Lời nói đầu: Chúng ta hoàn toàn có thể đánh giá cao và chiêm nghiệm tác phẩm “khoảng trống” của các nhà thiết kế đồ họa bậc thầy, và học hỏi họ từ cách tạo “khoảng trống” trong các ấn phẩm thiết kế của họ, nếu bạn không sử dụng tốt khoảng trống, bạn có thể tham khảo chia sẻ hướng dẫn của bài viết này để hiểu rõ hơn các nhà thiết kế đã ứng dụng các quy luật khoảng trống như thế nào.

Khoảng trắng được sử dụng rộng rãi trong nhiếp ảnh, hội họa và thiết kế đồ họa, trong ấn tượng của mọi người, những tác phẩm sử dụng khoảng trắng có vẻ rất cao cấp, khó thực hiện trong thiết kế, nhưng trên thực tế, khoảng trắng lại được chú ý rất nhiều, nhưng nếu không được xử lý tốt thì nó sẽ dễ gây ra những bức hình đơn điệu và nhàm chán. Các vấn đề như mất cân đối và vô tổ chức cũng sẽ dễ dàng hiện hữu trong ấn phẩm thiết kế của chúng ta. Bằng cách phân tích một số lượng lớn các tác phẩm áp dụng “khoảng trống” xuất sắc, GenZ Academy đã tổng hợp 7 kỹ thuật “khoảng rống” phổ biến từ các nhà thiết kế chuyên nghiệp.
Bài viết liên quan: Kerning là gì? Cách sử dụng Kerning cho Font chữ trong thiết kế Typography?
01. Bầu trời trống rỗng
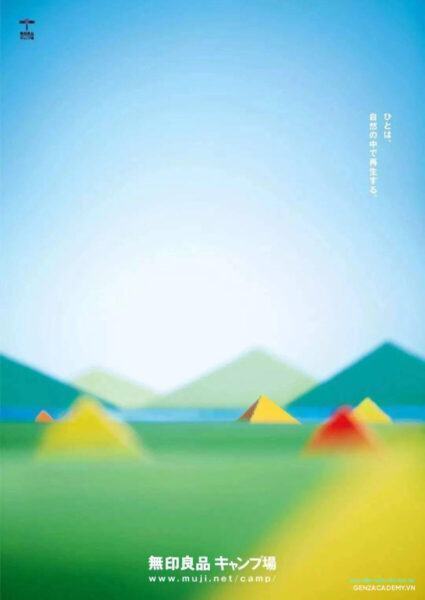
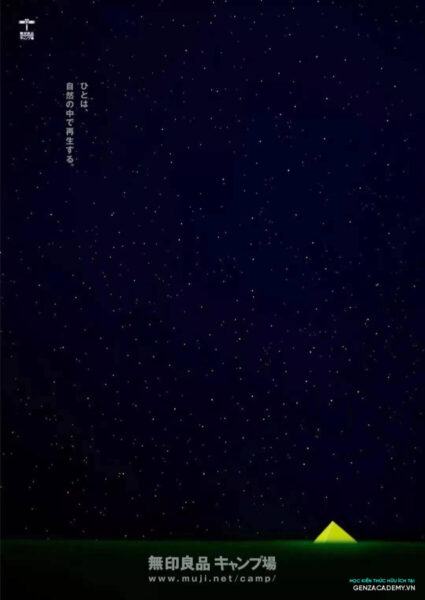
Nếu bức ảnh lấy bầu trời làm nền, cố gắng không xếp dòng chữ lên bầu trời hoặc chỉ xếp một ít văn bản nhở ở các cạnh và góc để giữ được sự toàn vẹn của bầu trời, mang lại cho mọi người một cảm giác ấm áp, sạch sẽ, cởi mở và đầy trí tưởng tượng, chẳng hạn như hai tấm áp phích bên dưới của MUJI.


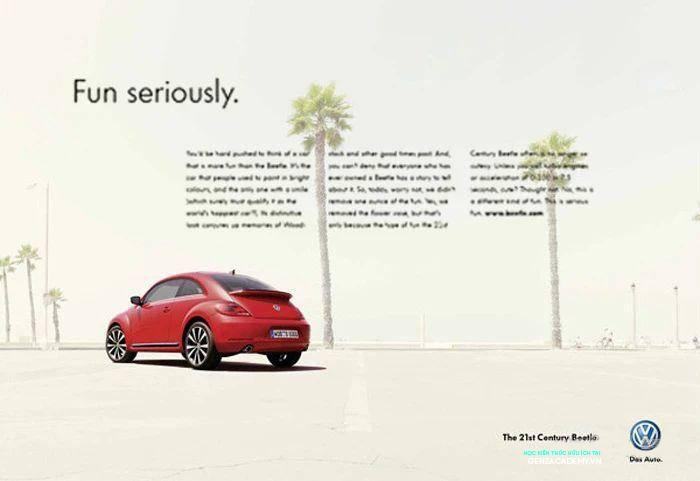
Trong album ảnh của thương hiệu Volkswagen ở hình bên dưới, mặc dù rất nhiều chữ được đặt trên bầu trời, nhưng chữ chủ yếu tập trung ở góc trên bên phải, và diện tích không lớn nên thị giác vẫn rất thoáng và to để lôi kéo sự chú ý đến phần sản phẩm nối tiếp toàn diện của bố cục.

Vì bầu trời thường có mây, có ánh sao hoặc có một vài poster ứng dụng thay đổi dần dần từ ngày sang đêm nên dù để trống một vùng rộng lớn cũng không xuất hiện khoảng trống thừa thãi. Nếu bạn sắp xếp chữ ở tâm bầu trời và tăng tỷ lệ diện tích thì nhìn sẽ trông hơi gây sự nhàm chán cho người xem. Bạn hãy xem hình ví dụ bên dưới và đưa ra sự đánh giá:

02. Làm nổi bật loại khoảng trắng chính
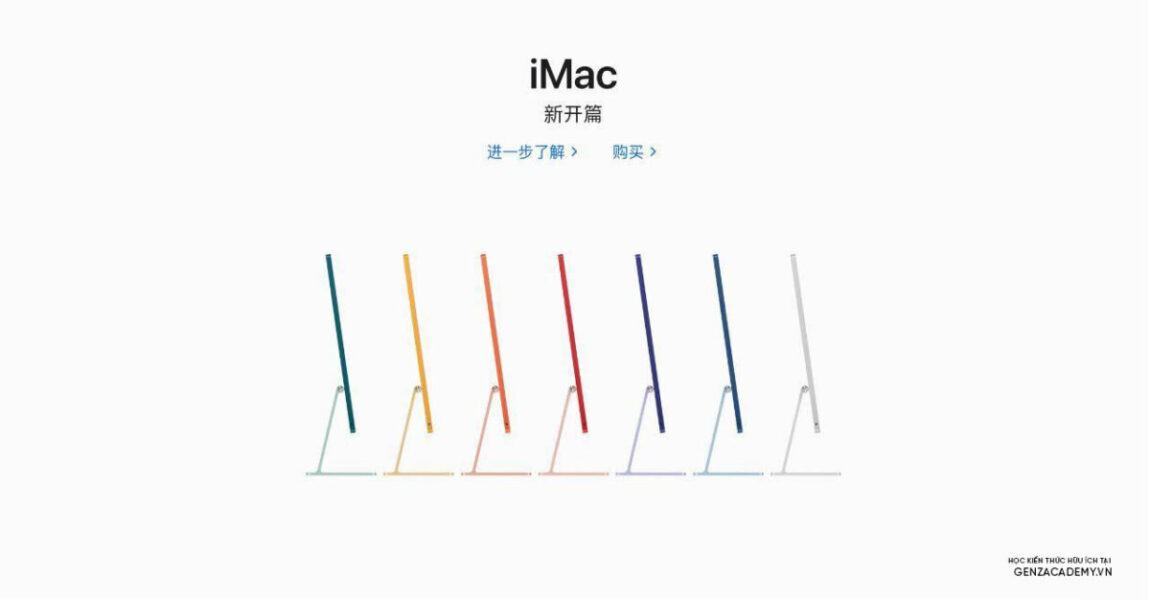
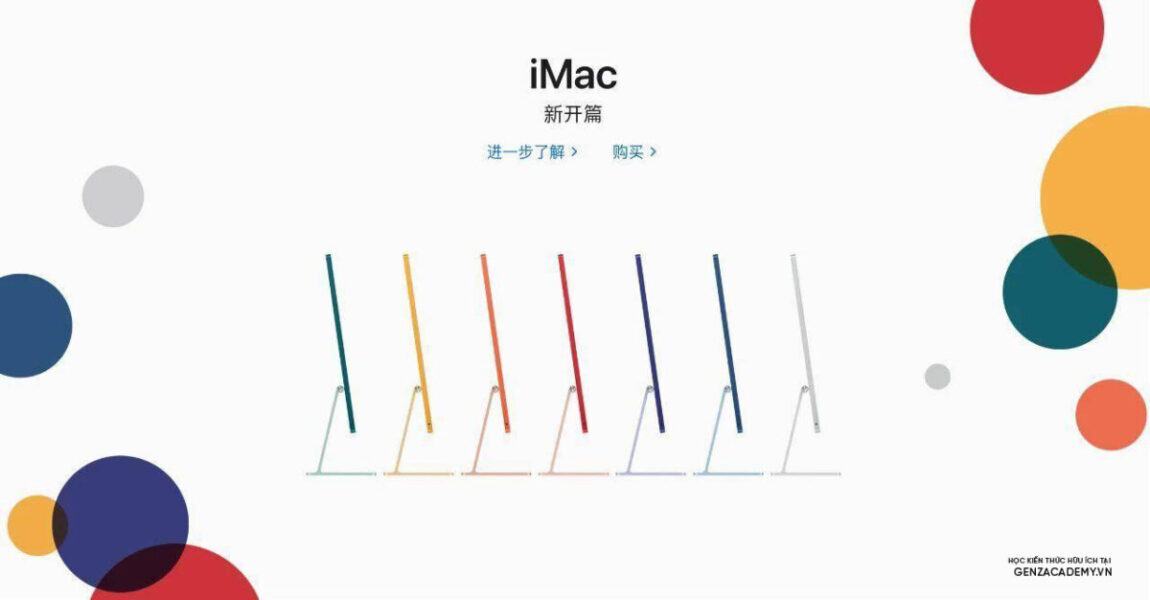
Chủ đề của một số ấn phẩm thiết kế là hình ảnh đi kèm văn bản rất đơn giản và tinh tế. Nhưng nếu không được sắp xếp bố cục kỹ lưỡng thì bản thân loại chủ thể này không gây được sự ấn tượng mạnh mẽ, mà ngược lại sẽ rất dễ bị xáo trộn và mất tập trung khi nhìn. Bất kỳ yếu tố nào xuất hiện trong đó có thể bị choáng ngợp, vì vậy GenZ Academy đang ở đây chỉ ra một vài ấn phẩm tiêu biểu về cách sắp chữ cùng hình ảnh, để lại nhiều không gian độc lập nhất có thể, tạo điều kiện cho phần thân chính Mục đích của khoảng trắng này là để làm nổi bật phần hình ảnh sản phẩm. Ví dụ, hầu hết các thiết kế của Apple đều có áp dụng tính năng này.


Nếu chúng ta khăng khăng thêm một số khối màu trong hình trên để trang trí, như hình dưới đây, mặc dù thị giác phong phú hơn nhưng sức hấp dẫn của sản phẩm bị suy yếu đi rất nhiều, vì vậy cách làm này là không nên thêm một cách bừa bộn.

03. Khoảng trống tương phản
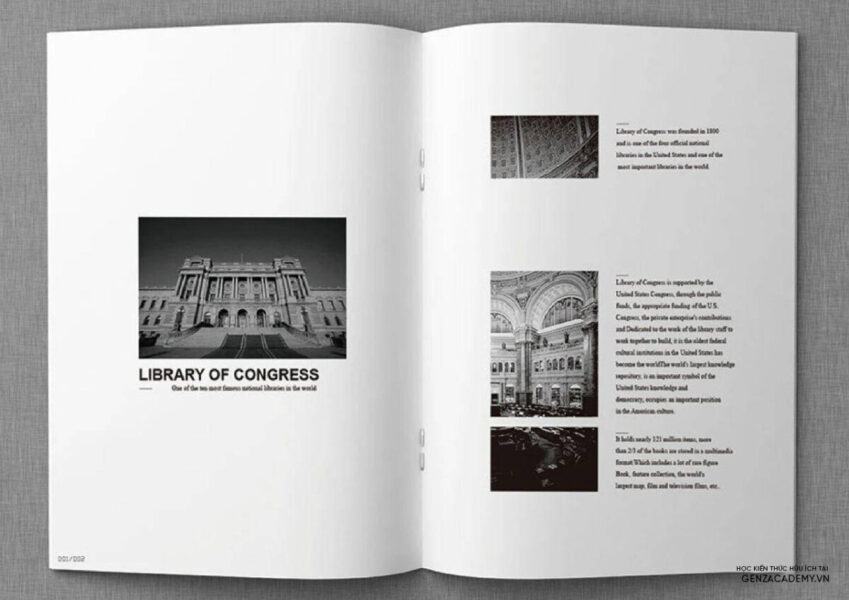
Các tác phẩm có khoảng trắng xuất sắc không nhất thiết phải có ít yếu tố. Một số bố cục thiết kế có nhiều văn bản cũng có thể có khoảng trắng tốt. Một trong những phương pháp xử lý là tập trung văn bản chính vào một khu vực nhất định của bố cục, trong khi khác Khu vực chỉ cần sắp xếp một ít văn bản, do đó, sẽ có sự tương phản mạnh mẽ giữa một nhẹ và một nặng, và một ít hơn và một nhiều hơn. Tất nhiên, khu vực “nặng” nói chung đó được bố trí bên dưới bố cục, để nó được cân bằng thị giác hơn.

Ngoài ra, khi thiết kế một album, nếu một trong hai bố cục được kết nối có nhiều nội dung hơn và đầy đặn hơn, thì bố cục được kết nối còn lại kia có thể được sắp xếp trống hơn một chút, điều này thường có thể thu được kết quả rất tốt. Điều này cũng tương phản trong Khoảng trống.

04. Khoảng trống chéo
Nếu bố cục sử dụng bố cục đường chéo, nghĩa là các yếu tố chính được phân bố trên các đường chéo chéo đó, thì hai góc tương ứng còn lại có thể được bỏ trống dưới dạng khoảng trắng. Phương pháp sắp chữ này có thể đảm bảo sự cân bằng của bố cục, và có một điểm tốt là cảm giác liên kết trong thiết kế từ việc kết hợp lên xuống chuyển động của đôi mắt chúng ta.

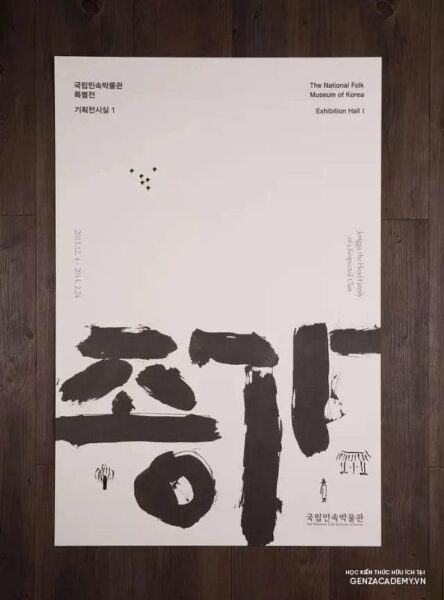
05. Khoảng trắng riêng biệt
Có nghĩa là, mục đích của khoảng trắng là để phân tách các loại thông tin khác nhau. Ví dụ: giữa tiêu đề và nội dung, giữa nội dung và hình ảnh, hãy để lại một khoảng trống tương đối lớn. Khoảng trống này không chỉ là một hoặc hai dòng, mà nó phải Cần nhiều không gian hơn, đồng thời, thiết kế sẽ có sự mạnh mẽ hơn, nhìn có vẻ ít “thông thường” hơn, có thể nói là dành cho bạn nào muốn phong cách khác biệt đi một tí.


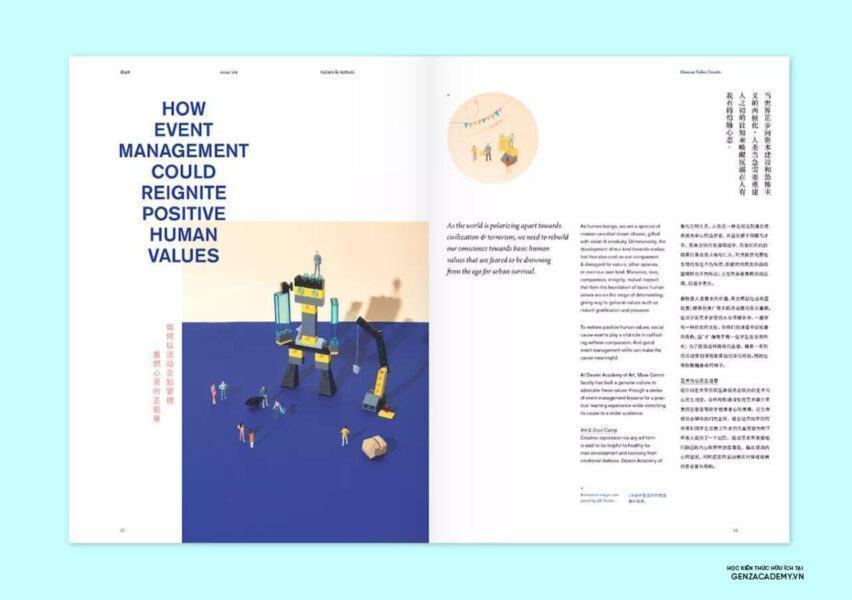
06. Lưới trống
Sử dụng hệ thống lưới để hỗ trợ sắp chữ có thể làm cho bố cục có trật tự và gọn gàng hơn, nhưng cũng dễ tạo ra một bố cục cùn, thiếu sự tùy biến, vì vậy chúng ta có thể để trống một cách hợp lý trên cơ sở lưới để cải thiện vấn đề này. Ví dụ: trong lưới ba cột, bạn có thể để trống một trong các cột không có bất kỳ nội dung nào hoặc chỉ đặt một ít nội dung.

Ví dụ, trong hệ thống lưới ô, bạn có thể bỏ trống một số ô.

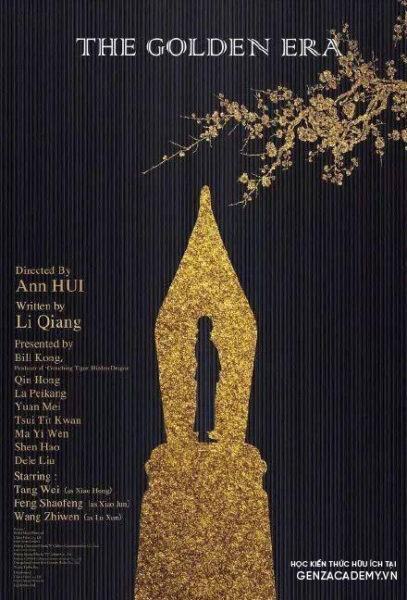
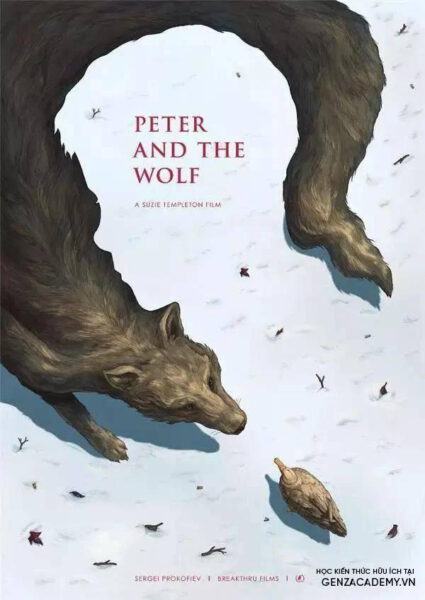
07. Khoảng trống âm
Phương pháp này khéo léo biến khoảng trống thành hình dương và hình âm, lúc này khoảng trống không còn là khoảng trống nữa mà trở thành một phần của đồ họa, và tự nhiên nó sẽ không xuất hiện trống nữa. đây là phong cách mà bạn sẽ dễ dàng bắt gặp nhiều nhất, đến cả phần thiết kế Logo cũng được ứng dụng.

Phong cách âm bản là để trống nhưng không phải là trống hoàn toàn. Nó thực sự là một phần gắn liền của bức tranh, nhưng vai trò của nó không nhất thiết là truyền tải thông tin mà có thể là một cửa sổ để sắp xếp, phân chia và tạo hơi thở cho bố cục Dù bạn làm gì đi chăng nữa, mục tiêu cuối cùng phải là làm cho tác phẩm thiết kế trông đẹp hơn, thoải mái hơn và lan tỏa hiệu quả hơn.
Biên tập: GenZ Academy



































Chưa có bình luận nào