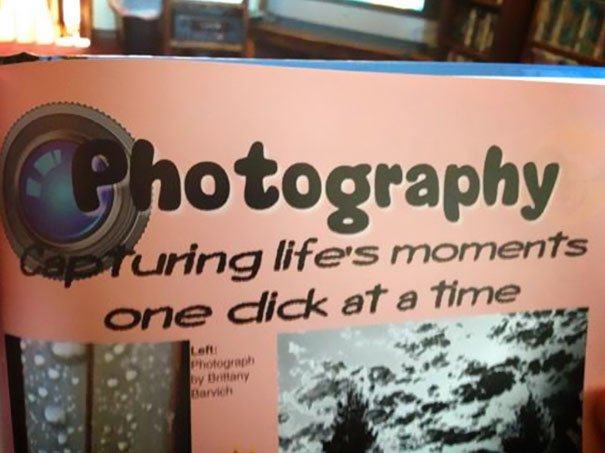
Đầu tiên chúng ta hãy xem một ví dụ thông qua bức ảnh này nhé! Không cần đến kinh nghiệm của một Designer chuyên nghiệp, bạn cũng có thể nhận thấy một điều hơi sai trong tấm hình này:
Xem thêm: Kiểu Chữ So Với Font Chữ Có Gì Khác Nhau?

Đó chính là phần văn bản nằm khá gần với logo một cách chưa phù hợp.

Sau khi điều chỉnh khoảng cách của văn bản và logo, tấm hình trông đẹp hơn nhiều. Nhưng nếu người thiết kế bảng hiệu này là một chuyên gia được đào tạo bài bản, chúng ta sẽ có một vấn đề khác.
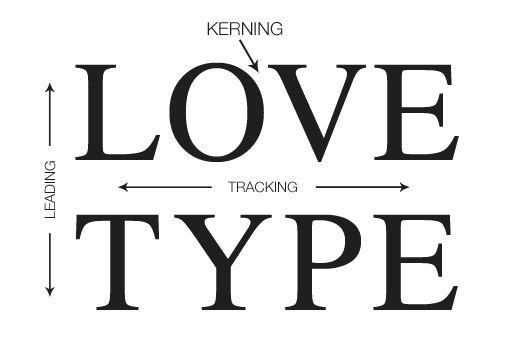
Trước hết chúng ta cần biết về các thuật ngữ có trong tiêu đề:
Typography là một nghệ thuật thiết kế, sắp xếp và sáng tạo hình dáng của các chữ cái sao cho thiết kế có tính thẩm mỹ, thể hiện một phong cách nhất định. Công việc này bao gồm thiết kế kiểu chữ (typeface), cỡ chữ, độ giãn cách và trang trí. Các thuật ngữ cơ bản trong một thiết kế Typography gồm có:
Leading là khoảng giãn giữa 2 dòng.
Hierarchy thì các thông tin quan trọng sẽ được để lớn hơn, đậm hơn so với những thông tin mang tính phụ.
Tracking được dùng để biểu thị độ dài của một từ.
Kerning là một quá trình điều chỉnh khoảng cách giữa các ký tự trong một phông chữ, được dùng trong thiết kế để ấn phẩm trở nên dễ nhìn và bắt mắt hơn.
Kerning là gì?
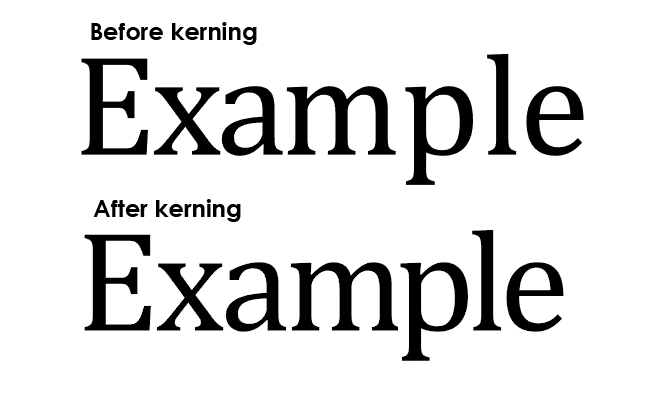
Văn bản ngày càng trở thành trọng tâm trong một thiết kế, mắt chúng ta dễ bị thu hút và cũng dễ dàng cảm nhận được những khuyết điểm nhỏ trong đó. Và một trong những khuyết điểm phổ biến nhất trong thiết kế mà bạn gặp, thường nằm ở khoảng trống giữa các chữ cái hay còn gọi là Font Kerning.

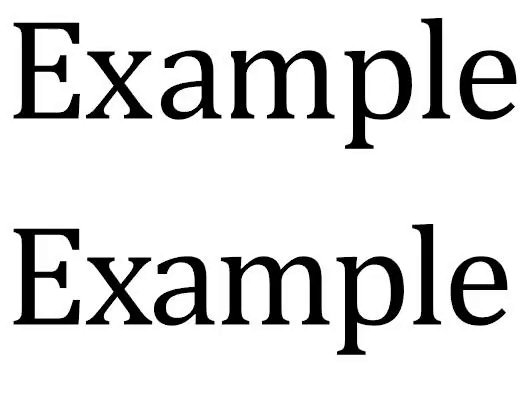
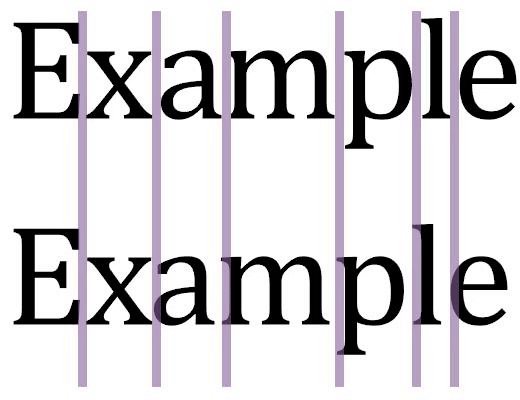
Thoạt nhìn qua, nếu bạn là nhà thiết kế chuyên nghiệp, bạn sẽ nhận thấy được sự khác biệt giữa trước và sau của Font chữ. Từ khóa cốt lõi ở đây là “nhận thức”. Tuy nhiên, nếu bạn nhìn theo hướng khoảng trống giữa tất cả các chữ cái trong từ có kích thước bằng nhau, thì bạn chẳng thể nhận ra sự khác biệt. Hãy xem tấm hình dưới đây:

Kerning là thuật ngữ để chỉ khoảng cách giữa 2 chữ cái. Do đó, nếu đặt chúng quá gần hoặc quá xa nhau sẽ khiến cho người đọc cảm thấy khó chịu và không thể hiểu được toàn bộ thông điệp mà bạn muốn truyền tải.
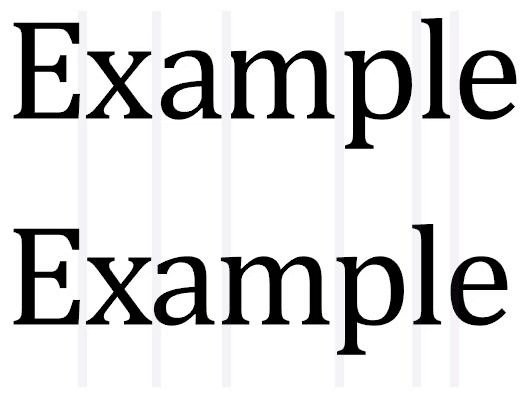
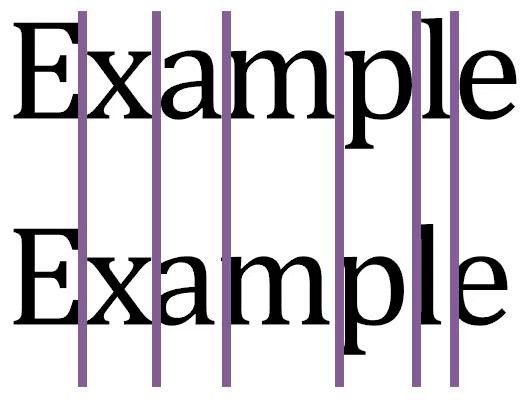
Sau khi áp dụng Kerning, từ “Example” đã cân đối và dễ đọc hơn, mặc dù dưới góc độ hình học, không gian giữa các chữ cái được phân bổ không đồng đều. Trong thiết kế typography, đôi khi nó được gọi là nhịp ngang (horizontal rhythm – khoảng cách theo nhịp điệu giữa các chữ cái).
Mỗi phông chữ được tạo ra đều có nhịp điệu riêng và các yếu tố tạo nên nhịp điệu đó là:
- Các chữ cái — mỗi chữ cái đều có một dấu ấn thị giác riêng trong một từ
- Các yếu tố — độ đậm và độ dài dòng có thể thay đổi khoảng cách của các chữ cái
- Cặp chữ cái — sự tương tác giữa hai chữ cái liền kề
Các chữ cái
Có 5 loại chữ cái:
- Nét thẳng đứng: M, H, N – có các phần tử thẳng đứng ở cả hai bên
- Nét tròn: O
- Nét nửa tròn: B, D
- Mở một nửa: L, E, C, K, J
- Mở toàn bộ: X, T, W
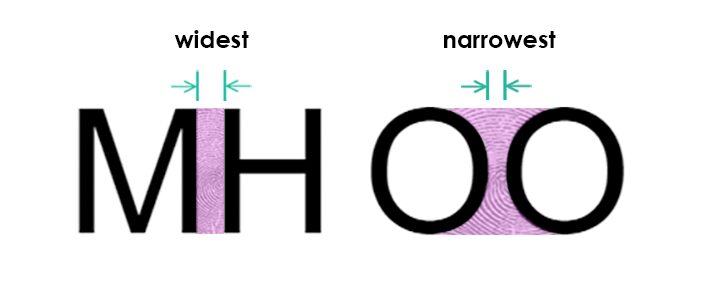
Nếu tất cả các chữ cái đều là nét thẳng đứng, chúng ta nên sử dụng phương pháp Kerning có khoảng cách bằng nhau:

Tuy nhiên, nếu kết hợp các loại chữ cái khác nhau, chúng ta cần thực hiện nhiều biện pháp điều chỉnh hơn để phù hợp với từng loại ký tự:

Thông thường, các ký tự nét thẳng đứng sẽ có khoảng cách rộng nhất, trong khi các ký tự có hình dạng mở sẽ ít hơn.

Các yếu tố
Có vô số yếu tố trong mỗi kiểu chữ (typeface) có thể làm cho bất kỳ chữ cái nào trở nên độc đáo và những kiểu chữ này đều có tên. Từ các chữ cái có phần dưới (g, j, p, y), có phần trên (b, d, f, h, k, l, t), đường viền chữ, serifs (chữ cái có chân, cổ điển) hoặc san-serif (không có chân, hiện đại), phần đầu cuối của ký tự, góc của chữ cái đến độ đậm của đường nét, v.v. – mọi thứ đều góp phần vào vẻ đẹp của từng kiểu chữ.
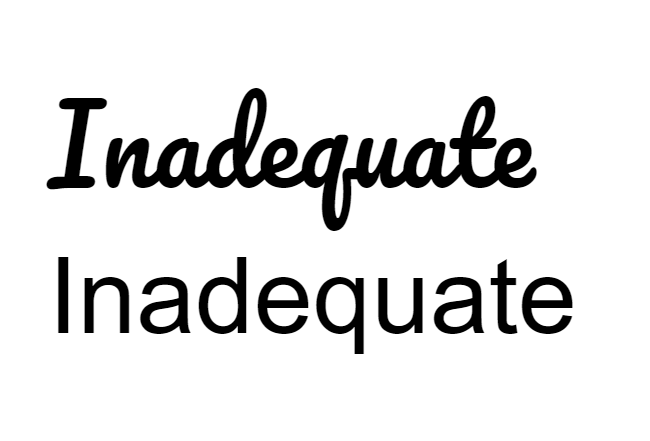
So sánh từ này trong 2 phông chữ khác nhau:

Cách hai ký tự đầu tiên “I” và “n” tương tác là hoàn toàn khác nhau trong cả hai trường hợp. Do chân chữ nên chữ cái “I” như bị “ra rìa” trong trường hợp trên. Vì thế để cải thiện tình trạng này khiến cho nó bắt mắt và dễ đọc hơn, GenZ đã đưa chữ “I” lại gần thêm một chút.

Cặp chữ cái
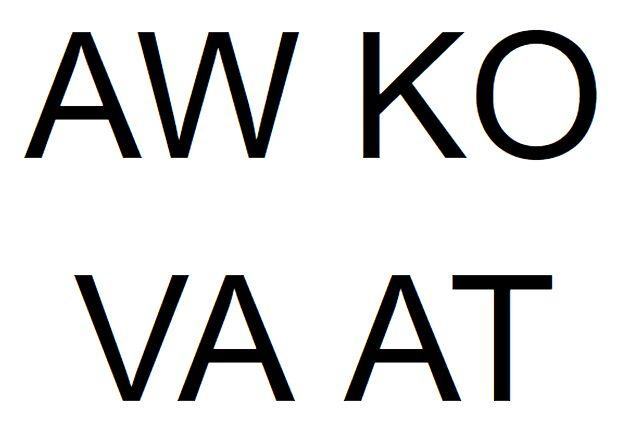
Về cơ bản, mọi phông chữ được đưa ra sử dụng đã được nghiên cứu với hàng nghìn tổ hợp hoặc cặp chữ cái khác nhau. Đối với phông chữ web và soạn thảo văn bản, các nhà thiết kế phông chữ đã cố gắng dự đoán tất cả các cặp có thể đứng kế bên nhau, để tạo ra khoảng cách hợp lý. Tuy nhiên, một số cặp chữ nhất định vẫn luôn gây rắc rối ở hầu hết mọi phông chữ, đặc biệt khi ở kích thước lớn như:

Làm thế nào để sử dụng Kerning một cách hiệu quả?
Có rất nhiều phương pháp hình học để sử dụng trong kerning, nhưng điều này quá khó cho với một Designer và đây là nhiệm vụ của các nhà thiết kế phông chữ. Trong bài viết này, GenZ sẽ giới thiệu cho bạn cách sử dụng một kỹ thuật kerning đơn giản: bộ ba (trios).
Đây là từ chúng ta thực hiện Kern (điều chỉnh khoảng cách giữa 2 chữ):

Bước 1. Hãy tìm cặp chữ cái “phức tạp” nhất để điều chỉnh khoảng cách.

Khoảng cách giữa hai ký tự không được quá rộng (dễ khiến chúng rời rạc) và không được quá hẹp (dễ khiến chúng dính vào nhau).

Kerning của cặp này sẽ làm chuẩn và quyết định nhịp ngang – nhịp điệu, khoảng cách của các chữ tiếp theo. Là một trong những cặp phức tạp của bảng chữ cái, do đó “AT” luôn là cặp có ít khoảng trống nhất giữa hai chữ cái.
Bước 2. Sau khi đã xử lý xong cặp “AT”. Bây giờ chúng ta sẽ điều chỉnh thêm một ký tự khác liền kề với cặp “AT” là ký tự “I” để tạo thành một bộ ba đầu tiên.

Bước 3. Tiếp theo chúng ta bỏ chữ “A” và lấy chữ “O” phía sau để tạo thành bộ ba tiếp theo và thực hiện điều chỉnh khoảng cách một lần nữa.

Bước 4. Cuối cùng là thực hiện kern cho bộ ba “ION” và chúng ta đã hoàn tất Kerning cho toàn bộ 1 từ.

Khi nào nên sử dụng Kerning?
Dưới đây là những trường hợp mà mọi người không cần dùng đến Kerning.

Tuy nhiên, hầu hết chúng ta đều cần sử dụng đến phương pháp này. Kerning ảnh hưởng mạnh mẽ đến khả năng đọc hiểu và nhận thức của người đọc. Typography có Kerning phù hợp cũng giống như thiết kế giao diện người dùng – nếu nó được thực hiện tốt, bạn thậm chí không hề chú ý nó.

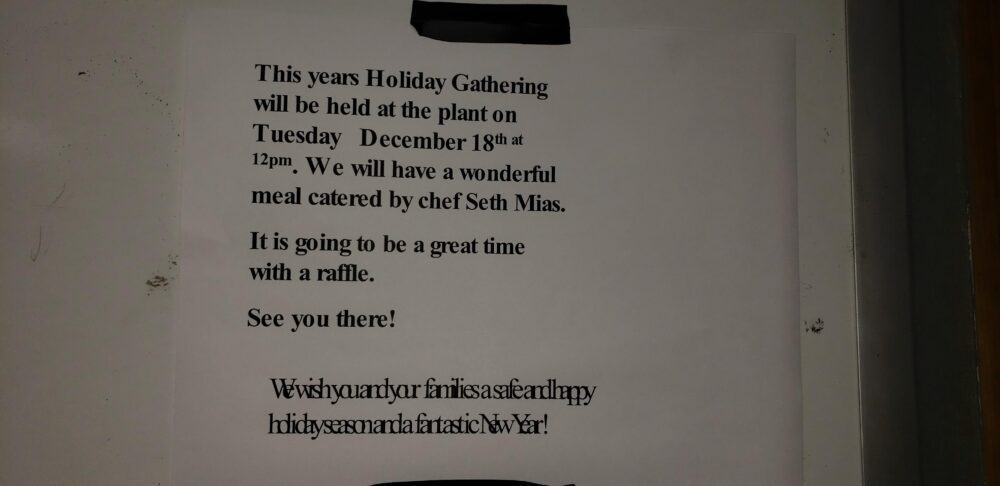
Tuy nhiên, việc không thực hiện Kerning cho văn bản nó rất dễ bị nhận ra. Và việc đọc những văn bản được trình bày như thế này có thể khiến người đọc cảm thấy như bị tra tấn:

Cuốn sách dễ dàng bị người đọc đánh giá xấu chỉ vì văn bản của nó có khoảng cách chữ không tốt. Hay quảng cáo tiếp thị sẽ có tỷ lệ chuyển đổi kém vì lý do tương tự.

Đôi khi, những thiết kế sử dụng Kerning bất thường đều có chủ ý, đặc biệt trong thiết kế logo.
Dưới đây là logo của Continental:

Và nếu kiểu chữ này được Kerning phù hợp thì sẽ như thế này. Tuy nhiên nó không còn giữ được nét độc đáo của doanh nghiệp này nữa.

Phân biệt Kerning
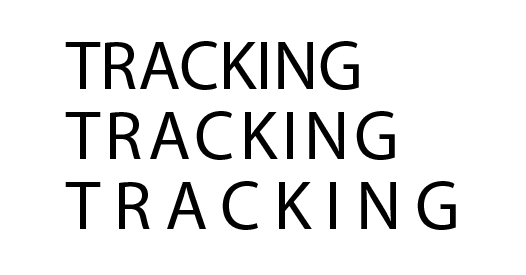
Có một khái niệm khác trong thiết kế Typography có mối liên hệ chặt chẽ với Kerning đó chính là Tracking và thông thường thì mọi người dễ bị nhầm lẫn giữa 2 khái niệm này. Đây là Tracking:

Tracking thường rất phổ biến trong các văn bản viết in hoa.
Sau khi bạn đã tìm ra khoảng cách lý tưởng giữa các chữ cái riêng lẻ (Kerning), bạn có thể tăng hoặc giảm khoảng cách các ký tự một cách thống nhất trong một từ (Tracking). Nếu bạn đã thực hiện Kerning đúng cách, thì dù bạn có thực Tracking hay không thì tính “visual” trong thiết kế Typographic vẫn sẽ thu hút và bắt mắt.
Tuy nhiên, việc Tracking đóng một vai trò rất lớn trong việc cảm nhận một từ. Dưới đây là một ví dụ của về logo của Nike.

Mặc dù có một chút khác biệt về kiểu chữ, nhưng sự khác biệt lớn nhất vẫn nằm ở không gian. So với logo 1 thì logo 2 được kéo giãn đồng đều. Và 2 logo dường như đã tạo ra hai thông điệp khác nhau từ cùng một công ty.
Và lưu ý rằng – đó không phải là Kerning, đó là Tracking. Dưới đây là một hình ảnh hữu ích cho bạn dễ dàng phân biệt được các yếu tố cơ bản trong thiết kế Typography:

Hướng dẫn sử dụng CSS Kerning
Thật khó để kiểm soát Kerning trên các trang web hơn là trong các bản thiết kế của bạn. Đây là lý do tại sao mọi người thích sử dụng các phông chữ có sẵn trên web hơn là tự tạo phông chữ mới.
Và GenZ có một số tham số CSS kerning để kiểm soát các kiểu chữ trên web.
Font-kerning
Đầu tiên là font-kerning, về cơ bản nó kiểm soát xem bạn có muốn sử dụng các cặp kerning tích hợp sẵn, thiết lập sẵn cho web hay không. Và hầu hết, bạn đều sử dụng tham số mặc định tự động.
Đây là những giá trị có sẵn như:
- font-kerning: auto;
- font-kerning: normal;
- font-kerning: none;
Đôi khi, bạn có thể thấy int hữu ích khi vô hiệu hóa font-kerning với css cho một phần cụ thể trong văn bản của bạn:
<span style=”font-kerning:none”>AV</span>

<span style=”font-kerning:normal”>AV</span>

Letter-spacing
Một tham số CSS khác là letter-spacing.
Tham số này giúp thực hiện phương pháp Tracking. Nó làm tăng không gian giữa các ký tự một cách đồng nhất:
<span style=”letter-spacing:5px”>AV</span>

<span style=”letter-spacing:1px”>AV</span>

Nâng cao
Đối với Kerning phông chữ web nâng cao, bạn có thể sử dụng các plugin như Lettering.js và Kerning.js
Lettering.js cho phép bạn xác định từng ký tự trong một từ và đặt lề cho nó.
Kerning.js được mở rộng và có nhiều tính năng hơn liên quan đến font-kerning.
Xem thêm: 35 Font Chữ Miễn Phí Tốt Nhất Mà Bạn Nên Tải Xuống
Lời kết
Kerning là một phương pháp có level cao trong thiết kế đồ họa nói chung và thiết kế Typography nói chung. Và nếu bạn muốn trở thành Designer chuyên nghiệp, bạn nên học hỏi sâu hơn, phải biết sáng tạo trên các quy luật để tạo ra được thiết kế đẹp nhất. Bạn càng học hỏi nhiều, bạn càng trở nên giỏi hơn.
Hãy nhìn lại những thiết kế của bạn và nó có bị mắc lỗi Kerning hay không và hãy luyện tập phương pháp Kerning trong bài viết này để thiết kế của bạn trở nên hoàn hảo hơn nhé!
Nguồn: Icons8 Blog



























![Biểu cảm[qiang]-GenZ Academy](https://genzacademy.vn/wp-content/themes/zibll/img/smilies/qiang.gif)

![Biểu cảm[xu]-GenZ Academy](https://genzacademy.vn/wp-content/themes/zibll/img/smilies/xu.gif)








Chưa có bình luận nào