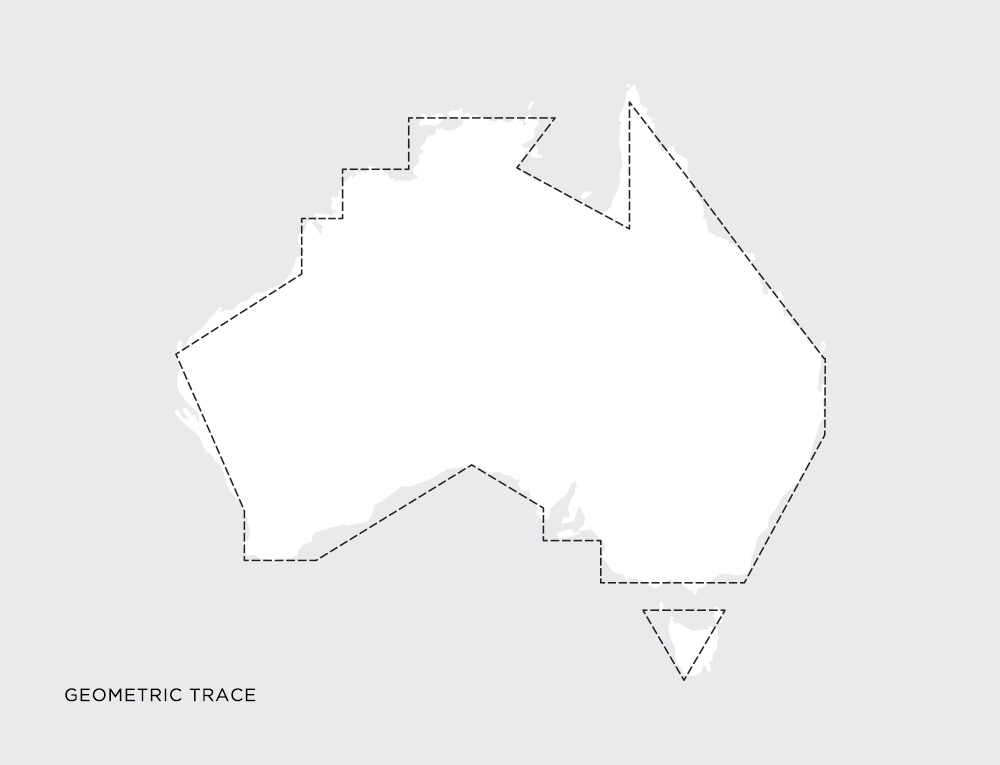
Đương nhiên, đường bờ biển của Úc lởm chởm và không đều. Mình muốn dọn dẹp mọi thứ thành một bộ sưu tập trừu tượng về các hình dạng mà khi tập hợp lại vẫn mô tả hình bóng mang tính biểu tượng của người Úc. Đây là bước đột phá đầu tiên trong việc chia nhỏ các hình dạng phức tạp thành các dạng đơn giản.
Để thực hiện việc này, chúng mình bắt đầu đơn giản bằng cách truy tìm bản đồ nước Úc trong Photoshop, mặc dù bạn có thể thực hiện việc này trong bất kỳ ứng dụng nghệ thuật nào trên máy tính hoặc máy tính bảng của mình ..

Bước 3
Từ bản đồ đã tìm có sẵn, cố gắng giữ phác thảo càng đơn giản càng tốt. Tất cả các đường thẳng với các đường chéo thay thế các vùng của các đường cong tự nhiên.

Bước 4
Để giữ cho mọi thứ rõ ràng và có hình ảnh đồ họa, GenZ muốn bạn tránh dùng nhiều màu sắc gần giống nhau. Điều này sẽ khá khó khăn để mô tả địa hình của Úc vì đất nước này có rất nhiều khí hậu.
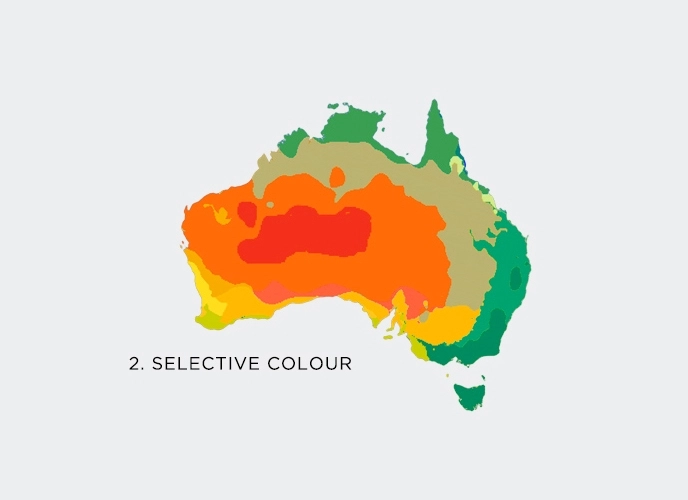
Để có được bảng màu, trước tiên tham khảo bản đồ khí hậu của Úc chỉ ra các vùng sinh thái khác nhau của các quốc gia.

Bước 5
Sử dụng bảng Màu chọn lọc, chúng mình đã thay đổi từng màu khí hậu ban đầu thành bảng màu tạo cảm giác tự nhiên và ấm áp hơn. Điều này cho ra tổng cộng khoảng 12 màu.

Bước 6
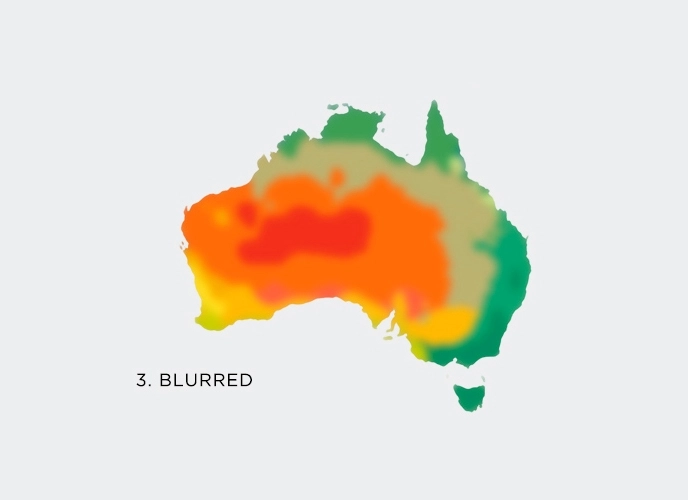
Để mở rộng số lượng màu trong bảng màu, phải làm mờ bản đồ và làm như vậy tạo ra một tập hợp các tông màu tương thích ở giữa các màu.

Bước 7
Vì những màu này sẽ tạo thành nền đất, cần đảm bảo rằng làm nền chúng sẽ không chi phối các chi tiết nằm trên mặt đất. Điều này có nghĩa là sử dụng bảng Levels để làm cho màu tối hơn và sau đó là bảng Hue / Saturation để khử bão hòa chúng.

Bước 8
Với bản đồ khí hậu được tô màu mờ hiện đã hoàn thành, mình nhập nó vào Illustrator và bắt đầu sử dụng công cụ Eyedropper để chọn các màu riêng lẻ.
Sau đó, chúng được thêm vào dưới dạng một nhóm vào bảng Swatch cùng với xanh lam, trung tính và nâu.

Bước 9
Thay vì sử dụng gradient, mình muốn chia bản đồ thành một tập hợp các hình dạng đơn giản không chứa nhiều hơn bốn cạnh. Điều này bắt đầu tạo ra một hiệu ứng chắp vá sắp xếp sẽ tạo thành lớp đầu tiên của bản đồ.
Màu sắc được chỉ định cho một vùng / khí hậu cụ thể để thể hiện sự ấm áp (đỏ / cam) hoặc mát mẻ (xanh lá cây / trung tính). Các mẫu dấu chấm hoặc đường cơ bản cũng được thêm vào.

Bước 10
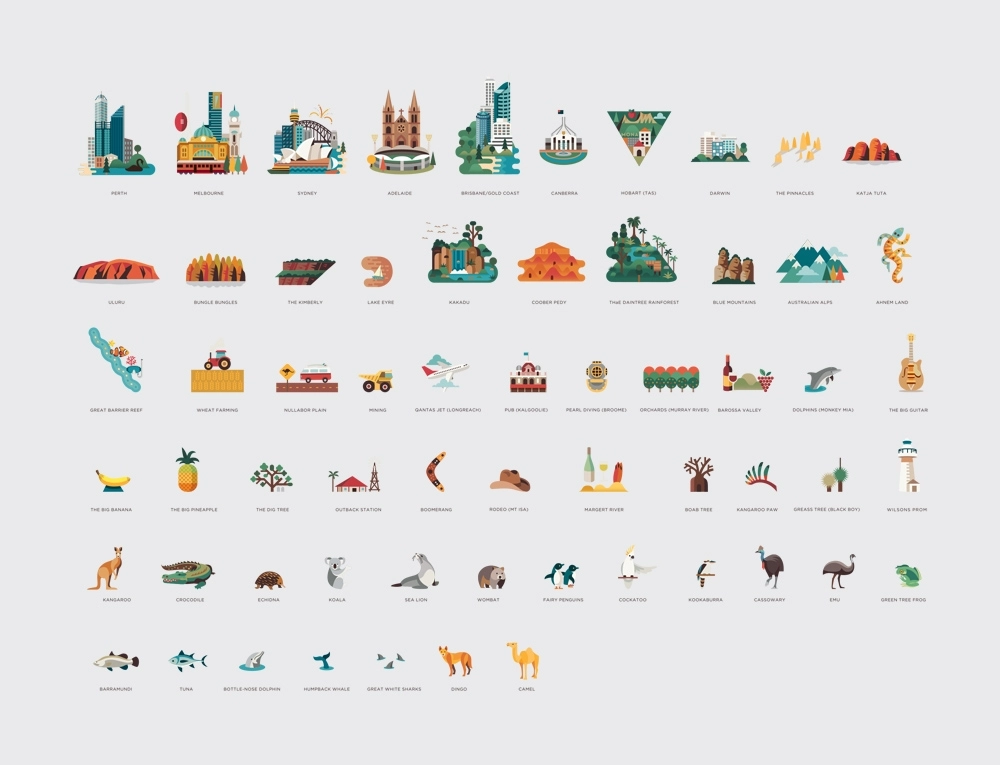
Lớp tiếp theo chứa các địa danh rõ ràng nhất và các thành phố lớn của Úc. Tất cả 8 thành phố thủ đô đã được minh họa bằng cách sử dụng một tập hợp các hình dạng hình học sau đó được đặt ở các vị trí tương ứng của chúng.

Bước 11
Điều tương tự cũng được thực hiện với các điểm mốc, đảm bảo chúng luôn được rút gọn về dạng hình học đơn giản nhất mà không ảnh hưởng đến danh tính của chúng (chẳng hạn như Uluru – hay còn gọi là Ayres Rock).

Bước 12
Thông tin chi tiết tiếp theo đã được thêm vào thông qua các điểm mốc phụ và điểm tham quan. Có sự chồng chéo của những thứ này đã giúp thêm chiều sâu. Điều quan trọng là phải nhóm từng đối tượng sau khi hoàn thành để chúng có thể được thu nhỏ hoặc sau đó có thể đặt chúng đúng chỗ dễ dàng.

Bước 13
Để phù hợp với việc sử dụng hình minh họa như một phần thông tin thực tế, chúng mình không bao giờ muốn thêm chi tiết vào các khu vực không đúng với hướng cụ thể đó. Khi thêm hệ thực vật, mình đã phát triển một tập hợp cây cối và bụi cây có thể dễ dàng phục hồi và đặt ở những khu vực thích hợp của chúng.
Cây cọ biểu thị cho miền bắc nhiệt đới, cây bụi thấp được sử dụng trong các khu vực sấy khô trong khi các vùng phía Tây của Úc có loại cây có gai đặc biệt của chúng được biết đến ở Úc với cái tên grasstrees hoặc đôi khi là ‘blackboys’ (mặc dù một số người coi cái tên đó là xúc phạm).

Bước 14
Để giữ cho bản đồ trông giống như một tập hợp các đối tượng được đặt riêng lẻ, điều quan trọng là phải kết nối các đối tượng này và tạo kích thước bằng cách sử dụng các ngọn đồi trập trùng. Các hình bán nguyệt đầy gradient khác nhau dường như hoạt động tốt hơn các hình tam giác lởm chởm được sử dụng cho các dãy núi Alps dốc hơn.
Việc có những đường cong này đã phá vỡ độ cứng của nền đất chắp vá cũng như bù đắp các mốc nhân tạo hình học hơn.

Bước 15
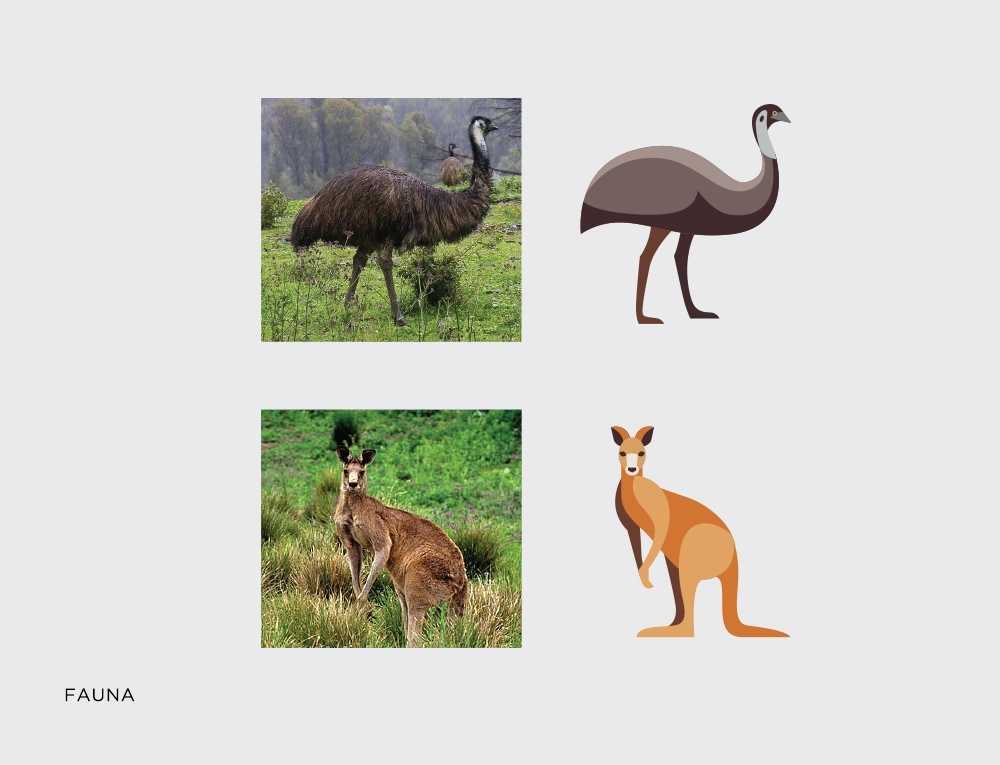
Úc nổi tiếng nhất với hệ động vật (xen kẽ dễ thương và đáng sợ). Điều đó có nghĩa là phần này rất quan trọng để mang lại cho hình minh họa cuối cùng sự quyến rũ và cá tính mà nó cần.
Một lần nữa, tham khảo các bức ảnh thực và sau đó giải mã chúng thành các hình dạng hình học cơ bản là cách mỗi con vật được tạo ra.

Bước 16
Sự đơn giản là chìa khóa để tạo ra hệ động vật. Vì một số lý do, cá sấu là tạo khó nhất và chim là dễ dàng nhất. Mình cũng không chắc là tại sao.

Bước 17
Các chi tiết còn lại đã được thêm vào xung quanh bản đồ, bao gồm mây, sóng, tên đại dương và kết cấu. Có vẻ phù hợp khi gọi phần Khám phá nước Úc do “Where’s Wally?” mức độ chi tiết và cảm giác khám phá điều gì đó mới mẻ mỗi khi bạn xem tác phẩm.

Bước 18
Sau khi hoàn tất, mình sẽ tạo một gói tài sản cho khách hàng chứa tất cả các địa danh, hệ thực vật và động vật dưới dạng các hình minh họa riêng biệt.

Bước 19
Chúng được sử dụng đơn lẻ hoặc để tạo thành các mẫu trên nhiều loại sản phẩm như đĩa sứ, trò chơi ghép hình, sách và hành lý.

GenZ vừa giới thiệu với các bạn cách thiết kế bản đồ trong Photoshop sao cho hiệu quả nhất, hãy cũng follow chúng mình để học hỏi thêm được nhiều thứ trong Graphic Design nhé!
Theo digitalartsonline





























![[MIỄN PHÍ THƯƠNG MẠI] Font Chữ Pixel QIUU 5x5-GenZ Academy](https://genzacademy.vn/wp-content/smush-webp/2025/05/20250506180857955-675581bb56ebamc1zuf4i92612.png.webp)










暂无评论内容