Bạn có biết rằng trên thế giới có hơn nửa triệu font chữ. Mặc dù các website hầu hết được xây dựng trên một số loại font chữ khá phổ biến, có thể nói font chữ cũng được xem là một yếu tố hình ảnh, bạn có thể sử dụng chúng như là các yếu tố tâm lý để vẽ nên một câu chuyện giúp hỗ trợ đắc lực cho website của bạn. Giống như các yếu tố thiết kế khác, font chữ ảnh hưởng đến người đọc, giúp họ cảm nhận được văn bản, sản phẩm, hay thậm chí là toàn bộ trang web. Do đó, việc lựa chọn font chữ thích hợp sẽ giúp gia tăng sự trải nghiệm của người dùng trên trang web của bạn.
Việc lựa chọn font chữ không phải là một điều dễ dàng. Trên thực tế, có thể mất rất nhiều tháng hoặc nhiều năm để chọn và thử các font chữ sao cho phù hợp và quá trình thử nghiệm liên tục này, thậm chí là những thay đổi chỉnh sửa nhỏ nhất cũng đã làm tăng hoặc giảm sự thành công của trang web của bạn.
Dưới bài viết hôm nay, hãy cùng với GenZ tìm hiểu sâu hơn về cách những font chữ hoạt động dưới cấp độ tâm lý và cách bạn ứng dụng yếu tố tâm lý từ việc chọn font chữ phù hợp cho thiết kế của mình nhé!
Xem thêm: Kiểu Chữ So Với Phông Chữ Có Gì Khác Biệt?
Khái niệm cơ bản về Typography
Typography là nghệ thuật trình bày và sắp xếp kiểu chữ để làm cho ngôn ngữ viết trở nên dễ đọc và hấp dẫn hơn đối với người đọc. Một phần của typography bao gồm nhiều kiểu chữ, hình thức, cấu trúc và phong cách khác nhau. Mỗi kiểu chữ bao gồm một số font chữ tuân theo một quy tắc khiến chúng trở thành một phần của một loại kiểu chữ cụ thể.
Font chữ là các yếu tố trực quan được sử dụng để truyền thông tin hoặc hiển thị nội dung cho người đọc. Font chữ cũng mang cho mình một thông điệp ẩn để thay đổi cách người đọc cảm nhận về bất kỳ nội dung chính nào đó trong văn bản.
Mỗi font chữ là một tập hợp các chữ cái duy nhất với những nhiều tính chất, độ rộng và hình dáng khác nhau. Tuy nhiên, một số font chữ cũng có những điểm tương đồng trong các thuộc tính trên và do đó tạo nên một kiểu chữ, một họ font chữ có nét liên quan.
Hãy xem điều gì tạo nên một font chữ và cách các font chữ đó được sử dụng trong thế giới kỹ thuật số hiện đại như thế nào.
Cơ thể con chữ
Một số kiểu chữ sẽ có những giới hạn chặt chẽ về những yếu tố bạn có thể thay đổi nhưng vẫn giữ trong một kiểu font chữ cụ thể và đối với những kiểu chữ khác thì sẽ có những quy tắc thoải mái hơn.
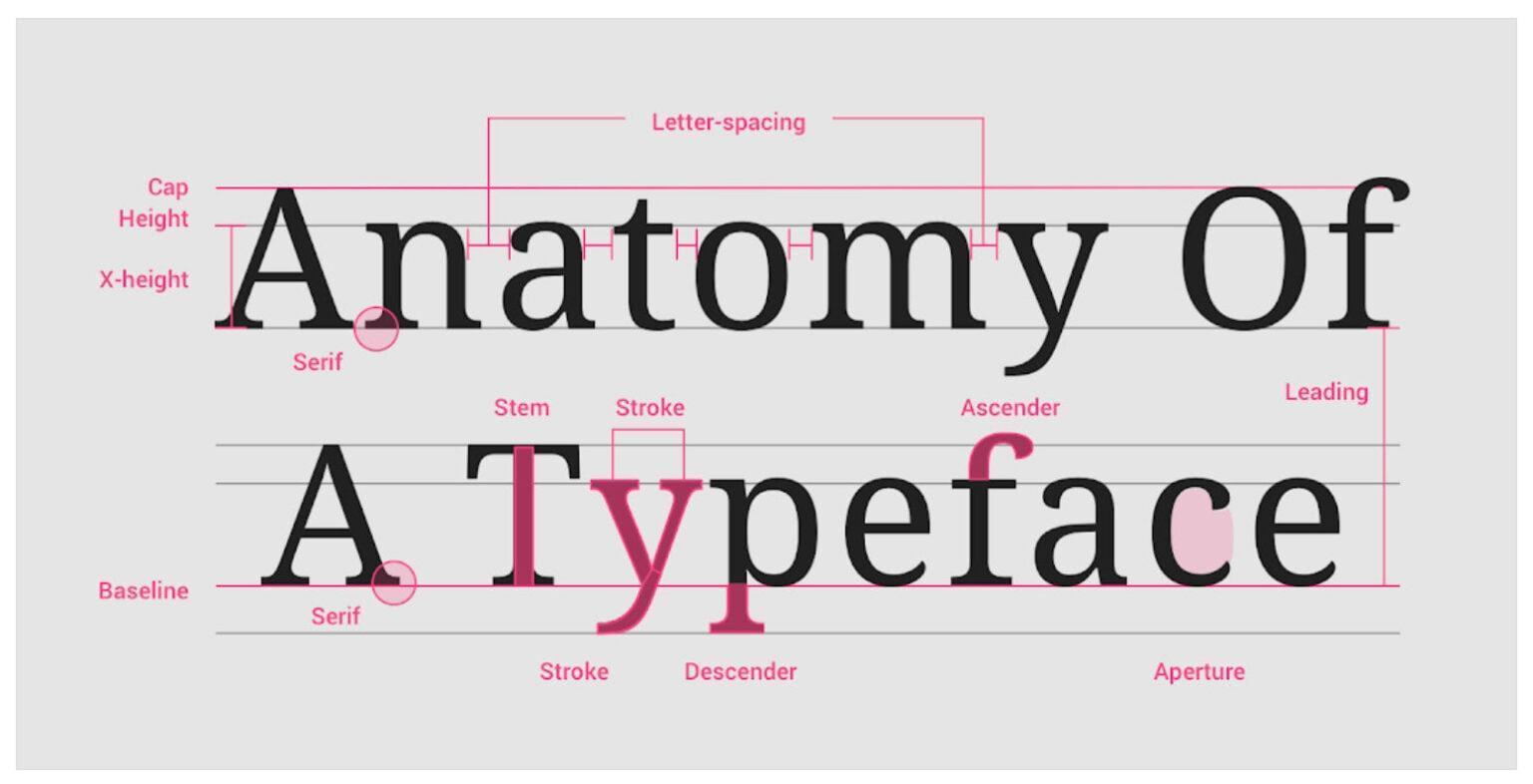
Một kiểu chữ bao gồm các phần khác nhau có thể phân biệt được, ví dụ như
- Serif: các chữ có ít dòng, nét hoặc có chân trên các mẫu chữ
- Sans – serif: không có chân trên các mẫu chữ
- Ascender: phần của con chữ nằm ở trên đường mean line như (h, l, k,…)
- Aperture: là độ mở các chữ cái như C,c S,s a và e
- Baseline: là một đường kẻ tưởng tượng nó là đường thẳng nối các phần chân chữ định hình trên một dòng kẻ và bất kỳ một chữ nào cũng nằm trên một đường gốc
- Cap height: chiều cao từ đường bên dưới đến phía trên cùng của một phông chữ in hoa.
- Descender: là điểm nối các điểm thấp nhất mà các chữ có thể tạo ra trên một dòng như (p, g, y,…)
- Stem: một nét chính
- Stroke: có thể là đường thẳng, đường cong và các đường nét trong một kiểu chữ có thể có độ đậm đồng nhất hoặc khác nhau
- X – height: đường gióng biểu thị chiều cao của chữ.

Hãy lấy kiểu chữ serif làm ví dụ. Để một font chữ phù hợp với họ font chữ serif, nó phải có serifs trên các thiết kế chữ cái. Chắc chắn, có nhiều danh mục con dưới một kiểu chữ với nhiều quy tắc khác nhau cho đến chi tiết, nhưng nếu kiểu font chữ sử dụng serifs, nó có thể nằm trong họ phông chữ nổi bật.
Tại sao Typography lại quan trọng?
Trong thế giới kỹ thuật số hiện nay, kiểu chữ không chỉ là việc chọn một font chữ đẹp. Việc chọn một kiểu chữ thích hợp cho thiết kế website của bạn cũng sẽ ảnh hưởng rất nhiều đến người đang quan tâm. Hơn nữa, một kiểu chữ đẹp và xuất sắc có thể tạo ra một hệ thống phân cấp trực quan, nó làm tôn lên được sự cân bằng và là trung tâm của thiết kế.
Bạn có thể thấy rằng một chiến lược sử dụng các kiểu chữ chuyên dụng nhằm mục đích:
- Tạo thương hiệu độc đáo
- Nâng cao trải nghiệm người dùng
- Ảnh hưởng đến mọi người thông qua cảm xúc
- Gây chú ý trực tiếp
Giống như việc thiết kế tổng thể cho website của bạn được phục vụ với mục đích kể một câu chuyện cho khách hàng, phông chữ chính là yếu tố hỗ trợ thêm cho câu chuyện. Và đó không chỉ là những gì bạn muốn người dùng của mình nhìn thấy, đó cũng là về cảm giác của họ khi đọc một nội dung nào đó và phông chữ giúp tạo ra cảm xúc mà bạn cần để phục vụ mục đích cho trang web của mình.
Những kiểu font chữ chính và tâm lý học font chữ
Theo nghiên cứu của Hiệp hội Tâm lý Học Anh Quốc vào năm 1989 đã phát hiện ra mối tương quan giữa các tính từ và các font chữ khác nhau bởi những người được tham gia thử nghiệm. những người này được cho xem nhiều kiểu chữ và được yêu cầu đánh giá chất lượng tri giác mà họ có thể sở hữu, chẳng hạn như nặng, nhẹ, nhanh và chậm.
Một nghiên cứu khác, để mở rộng sự lựa chọn tính từ của những người tham gia, và cuối cùng họ đã tìm thấy mối tương quan cao nhất với phông chữ Times New Roman và Helvetica. Cũng rất thú vị khi lưu ý rằng những phông chữ này nằm ở phía đối diện của phổ kiểu chữ, với Times New Roman là font chữ serif và Helvetica là sans-serif.
Có nhiều lựa chọn với những cách thay đổi font chữ đơn giản cho phép bạn nhanh chóng kiểm tra các mức độ thay đổi khác nhau và xem mức độ nào phù hợp nhất với thiết kế website của bạn và các đặc điểm tâm lý mà bạn đang muốn ứng dụng vào. Vì vậy, chúng ta hãy xem xét kỹ hơn các kiểu font chữ quan trọng và cách mọi người thường cảm nhận về chúng.
Serif

Kiểu font chữ Serif gần như tương đồng với chữ được in trong những cuốn sách và các phương tiện vật lý khác. Sự phổ biến của font chữ này đến từ các chân trên các mẫu chữ, nó tạo những nét chữ thanh lịch và giúp kiểu chữ này có một cái tên vô cùng ấn tượng. Đây là một kiểu chữ cổ điển và được sử dụng trong các viện chính thức và giới hàm lâm do tính chất trang trọng và vẻ trang nhã của font chữ này mang lại.
Những tính từ nào thường mô tả phông chữ serif?
- Truyền thống
- Đáng kính trọng
- Đáng tin cậy
- Tao nhã
- Phức tạp
Một số font chữ đại diện cho kiểu chữ này gồm có: Time New Roman, Garamond, Georgia, và Palantino.
Sans – Serif

Sans Serifs bị thiếu các chân ở mẫu chữ, mà điều này thì các kiểu phông chữ serif lại có. Do đó, font chữ sans-serif có thể được sử dụng nhiều hơn trong các thiết bị hiện đại vì các chữ cái yêu cầu ít không gian hơn. Tuy nhiên, những font chữ này cũng thể hiện sự rõ ràng, chủ yếu được dùng trong các chương trình nghị sự đơn giản.
Những từ nào thường mô tả font chữ sans-serif?
- Dễ nhìn
- Rõ ràng
- Hiện đại
- Hiệu quả
- Minh bạch
Một số font chữ đại diện cho kiểu chữ này gồm có: Arial, Helvetica, Futura, và Calibri.
Script

Kiểu font chữ Script có sự tự nhiên và sáng tạo hơn. Mặc dù chúng thường không phù hợp với nội dung văn bản do tính chất dễ đọc của văn bản, kiểu chữ này hoàn hảo khi sử dụng để hiển thị thông điệp trong các ấn phẩm thiết kế. Font chữ script cũng được coi là font chữ thanh lịch vì những phông chữ này trông giống nghệ thuật thư pháp hơn, nên đối với kiểu font chữ này bạn sẽ có rất nhiều phông chữ đặc biệt mà bạn có thể lựa chọn trong các thiết kế của mình.
Những từ thường mô tả font chữ Script?
- Trang nhã
- Sáng tạo
- Tính độc đáo
- Cá nhân
- Đa cảm
Một số font chữ đại diện cho kiểu chữ này gồm có: Alex Brush, Pacifico, Lobster và Tangerine.
Decorative

Font chữ Decorate rất là độc đáo và hầu hết thường được sử dụng trong mục đích quảng cáo. Do đó, kiểu chữ này không có sự phân loại một cách chính thức như những kiểu font chữ trước. Điển hình là font chữ này dùng để trang trí các yếu tố từ các kiểu chữ lớn hơn và sáng tạo kết hợp chúng lại với nhau để tạo ra những kết quả vô cùng ấn tượng với font chữ này. Bản chất sáng tạo và đặc điểm độc đáo làm cho họ font chữ này là một sự lựa chọn dành cho bạn nếu bạn thích tính đột phá.
Các đặc điểm điển hình của font Decorate:
- Sáng tạo
- Nguyên bản
- Linh hoạt
- Phù hợp thị hiếu
Một số font chữ của Decorate: Phosphate, Chalkduster, Graffiti, Grunge và Stencil.
Các yếu tố để thúc đẩy tâm lý học font chữ
Ngoài nhận thức tổng thể về các họ font chữ cụ thể, còn có những yếu tố khác mà bạn có thể xem xét để nhấn mạnh hơn nữa vào các hiệu ứng tâm lý học của font chữ. Mặc dù font chữ bạn chọn là đặt nền tảng cho phong cách chung, nhưng các yếu tố sau đây giúp thu hút sự chú ý và quan tâm của người dùng truy cập qua trang web và giúp bạn phát triển trang web của mình một cách hiệu quả.
Nhấn mạnh vào kiểu chữ để tạo sự chú ý
Một trong những cách đơn giản nhất để hướng sự chú ý của người đọc là nhấn mạnh các từ, câu hoặc đoạn văn cụ thể. Cách phổ biến nhất để thêm điểm nhấn là làm đậm văn bản và mở rộng các chữ cái để thu hút sự chú ý một cách sao cho tự nhiên nhất. Bạn có thể dùng in nghiêng, gạch chân và gạch ngang. Việc thay đổi font chữ và kích thước để thu hút sự chú ý của người dùng cũng không phải là chưa từng có.
Một số phông chữ sử dụng sự nhấn mạnh về kiểu chữ cũng được đặt tên riêng, chẳng hạn như Helvetica Bold và Times New Roman Italic. Tuy nhiên, với việc chỉnh sửa văn bản hiện đại và một số các công cụ trong việc xây dựng website, bạn sẽ không cần phải thay đổi font chữ vì bạn có thể sử dụng các lệnh để chèn các yếu tố nhấn mạnh mà bạn cần.
Màu sắc được xem như là một lớp tâm lý khác
Tâm lý học màu sắc là một nhánh khác tập trung vào các màu sắc khác nhau hoạt động ở các cấp độ khác nhau trong tâm lý con người. Trong khi phần lớn lĩnh vực tâm lý học màu sắc tập trung vào các yếu tố đồ họa và giải trí trực quan, thì font chữ cũng có thể được hưởng lợi từ màu sắc và nhận thức tương ứng của chúng đối với người dùng.
Việc kết hợp thiết kế, phông chữ và màu font chữ của website không phải là một nhiệm vụ dễ dàng. Mặc dù bạn có thể để màu font chữ làm mặc định, nhưng bạn có thể tạo kết quả hình ảnh tốt hơn với một số thử nghiệm khác.
Chúng ta không cần đi quá sâu vào tâm lý học màu sắc, đây là cách mà mọi người cảm nhận về các màu cơ bản:
- Đỏ – đam mê, tình yêu, phấn khích, sức mạnh, hung hăng, nguy hiểm
- Xanh lá – cân bằng, an ninh, môi trường, phát triển, hiệu quả
- Xanh lam – điềm tĩnh, sảng khoái, tự tin, uy quyền, ám ảnh, lạnh lùng
Tất nhiên, chúng ta có vô số màu sắc khác trên bánh xe màu sắc này để tạo ra một nhận thức khác trong tâm trí người xem. Tuy nhiên, mục đích chính của bài viết này chủ yếu xoay quanh font chữ, nên chúng ta sẽ không đi sâu hơn vào tâm lý học màu sắc.

Sử dụng cấu trúc phân cấp cho font chữ sẽ gia tăng khả năng đọc
Yếu tố phổ biến nhất để tạo hệ thống phân cấp phông chữ là kích thước; phông chữ lớn, tiêu đề rõ trên hệ thống phân cấp trang. Hãy lưu ý rằng tiêu đề thường sử dụng kích thước font chữ lớn hơn tiêu đề phụ và tiêu đề sau thường có kích thước font chữ lớn hơn văn bản nội dung. Đề làm tăng khả năng đọc cho người dùng bằng cách sử dụng nhiều tiêu đề. Bạn cũng có thể sửa đổi hệ thống phân cấp bằng cách thay đổi màu sắc, độ tương phản và căn chỉnh cho font chữ.
Ngoài tiêu đề, bạn cũng có thể chỉ ra các yếu tố khác nhau cho người đọc bằng cách sử dụng cùng một cấu trúc phân cấp. Ví dụ: Kêu gọi hành động là một trong những khía cạnh quan trọng nhất nên việc làm cho font chữ nổi bật hơn so với phần còn lại của văn bản trên nội dung là điều hoàn toàn hợp lý bằng cách sử dụng màu khác và tăng kích thước font chữ.
Nghiên cứu cũng chỉ ra rằng đối với các kiểu chữ thông thường, việc tăng độ đậm của font chữ sẽ làm tăng tính dễ đọc và thu hút được sự chú ý. Do đó, việc sử dụng các chữ cái in đậm và lớn hơn ở một vài chỗ sẽ dễ tạo sự để ý cho người đọc.
Các yếu tố bổ sung để tạo nên tính độc đáo
Font chữ sở hữu nhiều đặc điểm khác nhau khi xem xét về câu chuyện tâm lý mà chúng sẽ trình bày cho người đọc. Mặc dù có vẻ như các chỉnh sửa nhỏ không mang lại hiệu quả đáng kể, nhưng việc thêm tất cả lại với nhau sẽ giúp tăng trải nghiệm người dùng trên website của bạn.
Chúng ta đã đề cập đến các yếu tố nhấn mạnh về kiểu chữ, nhưng có những đặc điểm bổ sung cần xem xét khi chọn font chữ cho thiết kế của bạn như:
- Round vs Angular fonts
- Lowercase vs Uppercase fonts
- Condensed vs Extended fonts
- Short vs Tall fonts

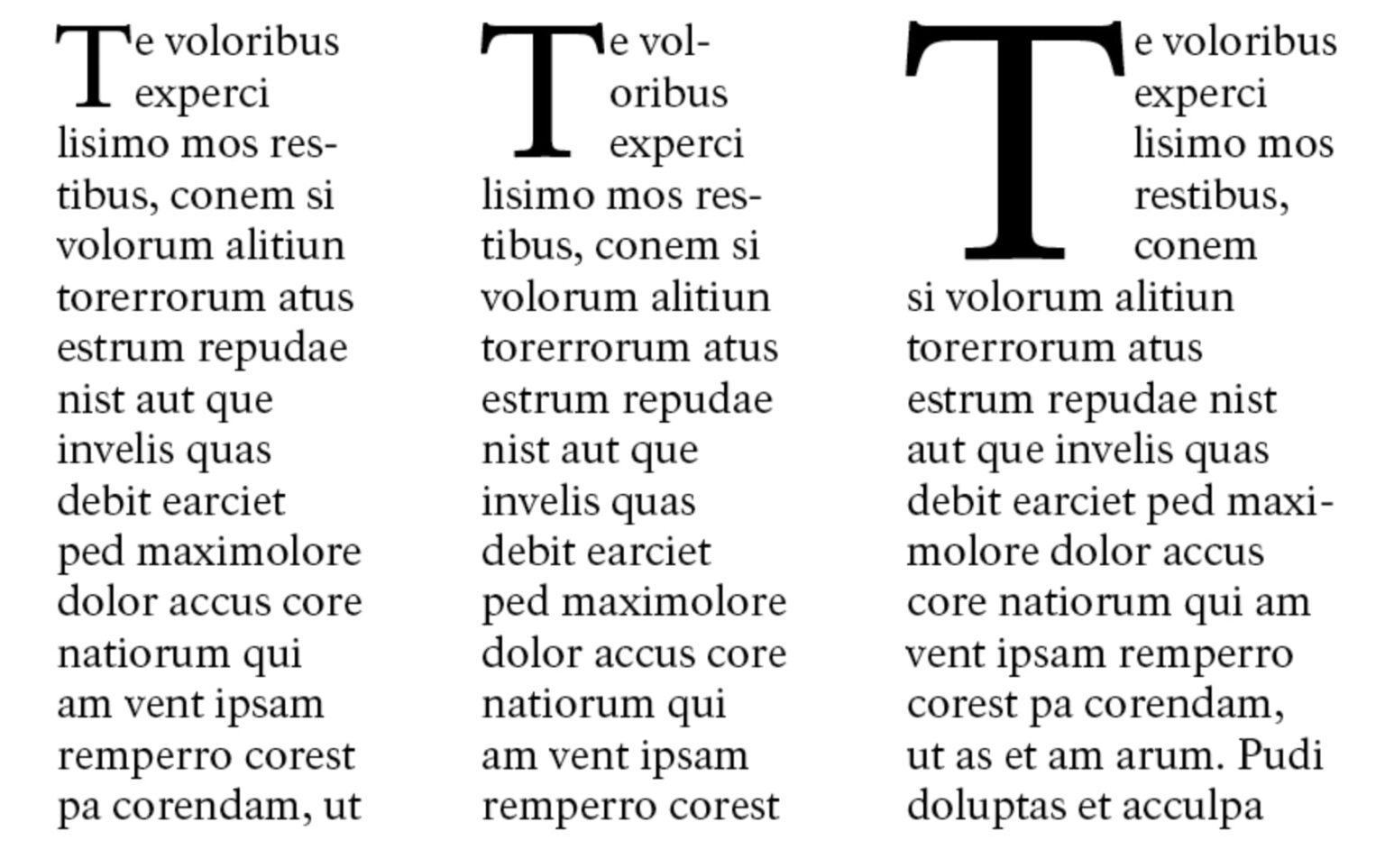
Cũng có nhiều yếu tố khác nhau mà bạn có thể thêm vào font chữ của mình. Điển hình nhất bạn có thể thấy trên các văn bản là chữ hoa đầu dòng (hoặc chữ cái đầu tiên lớn) và dấu ngoặc kép. Trong khi bạn có thể thêm trực tiếp dấu ngoặc kép bằng các trình soạn thảo văn bản hiện đại, bạn cũng có thể dễ dàng thêm các yếu tố thiết kế bằng cách sử dụng mã CSS đơn giản.
Chọn đúng font chữ trong việc thiết kế website của bạn
Việc chọn font chữ phù hợp chủ yếu phụ thuộc vào thiết kế website tổng thể của bạn và thông điệp bạn muốn gửi đến khách truy cập của mình. Bạn tạo được một phong cách nhất định cho website có thể góp phần tạo ra chuyển đổi cao hơn và tổng quan hơn về trải nghiệm người dùng, trong khi sử dụng một phong cách quá khác thường có thể gây ra có sự kỳ quặc và khó hiểu cho website của bạn.
Một khía cạnh khác là khách hàng mục tiêu mà bạn đang tìm kiếm và theo dõi thói quen của họ. Bạn có thể sử dụng các font chữ khác nhau để phân biệt rõ ràng giữa thiết kế dành cho đối tượng khách theo chủ nghĩa truyền thống và thiết kế theo chủ nghĩa hiện đại dành cho đối tượng khách trẻ hơn. Do đó, để có thể xác định đúng được mục đích font chữ của bạn, thì bạn cần nên có nhiều lần thử nghiệm.
Dưới đây là những điều bạn nên cân nhắc khi chọn font chữ cho thiết kế web của mình dựa trên tâm lý học font chữ.
Tính hữu dụng của font chữ trong các trình duyệt và các ứng dụng
Không phải lúc nào tất cả các font chữ đều có sẵn trên những nền tảng khác nhau. Điều này có nghĩa là nếu bạn sử dụng font chữ tối nghĩa, trình duyệt hoặc thiết bị của người đọc có thể không hiển thị đúng nội dung của bạn.
Dưới đây là một số cách để giúp bạn chọn font chữ một cách an toàn hơn:
- Sử dụng hệ thống và font chữ an toàn cho web
- Sử dụng thư viện font chữ được sử dụng rộng rãi
- Tạo font chữ dự phòng trong mã trang web của bạn
Chúng ta hãy theo dõi chi tiết với những lựa chọn dưới đây nhé!
Chọn một hệ thống hoặc một font chữ an toàn cho website
Font chữ hệ thống là lựa chọn font chữ được cài đặt sẵn trên máy tính hoặc thiết bị của bạn. Tuy nhiên, tùy thuộc vào hệ điều hành mà các font chữ có sẵn có thể khác nhau. Ví dụ: Android sử dụng Roboto làm font chữ hệ thống và các ứng dụng iOS sử dụng phông chữ San Francisco của Apple.
Tuy nhiên, nhược điểm của việc sử dụng font chữ hệ thống là rất khó để làm nổi bật vì mọi thứ đều trông giống nhau. Đây là lúc những font chữ an toàn dành cho website trở nên hữu ích, đó là một bộ sưu tập các font chữ phổ biến có sẵn trên các nền tảng và hệ thống. Chúng được hỗ trợ bằng nhiều ngôn ngữ, không cần phải trả phí và điều đặc biệt chúng hợp nhất được với giao diện của ứng dụng.
Một cách khác, đặc biệt là trên website sử dụng thư viện font chữ như Google Fonts hoặc Adobe Fonts. Các dịch vụ này được hỗ trợ rộng rãi trên nhiều nền tảng và còn được mở rộng phạm vi lựa chọn font chữ ngoài font chữ hệ thống mặc định. Bạn có thể tải font chữ trực tiếp lên trang web của mình từ thư viện.
Sử dụng thư viện font chữ được sử dụng rộng rãi
Thư viện font chữ, chẳng hạn như font chữ Google,bạn có thể sử dụng bằng cách chèn liên kết biểu định kiểu vào tài liệu HTML của bạn. Từ đó, bạn có thể tham khảo font chữ đã chọn của mình theo kiểu CSS và Giao diện lập trình ứng dụng (API) hiển thị phông chữ cho người dùng của bạn.
Khi người dùng truy cập trang web của bạn, máy chủ của thư viện font chữ sẽ tự động gửi tệp font chữ đến trình duyệt của người dùng dựa trên công nghệ mà nó đang hỗ trợ. Do đó, bạn sẽ giảm thiểu rủi ro về việc các font chữ đã chọn của bạn không hiển thị đối với người dùng.
Tạo phông chữ dự phòng
Cuối cùng, bạn có thể tạo dự phòng cho font chữ hệ thống mặc định nếu trình duyệt của người dùng hoặc thiết bị chưa cài font chữ bạn đã chọn. Bằng cách này, bạn có thể đảm bảo rằng trong mọi trường hợp, người truy cập website của bạn sẽ có thể truy cập thông tin và giảm thiểu rủi ro xảy ra lỗi. Vì vậy, font chữ dự phòng bắt đầu hoạt động khi trình duyệt của người dùng không thể hiển thị được font chữ của trang web.
Các khía cạnh xây dựng thương hiệu
Việc lựa chọn font chữ chủ yếu phụ thuộc vào thương hiệu của bạn và cách bạn muốn khách hàng truy cập và cảm nhận trang web hoặc sản phẩm của bạn. Bạn có muốn website của mình về phương diện thân thiện với môi trường hay tạo được sự tin cậy, luôn được chào đón và có tính sáng tạo không?
Hãy xem lại mục đích chính của bạn, bạn có thể chọn các font chữ thích hợp để nói lên được mục đích chính xác mà bạn đang muốn cho người dùng cảm nhận được, từ đó tạo cơ sở cần thiết để kích thích vào cảm xúc của khách hàng.

Hơn nữa, lựa chọn font chữ cũng có thể ảnh hưởng trực tiếp đến sự thành công của sản phẩm hoặc dịch vụ của bạn. Một nghiên cứu về sự phù hợp của font chữ và sự lựa chọn thương hiệu đã tìm thấy mối tương quan trực tiếp giữa một font chữ thích hợp và sự lựa chọn của người tiêu dùng khi mua sản phẩm. Nghiên cứu thực địa liên quan cho thấy rằng khách hàng có xu hướng mua một sản phẩm có font chữ thích hợp hơn là một sản phẩm không phù hợp. Trong trường hợp đó, họ đã kiểm tra giả thuyết của mình với một hộp sôcôla và nhận thấy rằng các font chữ được lựa chọn phù hợp sẽ ảnh hưởng đến quyết định của người tiêu dùng trong 75% thời gian mua hàng.
Nhìn chung, hãy tập trung xem xét những mối xúc cảm và thuộc tính nào bạn muốn người truy cập có khi chọn font chữ cho thiết kế website của mình. Như đã chứng minh, font chữ không chỉ ảnh hưởng đến tâm trạng mà còn thúc đẩy sự lựa chọn, vì vậy font chữ thích hợp có thể thúc đẩy thành công website của bạn.
Xem thêm: Kerning là gì? Cách sử dụng Kerning cho Font chữ trong thiết kế Typography?
Kết hợp nhiều font chữ
Tùy thuộc vào thiết kế website của bạn, bạn có thể muốn thử nghiệm với việc kết hợp các font chữ để nhấn mạnh một thông điệp đặc biệt nào đó. Ví dụ: nếu website của bạn nói về công nghệ thân thiện với môi trường, bạn muốn trang web của mình trông xanh và hiện đại hơn. Bạn chắc chắn có thể làm điều đó với những lựa chọn cho font chữ của mình bằng cách sử dụng font chữ hiển thị, tiêu đề chính và các yếu tố quan trọng khác và sử dụng phông chữ sans-serif để truyền đạt tạo được một giao diện hiện đại trên website của mình.
Tuy nhiên, hãy tránh sử dụng nhiều font chữ khác nhau trên trang web của bạn. Sử dụng nhiều hơn hai hoặc ba font chữ khác nhau có thể làm cho trang web của bạn trở nên lộn xộn và không có tổ chức đối với người đọc. Hơn nữa, hãy cố gắng tránh chọn các font chữ trái ngược nhau, chẳng hạn như phông chữ serif và sans-serif, vì cả hai đều mang những thông điệp khác nhau đến người đọc và việc kết hợp chúng có thể sẽ làm website của bạn trông không có chuyên nghiệp tí nào.
Ngoài ra, không nên sử dụng nhiều phông chữ cùng một họ font chữ. Mặc dù các font chữ này trông giống nhau, nhưng những khác biệt nhỏ có thể khiến người đọc không thích và làm cho website của bạn trở nên lộn xộn.
Tính đồng nhất
Lời cuối nhưng không kém phần quan trọng, khi bạn đã chọn được font chữ thích hợp của mình, hãy sử dụng chúng một cách nhất quán trên website của bạn. Nếu bạn cảm thấy rằng bạn muốn thử nghiệm các phong cách khác nhau, hãy thay đổi toàn bộ font chữ trong trang web để giữ cho mọi thứ đồng nhất và đẹp mắt hơn.
Bạn muốn người truy cập xây dựng ý kiến cụ thể về nội dung và sản phẩm của bạn. Nhưng việc tạo ra sự mâu thuẫn trong lựa chọn font chữ của bạn có thể ảnh hưởng tiêu cực đến cách mọi người nhìn nhận về trang web của bạn. Do đó tốt hơn hết bạn nên nhất quán trong quá trình thiết kế website của mình
Tuy nhiên, hãy nhớ rằng bạn có thể sử dụng các trang đích riêng biệt để kiểm tra các kết hợp font chữ và xem chúng hoạt động như thế nào đối với người truy cập mà không ảnh hưởng đến sự toàn vẹn của thiết kế website của bạn.
Một số ví dụ về tâm lý học font chữ trong thực tế
Để giúp khơi nguồn sáng tạo của bạn, hãy cùng GenZ xem một vài ví dụ tuyệt vời về cách các thiết kế font chữ được sử dụng để truyền đạt về những nhận thức và cảm xúc.
Netflix
Một trong những ví dụ điển hình về việc thể hiện cảm xúc, định hướng chung và chủ đề bằng font chữ không ai khác chính là Netflix. Các chương trình trên nền tảng này đã sử dụng các font chữ khác nhau dựa trên thể loại của bộ phim và nó đã thành công rực rỡ.
Phân tích font chữ trong các tiêu đề của Netflix cho thấy sự phân loại rõ ràng trong cách sử dụng kiểu chữ khác nhau tùy thuộc vào đặc điểm của chương trình. Trên thực tế, font chữ được sử dụng nhiều nhất cho các chương trình là sans-serif, font chữ thể hiện sự táo bạo, chủ nghĩa hiện đại, nó được sử dụng hầu hết trên các chương trình của Netflix.

Cadillac
Nhà sản xuất ô tô nổi tiếng Cadillac hướng đến việc sản xuất những chiếc xe có kiểu dáng thanh lịch, sang trọng và hiện đại. Do đó, không phải ngẫu nhiên mà họ đã sử dụng phông chữ script để thiết kế logo của mình.

LinkedIn được coi là một nền tảng truyền thông xã hội hướng tới các doanh nghiệp. Nó mang hơi thở của chủ nghĩa hiện đại và tươm tất mà không lộn xộn và gửi một thông điệp rõ ràng đến người dùng.
Nếu bạn nhìn vào logo của Linkedln, bạn có thể nhận ra ngay những đặc điểm này. Font chữ chính là sans-serif, mang lại một cái nhìn hiện đại. Họ cũng sử dụng màu xanh lam, gửi đi thông điệp về sự tự tin và tính minh bạch.

Sử dụng tâm lý học font chữ cho thiết kế website của bạn
Font chữ là một trong những yếu tố mạnh mẽ trong thiết kế website, nó có thể khơi gợi cảm xúc, hướng sự chú ý hoặc thậm chí kêu gọi người dùng hành động. Sử dụng tâm lý học font chữ để xây dựng thiết kế trang web của bạn có thể thúc đẩy trải nghiệm người dùng và cải thiện chuyển đổi.
Có nhiều cách khác nhau để tìm một font chữ thích hợp, có thể bao gồm từ việc chọn họ font chữ chung (serif, sans-serif, script) đến chọn giao diện cụ thể. Tuy nhiên, khi xem xét lựa chọn các font chữ cho thiết kế website của bạn, điều quan trọng nhất là nội dung trình bày của bạn phải phù hợp với cách mà bạn muốn khách truy cập cảm nhận về trang web của mình.
Tuy nhiên, điều quan trọng không kém là không chọn quá nhiều font chữ và duy trì trong các họ font chữ thường được sử dụng cho hầu hết các phần. Để tạo sự nổi bật và thu hút trước những website khác, bạn hãy thử nghiệm với các font chữ sáng tạo để có thể truyền đạt rõ hơn nữa những thông điệp sâu sắc của trang web của bạn.
Bạn đã sử dụng font chữ nào rồi và đã thử áp dụng nó vào tâm lý học font chữ chưa? Hãy để lại bình luận cho GenZ biết về cảm nghĩ của bạn về bài viết này nhé!
Nguồn: Designmodo






























![[MIỄN PHÍ THƯƠNG MẠI] Font Chữ Pixel QIUU 5x5-GenZ Academy](https://genzacademy.vn/wp-content/smush-webp/2025/05/20250506180857955-675581bb56ebamc1zuf4i92612.png.webp)









暂无评论内容