Hôm nay GenZ chúng mình sẽ hướng dẫn bạn cách tạo nhãn dán (Sticker) trên Adobe Illustrator. Bạn đã sẵn sàng học cách làm các tấm sticker của riêng mình chưa? Bắt đầu ngay thôi!
Bước 1: Thiết lập tệp của bạn

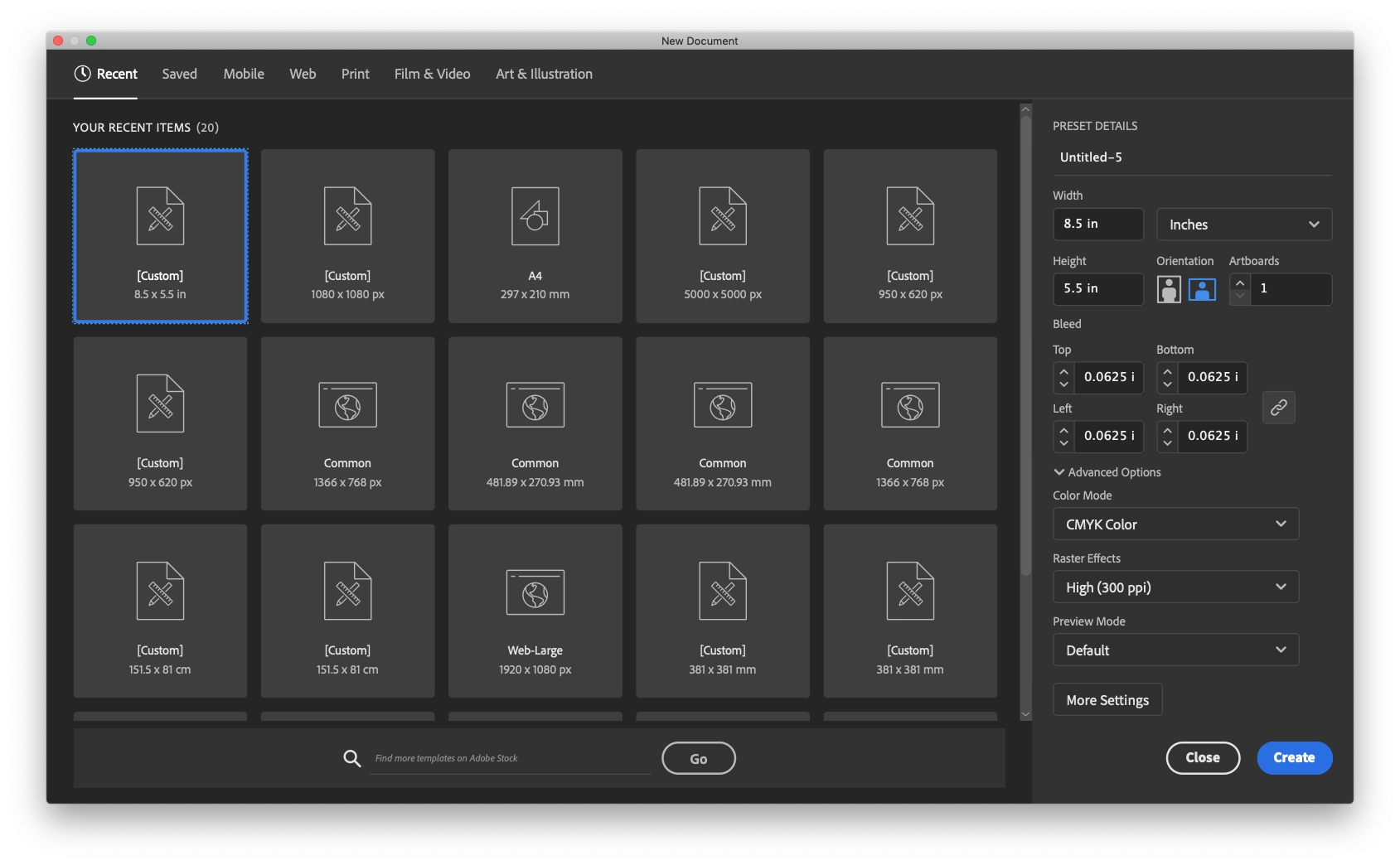
Tạo tài liệu mới với kích thước mong muốn của bạn (GenZ đã sử dụng 5,7 ”x 8,7”), đảm bảo Chế độ màu được chọn thành CMYK và độ phân giải thành 300 PPI. Đặt Bleed Size là 0,0625 inch.
Bước 2: Thiết lập Artwork và Thru-Cut Layer

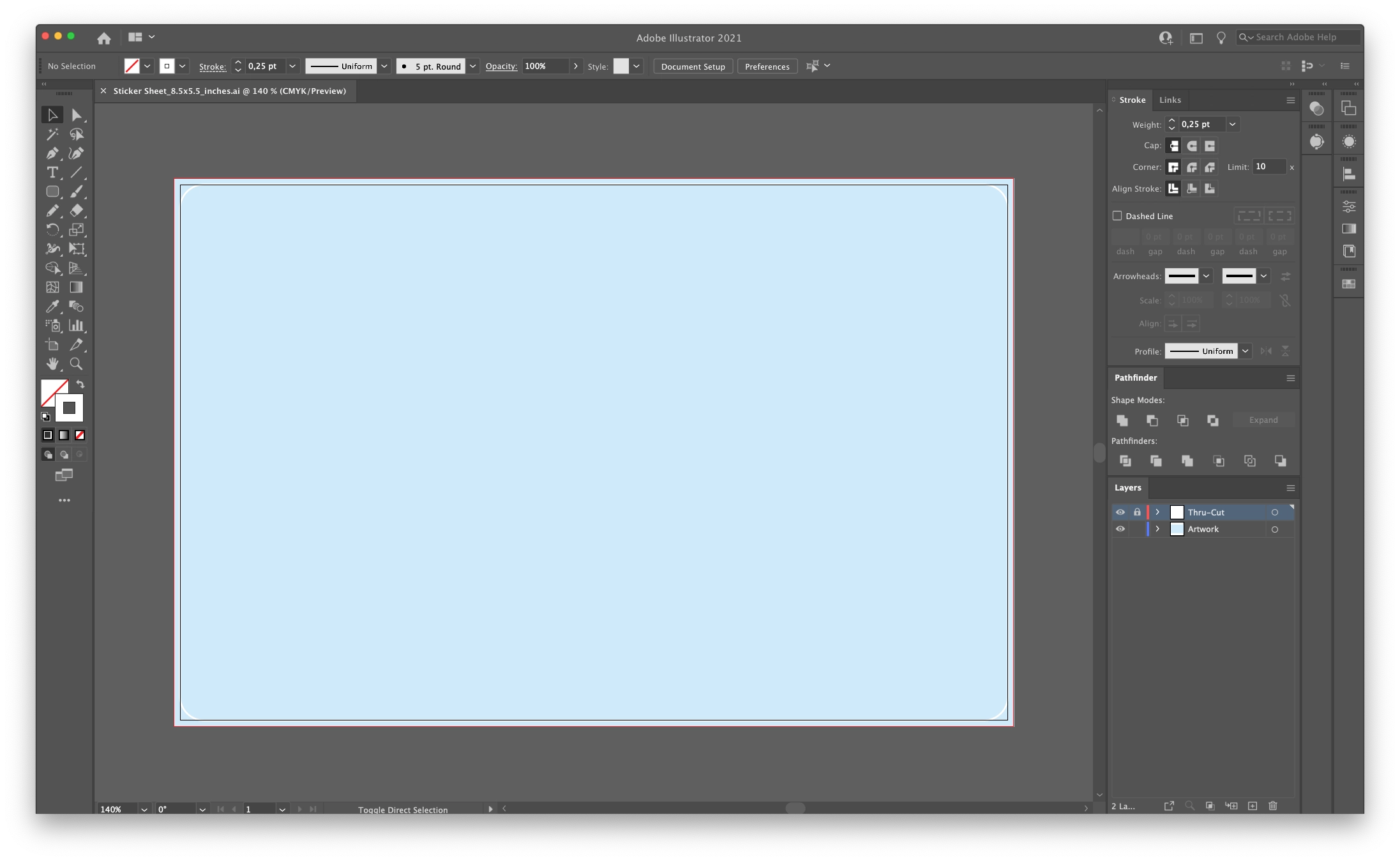
Đặt một hình chữ nhật với màu nền của bạn cho đến khi các đường chỉ dẫn màu đỏ (Bleed) và đặt tên cho layer này là “Artwork” Sau đó, thêm một layer mới lên trên và đặt tên là “Thru-Cut”.
Với lớp “Thru-Cut” được chọn, đi tới “Rounded Rectangle” trong bảng menu bên trái của bạn và nhấp đúp vào bản vẽ của bạn. Đặt kích thước thành 8,5 x 5,5 inch, Bán kính góc thành 0,25 inch và nhấp vào “OK.”
Loại bỏ tô màu, tạo cho nó một nét vẽ màu trắng 0,25pt và đảm bảo rằng nét vẽ được đặt thành “Align Stroke To Center” trong Stroke Panel của bạn. Khi bạn hoàn tất, hãy khóa layer này và quay lại layer “Artwork”.
Bước 3: Tạo Easy Peel

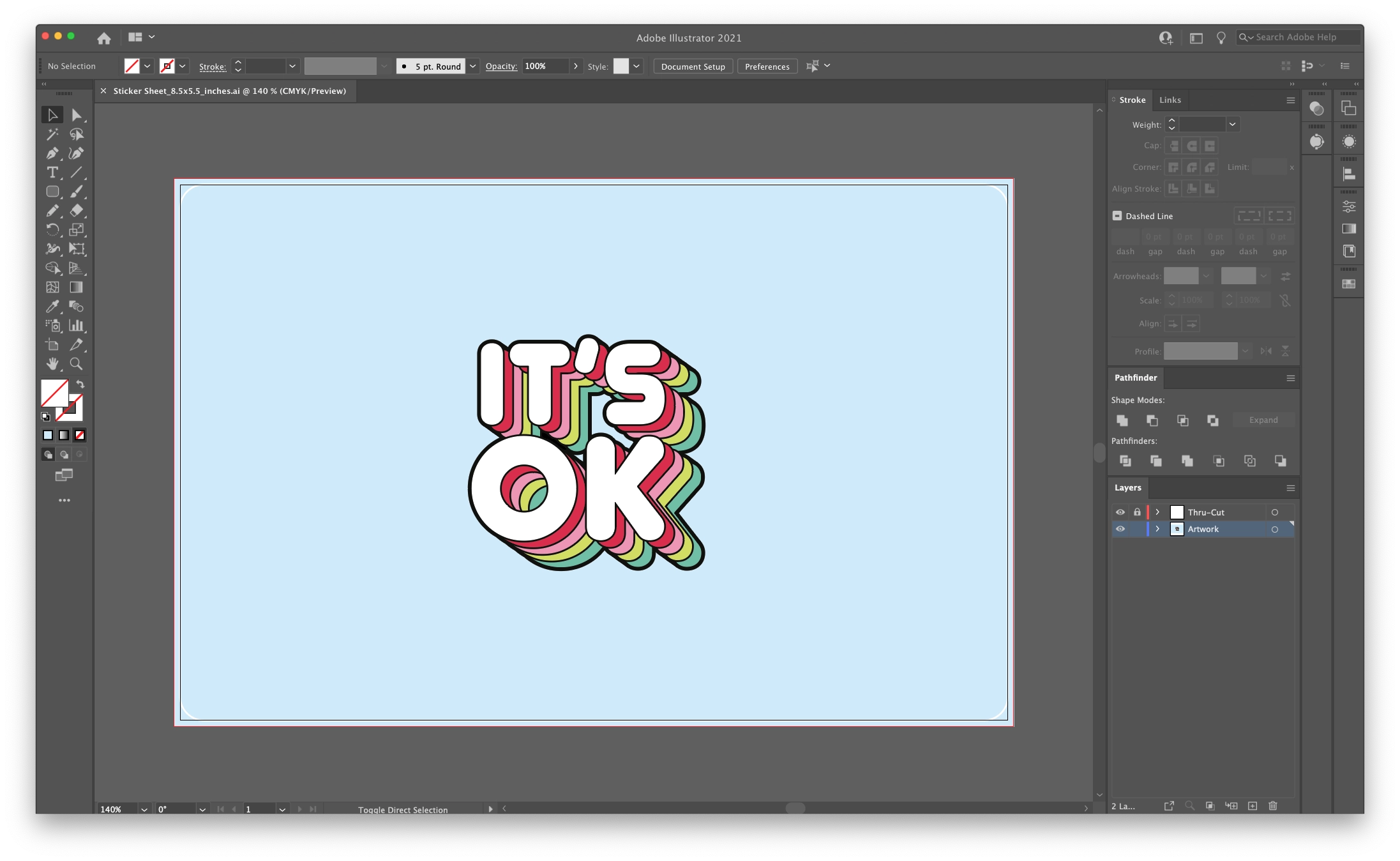
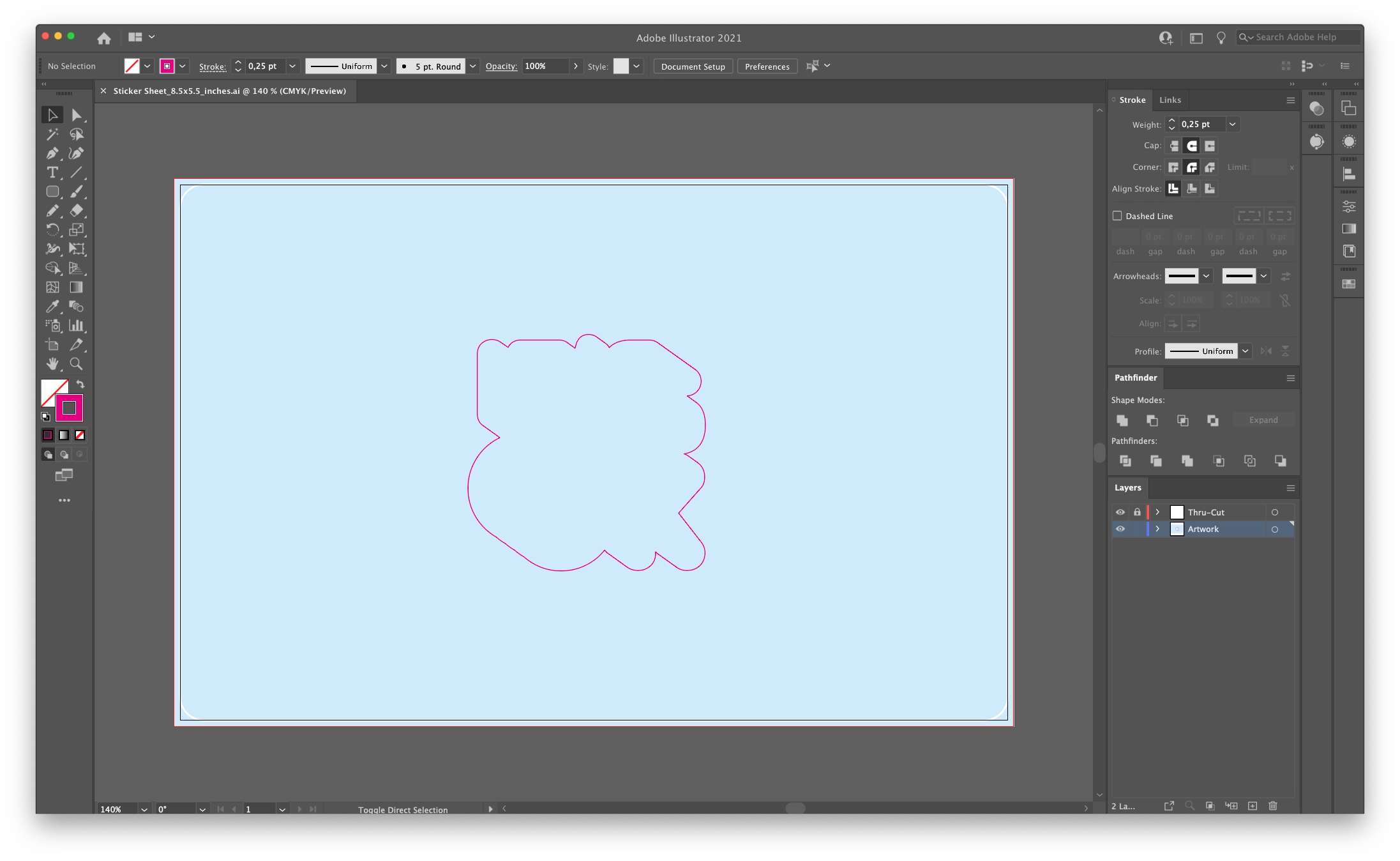
Dán tác phẩm nghệ thuật của bạn vào lớp “Artwork”.

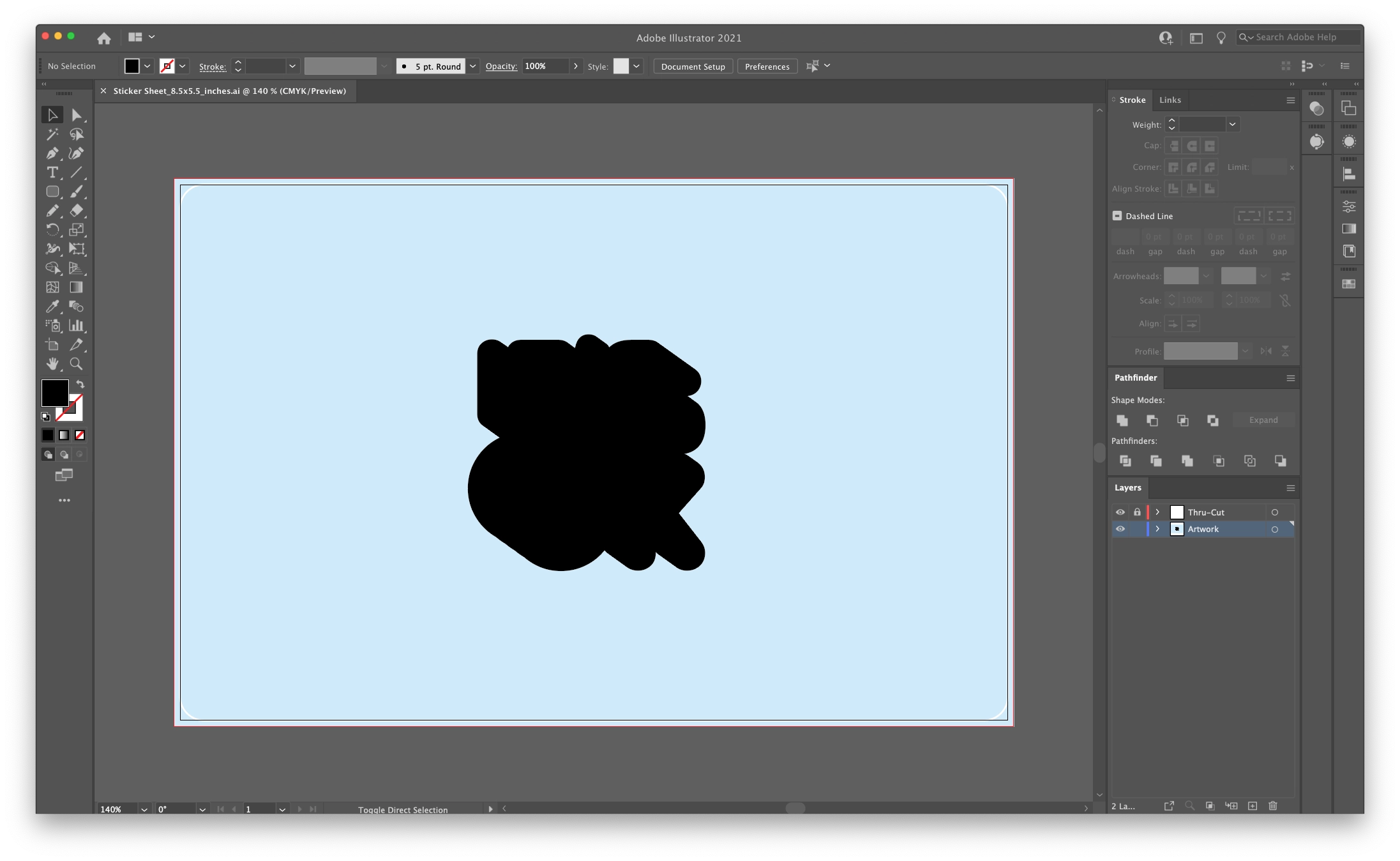
Sao chép tác phẩm nghệ thuật của bạn ( ⌘ + C) và mở rộng tác phẩm nghệ thuật của bạn bằng cách đi tới Object > Expand. Đi tới bảng Pathfinder của bạn và chọn “Unite” để làm phẳng tất cả các phần tử và tạo ra một hình dạng rắn.

Loại bỏ phần tô của hình dạng và thêm một nét vẽ 100% Magenta (C = 0, M = 100, Y = 0, K = 0) với chiều rộng tối thiểu là 0,25pt.

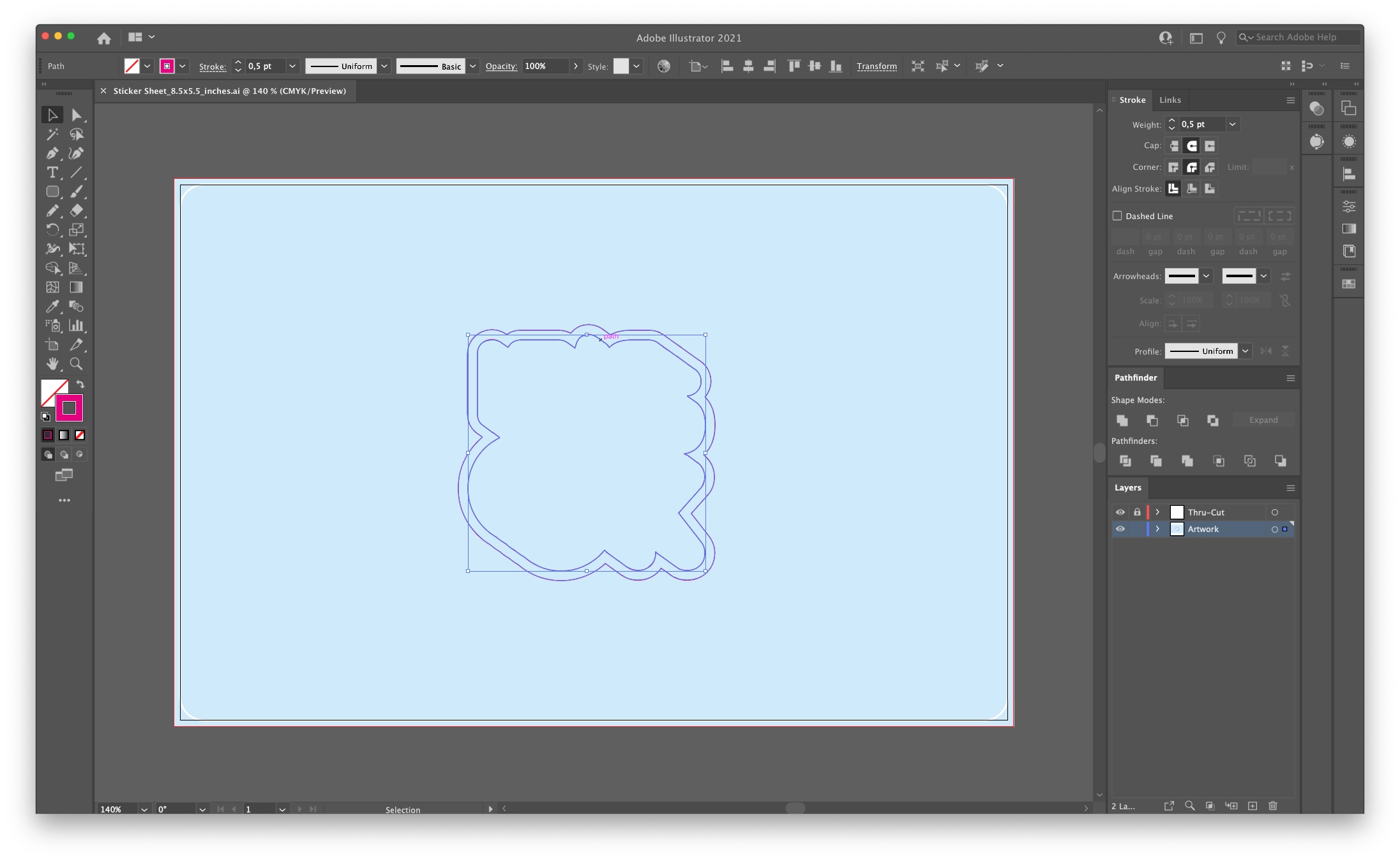
Đi tới Object > Path > Offset Path. Đặt “Offset” thành 0,1 inch (tối thiểu) và “Joins” trên Round như thể hiện trên hình trên.
Nhấp vào “OK” và xóa nét bên trong.

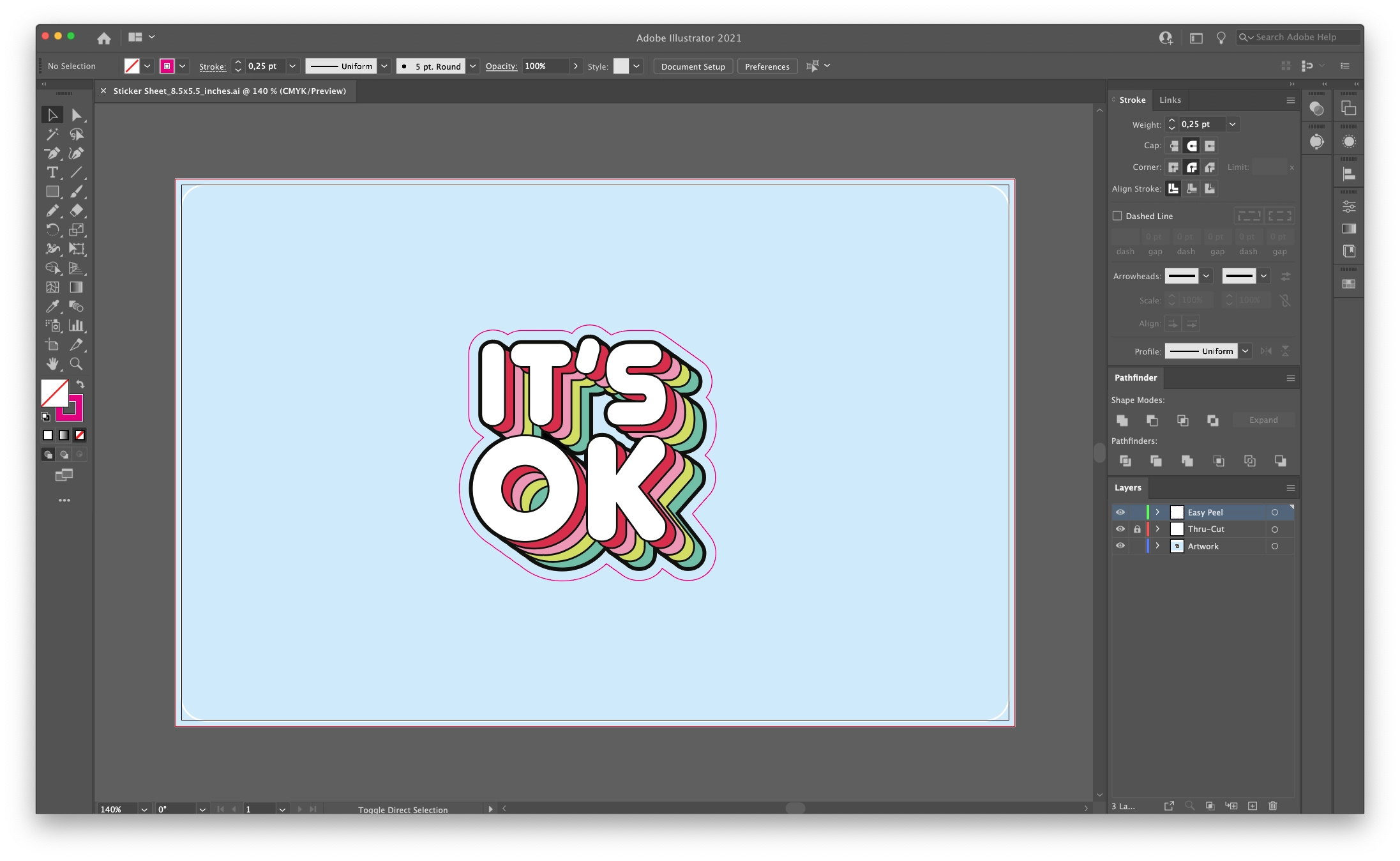
Đặt lại tác phẩm nghệ thuật mà bạn đã sao chép trước đó bằng “Paste in Front” ( ⌘ + F). Tạo một layer trên cùng mới có tên là “Easy Peel” và đặt nét màu đỏ tươi vào đó.
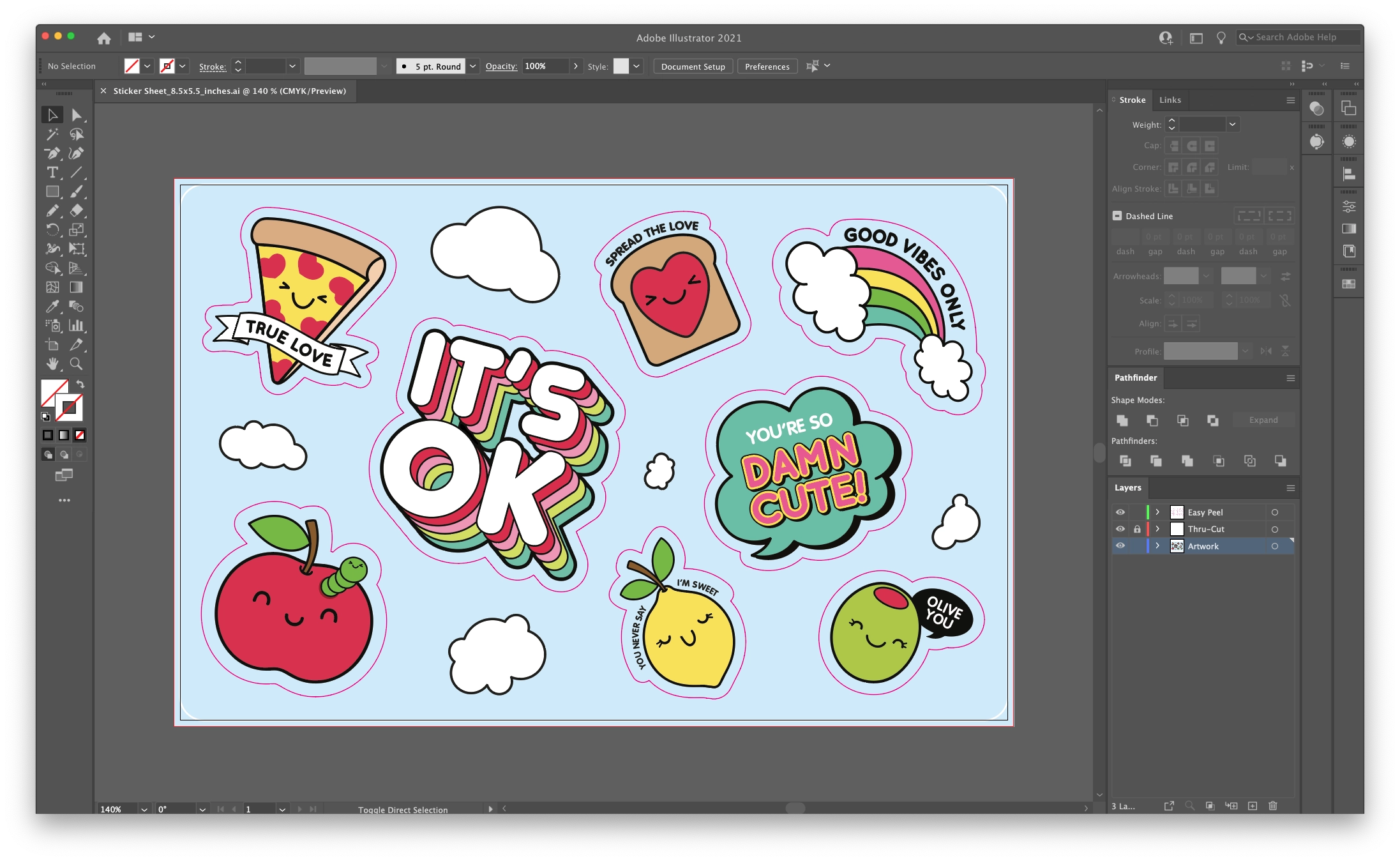
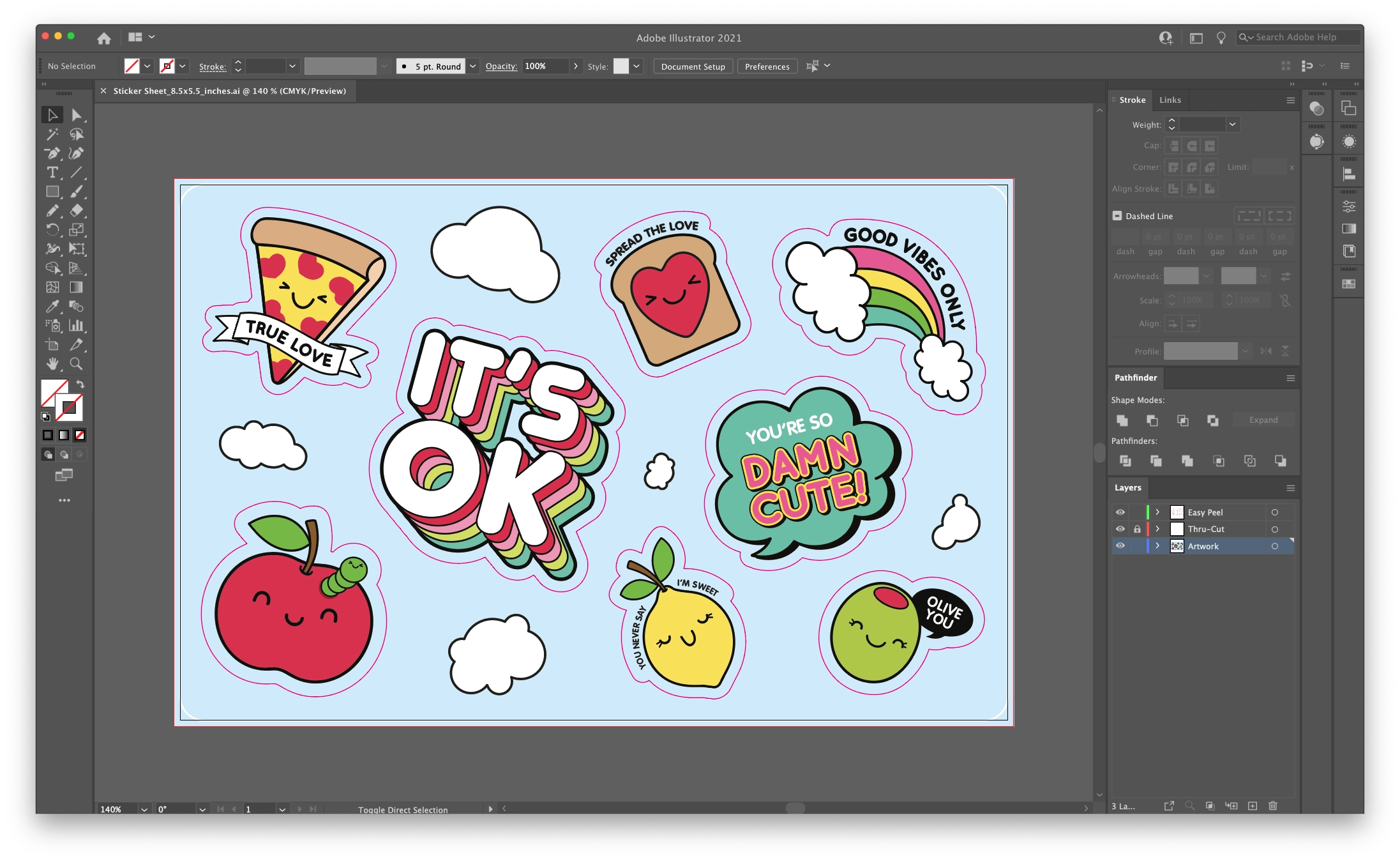
Bước 4: Đặt tất cả Sticker vào trang giấy

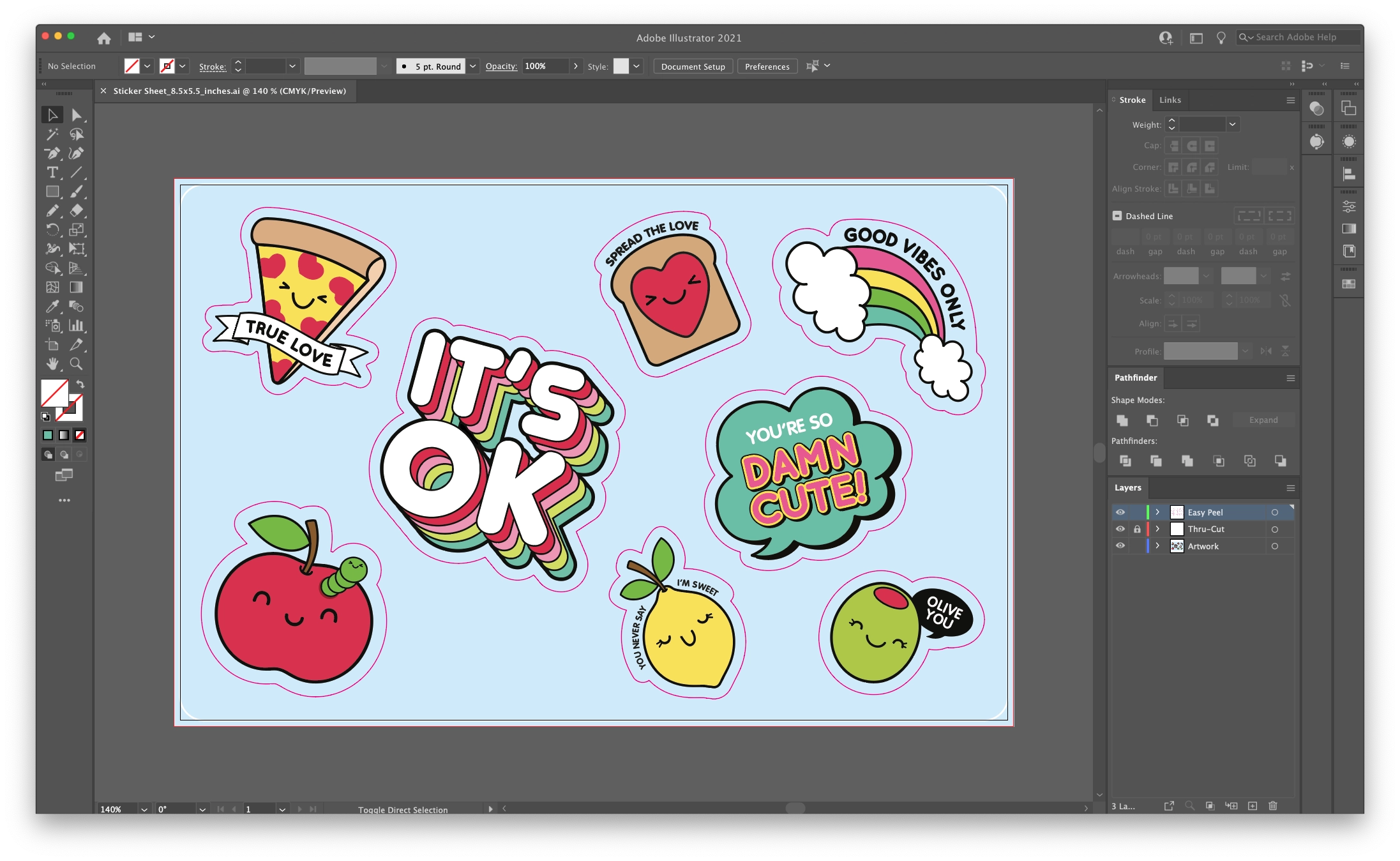
Lặp lại quy trình tương tự cho từng Sticker bạn muốn thêm vào trang tính của mình. Đảm bảo rằng mọi thứ đều ở đúng lớp, như đã đề cập ở trên. Các sticker phải cách xa nhau ít nhất 0,2 inch và đảm bảo rằng bất kỳ yếu tố quan trọng nào cách đường cắt Thru ít nhất 0,2 inch để tránh bất kỳ sự cố nào.
Bước 5: Thêm các yếu tố bổ sung

Thêm một số yếu tố bổ sung giữa các sticker trong layer “Artwork” để làm cho nó trông tuyệt hơn. Bạn cũng có thể thêm thông tin doanh nghiệp của mình hoặc thông điệp khác để nó trở thành một tài sản tiếp thị thực sự gắn bó (ý định chơi chữ).
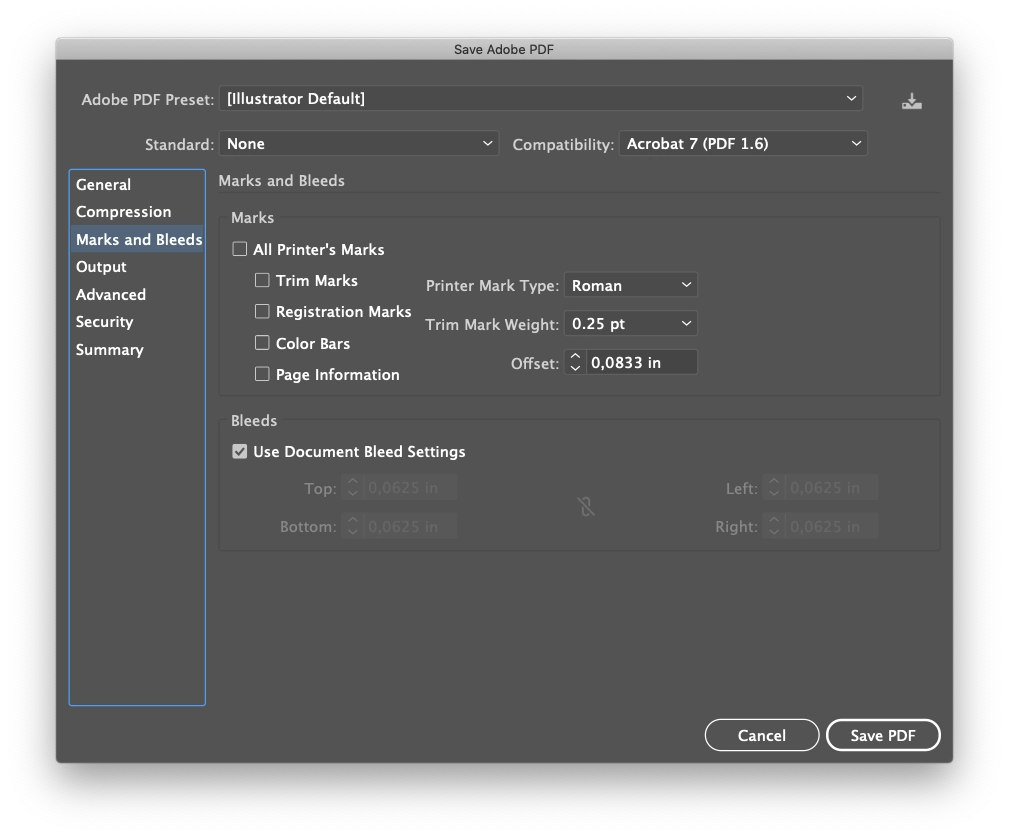
Bước 6: Xuất trang tính của bạn dưới dạng PDF
Trước khi bắt đầu xuất, hãy đảm bảo rằng bạn đã đặt chế độ màu thành CMYK. Đi tới File > Document Color Mode và chọn “CMYK.” Bạn không chắc chắn làm thế nào để hoạt động đúng với các chế độ màu khác nhau này? GenZ sẽ hướng dẫn cho bạn ngay đây:

- Đi tới “Save a Copy” ( ⌥ + ⌘ + S) và đặt định dạng thành “PDF”.
- Giữ Cài đặt sẵn của Adobe PDF thành “Illustrator Defaut”.

- Trong bảng “Marks and Bleeds”, chọn hộp “Use Document Bleed Settings” để chọn vùng bleed 0,0625” mà chúng ta đã thêm trong khi thiết lập tài liệu.
- Nhấp vào “Save PDF”
Xem thêm: Hướng Dẫn Tạo Emoji Theo Phong Cách Của Riêng Bạn
Vậy là chúng mình đã hướng dẫn bạn tạo sticker vui nhộn bằng phần mềm Ai. Đừng quên follow GenZ Academy để cập nhật thêm nhiều tips thiết kế hay ho nữa nhé!
Theo dribbble.com






























![[MIỄN PHÍ THƯƠNG MẠI] Font Chữ Pixel QIUU 5x5-GenZ Academy](https://genzacademy.vn/wp-content/smush-webp/2025/05/20250506180857955-675581bb56ebamc1zuf4i92612.png.webp)









暂无评论内容