Bạn đang muốn tạo ra những thiết kế Nhãn và Bao bì Độc đáo cho Chai rượu Whisky những không biết cách tạo ra phông chữ tương tự trong thiết kế của bạn? Trong bài viết này, GenZ Academy sẽ hướng dẫn bạn cách tạo một thiết kế logo cổ điển trong Illustrator dễ dàng, đơn giản chỉ với những bước cực kì đơn giản. Cùng thực hiện nhé!!

Toàn bộ thiết kế được hướng dẫn dưới đây được thực hiện bằng kiểu chữ Java Heritages. Kiểu chữ này được lấy cảm hứng từ các bản chỉ dẫn cổ điển, chúng giúp cho thiết kế của bạn trong “cực” Retro mà còn dễ dàng sử dụng nhằm mục đích trang trí và tạo ra các hiệu ứng cổ điển cực kì chi tiết. Cùng bắt đầu thôi nào!!

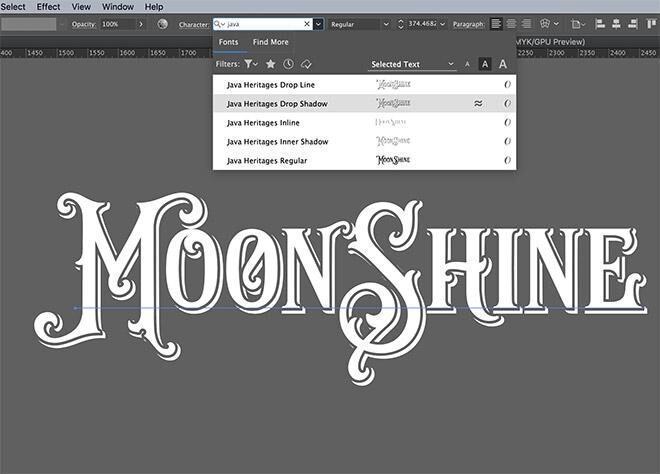
Đầu tiên, bạn hãy mở Adobe Illustrator và tạo một tài liệu mới. Chúng ta sẽ sử dụng màu trắng làm màu tô. Java Heritages có hai loại kiểu chữ bạn có thể thay đổi chúng để trong thiết kế không nhàm chán. Đánh dấu ký tự, bạn có thể thấy các glyph thay thế có sẵn cho mỗi chữ cái.
Xem thêm: Hướng Dẫn Tạo Phong Cách Retro Thập Niên 80s Trong Photoshop

Chọn các ký tự thay thế sẽ thêm các hiệu ứng trang trí thường là các đặc điểm của chữ viết tay để sử dụng tính năng phân lớp, đi tới Edit > Copy và Paste ở Front.

Đánh dấu phần tử văn bản trùng lặp, sau đó thay đổi phông chữ thành một phông của Java Heritages ví dụ như Drop Shadow. Nếu chỉ có phiên bản phông chữ này thì sẽ không thể đọc được vì vậy cần xếp lớp trên Regular.

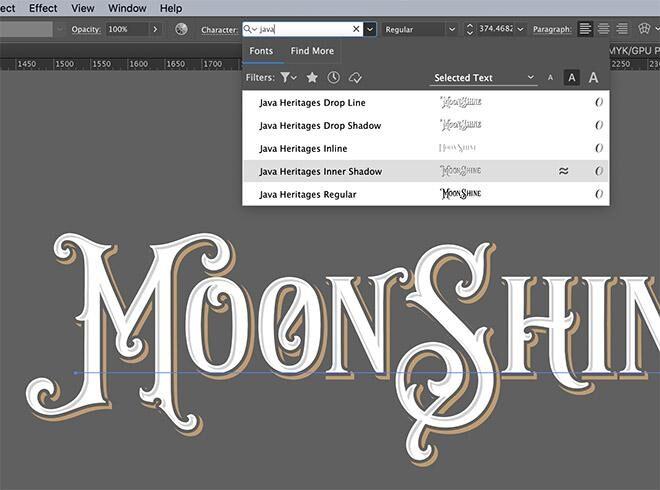
Dán một chữ mới trong phông vừa tạo cho mỗi hiệu ứng và chọn kiểu phông chữ mới. Thay đổi màu tô của mỗi phông chữ vừa tạo với các màu khác nhau cho từng phần của hiệu ứng.

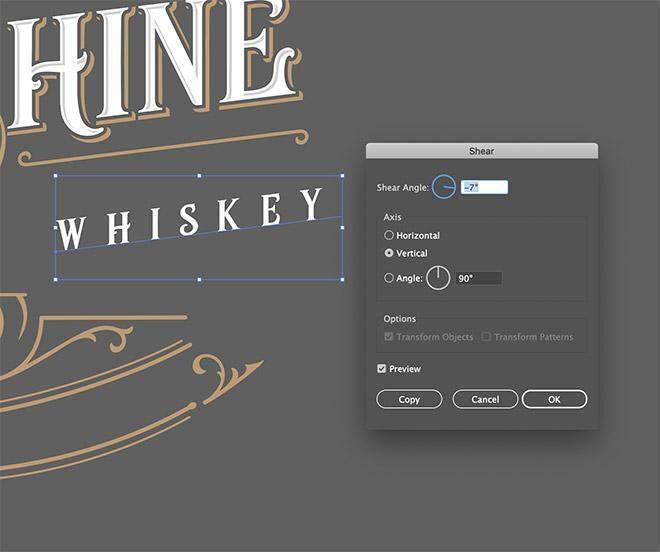
Để làm cho phông chữ thêm tinh tế, đi tới Object> Transform> Shear sau đó nhấp vào tùy chọn Vertical nhập -7 độ để tăng hiệu ứng.

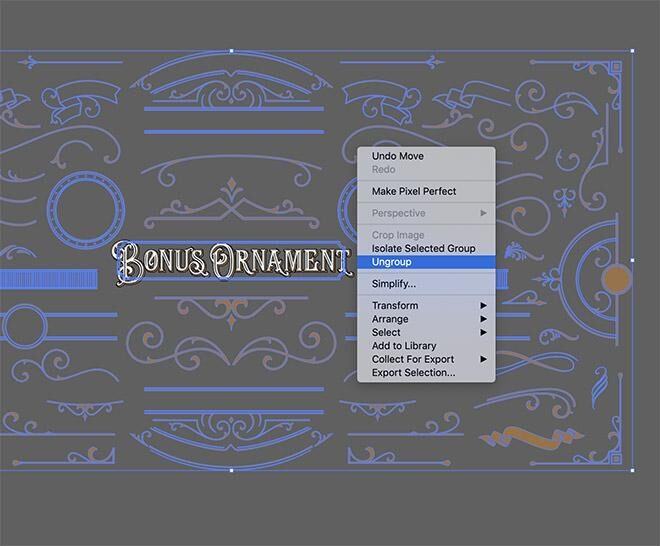
Java Heritages là một bộ sưu tập các trang trí và bố cục huy hiệu làm sẵn giúp tạo ra thiết kế phức tạp mà không cần phải minh họa từng hình dạng trang trí trước. Tách chúng ra để có thể chọn riêng lẻ nhấp chuột phải và chọn Ungroup.

Copy và Paste (giữ phím ALT) để tạo bản sao, sau đó đặt chúng gần phông chữ chính và bắt đầu tạo một khung trang trí xung quanh.

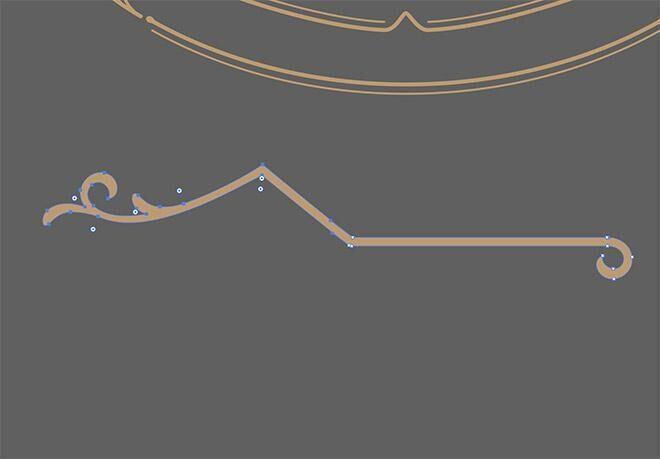
Sử dụng các công cụ của Illustrator, dùng Direct Selection để xóa các điểm không muốn của đường viền.

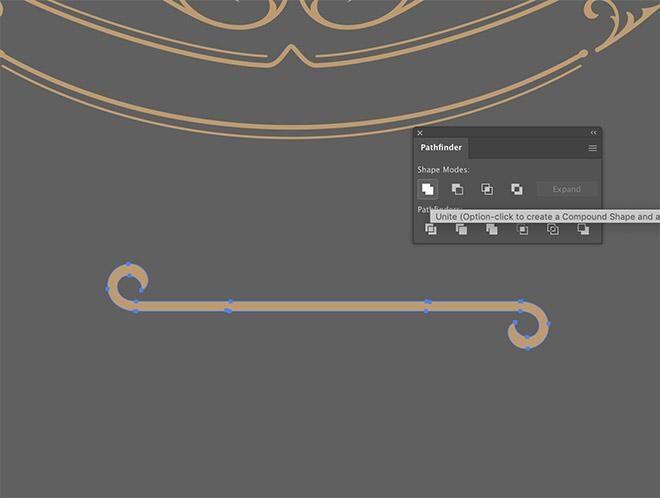
Phần mới này được tạo ra bằng cách sao chép và xoay các đường dẫn còn lại, sau đó nối chúng lại với nhau bằng cách sử dụng nút Pathfinder’s Unite.

Nhập phông chữ Regular Java Heritages bằng chữ thường để tạo ra các chữ hoa nhỏ hơn và làm rộng phông chữ giúp dễ đọc hơn.

Vào Shear điều chỉnh sao cho văn bản vừa tạo để chúng chạy song song với tên thương hiệu chính.

Bạn có thể thấy sẽ tăng thêm ấn tượng cho thiết kế lấp đầy khoảng trống bằng những kí hiệu khác.

Vào công cụ Direct Selection chọn các điểm (như ảnh), sau đó kéo chúng và vẫn giữ nguyên góc.
Xem thêm: 40 hình ảnh Illustration Tình yêu lãng mạn của Pascal Campion

Thêm các trang trí nhỏ vào phần trống và tùy chỉnh chúng thêm sao cho phù hợp. Điều này giúp thiết kế của bạn trông chi tiết hơn.

Làm tương tự giống bên còn lại để mở rộng phần trang trí để giúp làm đầy các phần trống còn lại, làm xoắn hoặc đảo ngược các họa tiết vừa tạo để trông chúng được chân thật hơn.

Bất kỳ khoảng trống nào trong bố cục đều được lấp đầy bằng các họa tiết trang trí nhỏ.

Các họa tiết đã sử dụng vẫn có thể được sử dụng ở những khoảng trống khác. Xoay chúng 180 độ hoặc lật chúng vào menu Object> Transform> Reflect để thực hiện.

Tiếp tục trang trí, cố gắng tạo các đường cong và đường viền của các chữ cái để các yếu tố trang trí trong hòa hợp với thiết kế.

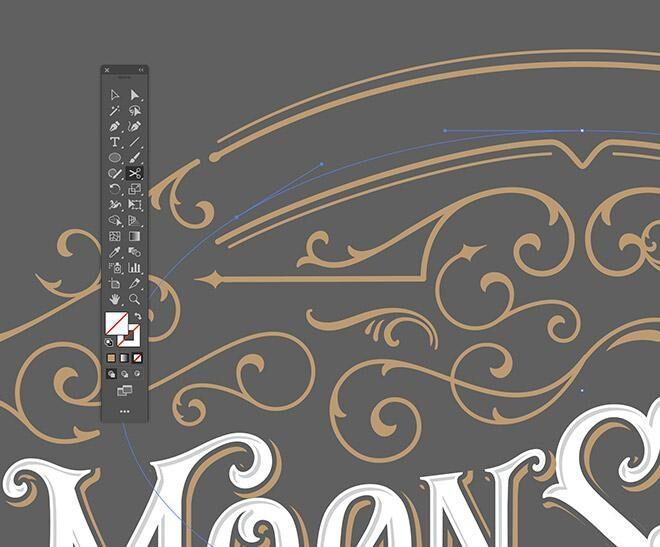
Để tận dụng không gian trong khung trang trí, kéo một hình Elip để vẽ một đường đi theo độ cong của các chi tiết.

Sử dụng công cụ Scissors để cắt và tỉa sao cho vừa với phần tử trang trí và công cụ Direct Selection để xóa phần không muốn.

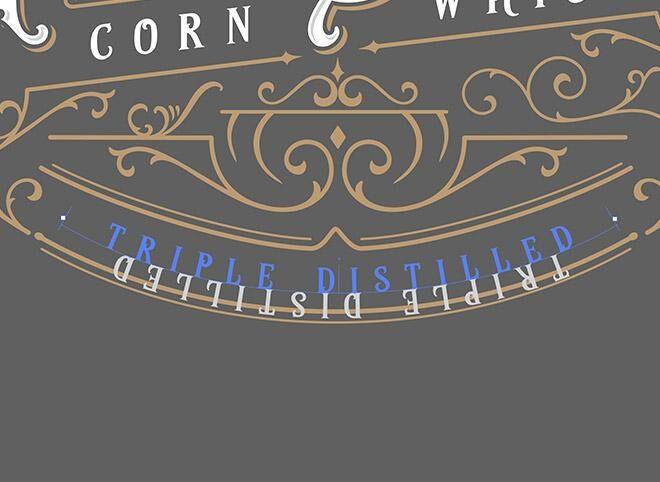
Di chuột bằng công cụ Type để thấy Type trên Path option. Sử dụng Direct Selection điều chỉnh tay cầm để định vị chính xác chi tiết.

Sao chép và dán Type này trên Path element và đặt nó trên cùng một chi tiết khác ở cuối bố cục. Để thay đổi của chi tiết, hãy kéo sang phía bên kia của đường dẫn bằng công cụ Direct Selection.

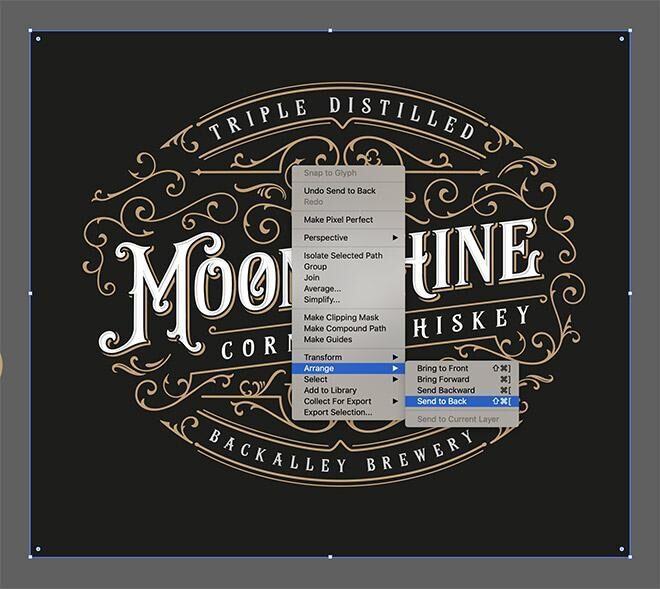
Sau khi thiết kế của bạn hoàn thành, hãy tạo cho nó một nền phù hợp bằng cách vẽ một hình chữ nhật với màu tô thích hợp và đặt dưới logo chính bằng cách vào Menu > Arrange > Send to Back.

Đây là hướng dẫn để tạo ra các phông chữ kể cả khi chúng không có sẵn và luôn đảm bảo rằng bạn đã tạo ra những phông chữ phù hợp với thiết kế bạn mong muốn.

Đây là kết quả sau khi đã hoàn thành, trong thiết kế lần này GenZ lấy cảm hứng từ phông chữ của những chai rượu Whisky cổ điển. Bạn có thể thêm các chi tiết để phù hợp với thiết kế của mình. Nếu thấy thú vị cùng chia sẻ các thiết kế của bạn với GenZ qua các bình luận bên dưới nhé!!
Nguồn: Spoon Graphics




























![[MIỄN PHÍ THƯƠNG MẠI] Font Chữ Pixel QIUU 5x5-GenZ Academy](https://genzacademy.vn/wp-content/smush-webp/2025/05/20250506180857955-675581bb56ebamc1zuf4i92612.png.webp)










暂无评论内容