Có nhiều cuộc tranh luận về chính xác có bao nhiêu nguyên tắc thiết kế tồn tại. Một số nhà thiết kế nói rằng 7, những người khác 12, và vẫn còn những người khác ở đâu đó. Nhưng khi nói đến nguyên tắc thiết kế, con số không phải là điều quan trọng. Nguyên tắc thiết kế cung cấp cho các nhà thiết kế một bộ hướng dẫn về cách thiết kế các tác phẩm hấp dẫn trực quan để tạo ra trải nghiệm người dùng tuyệt vời.
Xem thêm: 11 Xu Hướng Thiết Kế Đồ Họa Đầy Cảm Hứng Cho Năm 2021
Bằng cách tuân theo các nguyên tắc cơ bản của thiết kế như phân cấp, cân bằng, thống nhất và đa dạng, bạn có thể tạo ra các sản phẩm kỹ thuật số và thiết kế đồ họa mà mọi người yêu thích sử dụng. Hãy cùng GenZ khám phá xem có bao nhiêu nguyên tắc thiết kế đồ họa và tầm quan trọng của chúng nhé!
1. Phân cấp
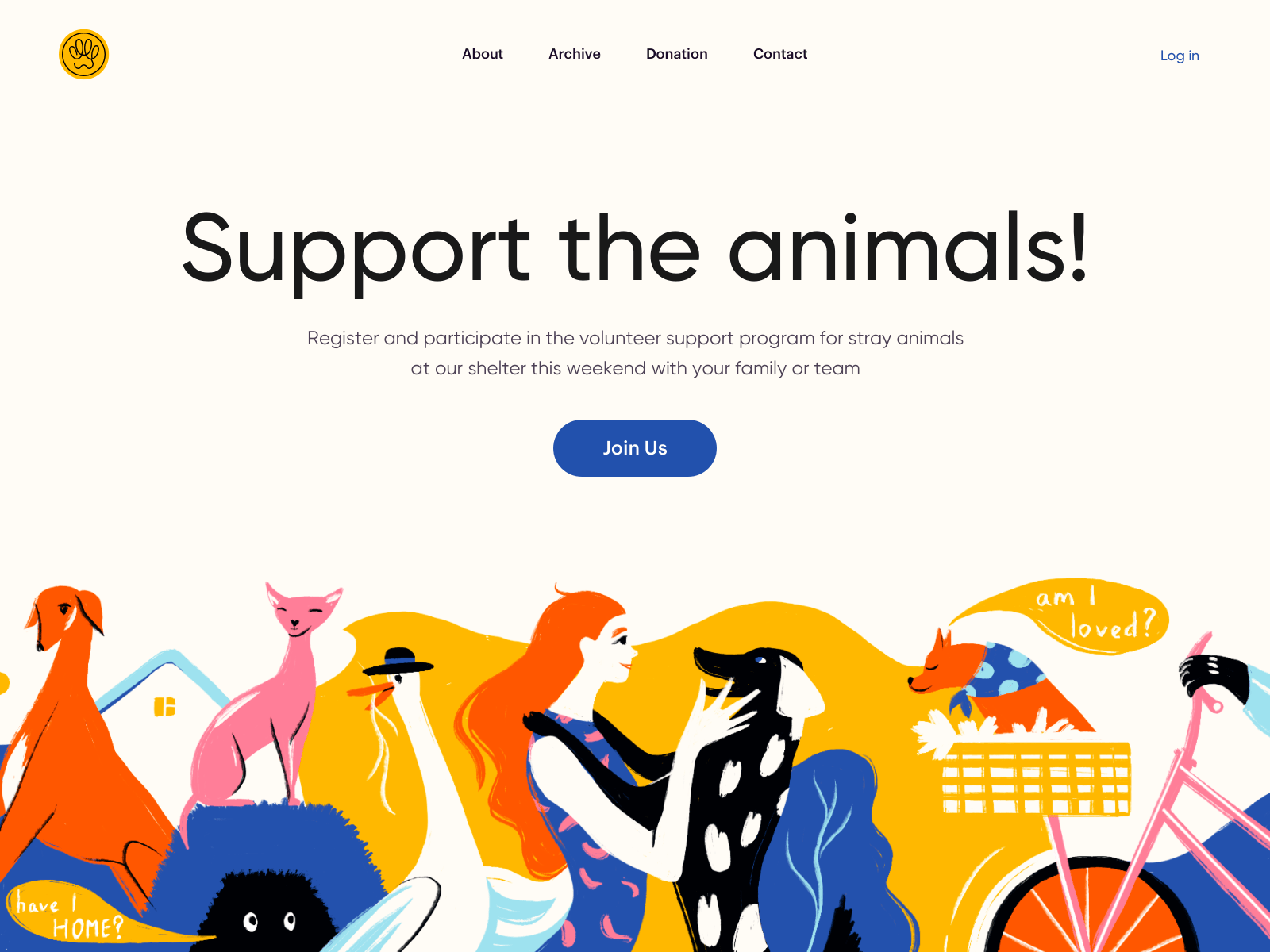
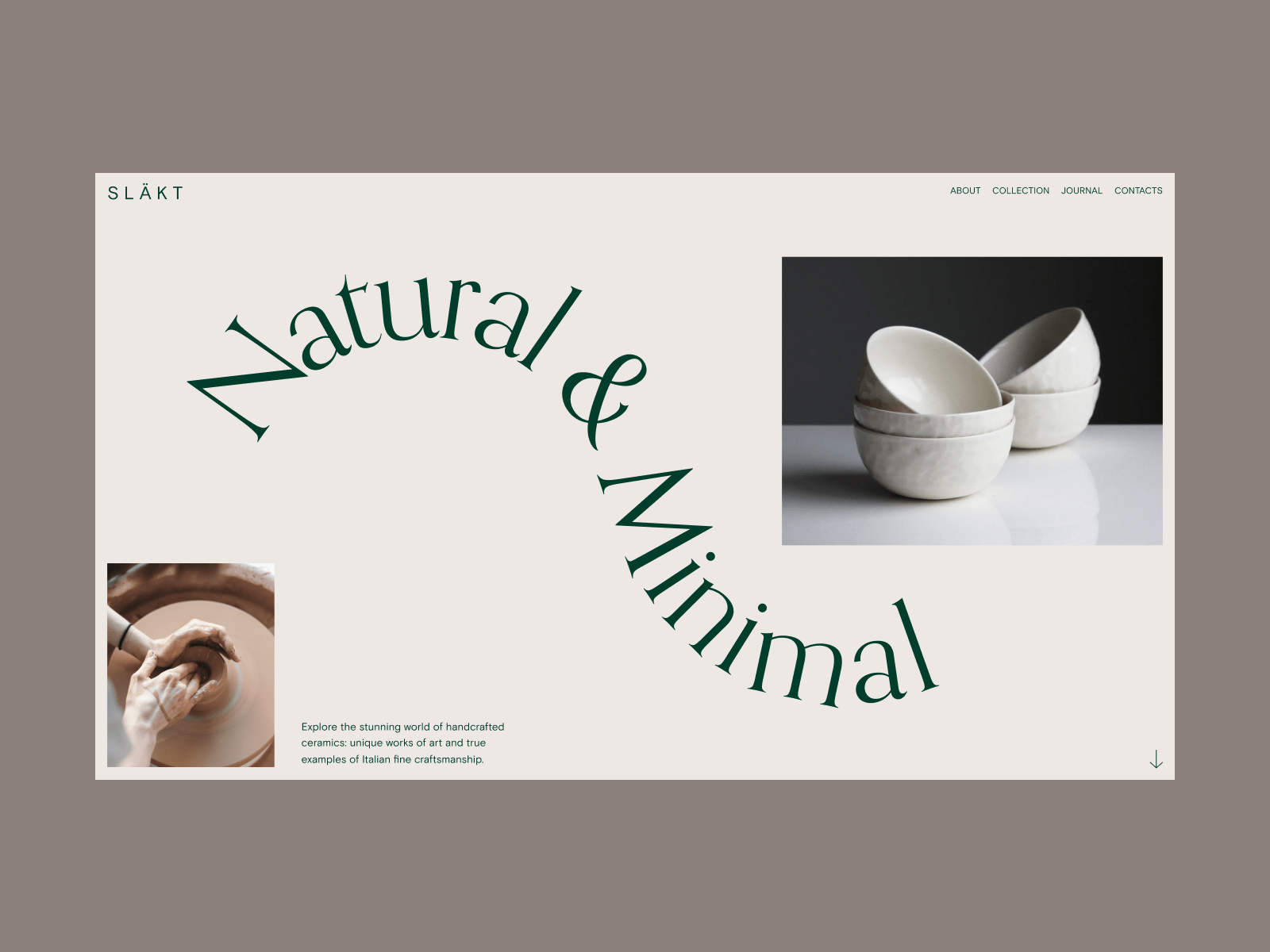
Hệ thống phân cấp trực quan là một phần quan trọng của thiết kế tốt. Nếu mọi thứ trên trang của bạn có vẻ như đều có tầm quan trọng như nhau, thì không có gì quan trọng cả. Bạn cần sử dụng các dấu hiệu trực quan để cho mọi người biết những gì cần chú ý đến đầu tiên, thứ hai, thứ ba, v.v.
Tạo hệ thống phân cấp trực quan thông qua những thứ như tỷ lệ (kích thước tương đối của các phần tử) và màu sắc. Hệ thống phân cấp kiểu chữ có thể được tạo bằng cách sử dụng các kiểu chữ, kích thước và trọng lượng phông chữ khác nhau.
Vấn đề là đảm bảo yếu tố quan trọng nhất trên trang nổi bật so với phần còn lại.

2. Số dư
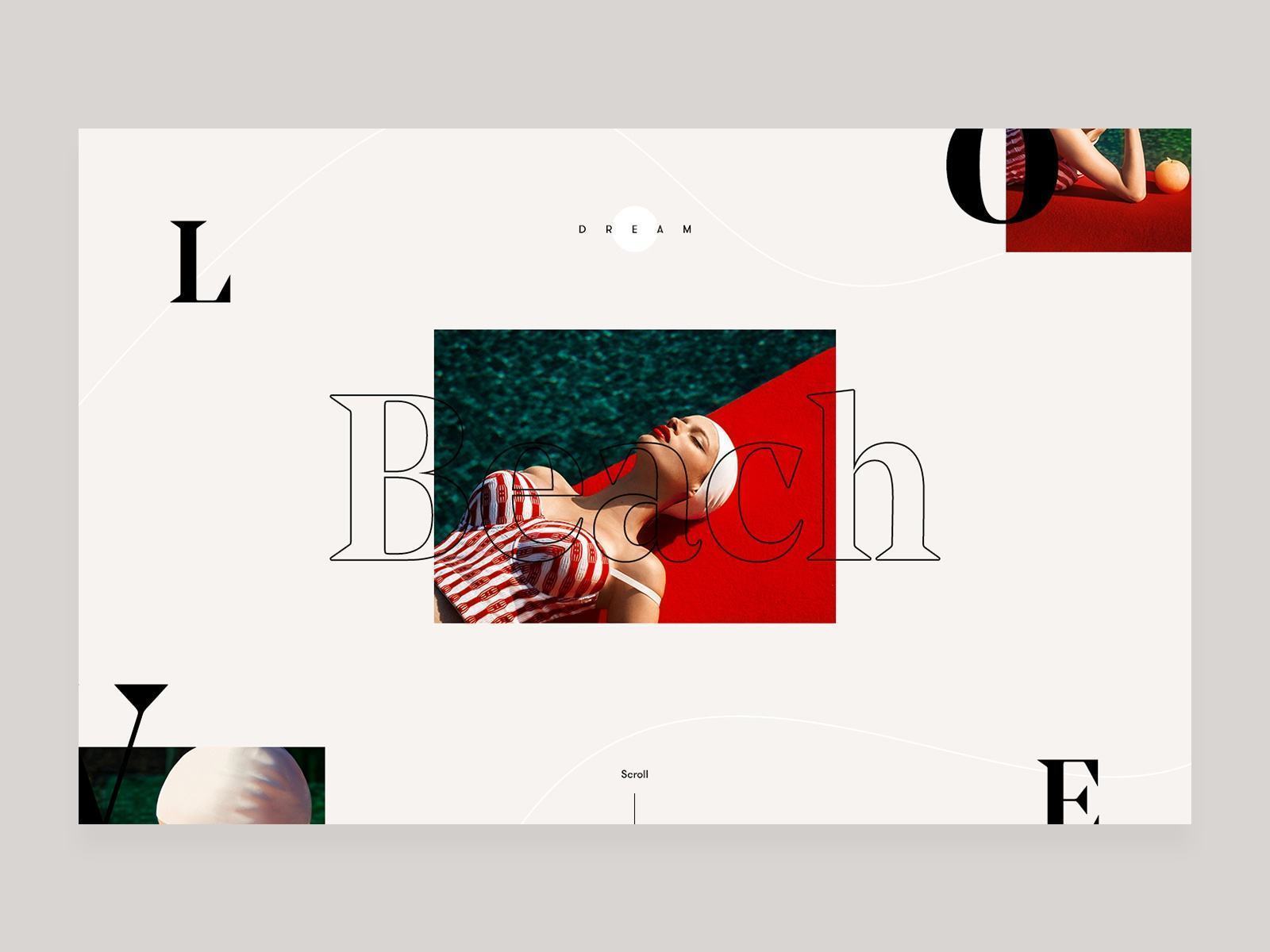
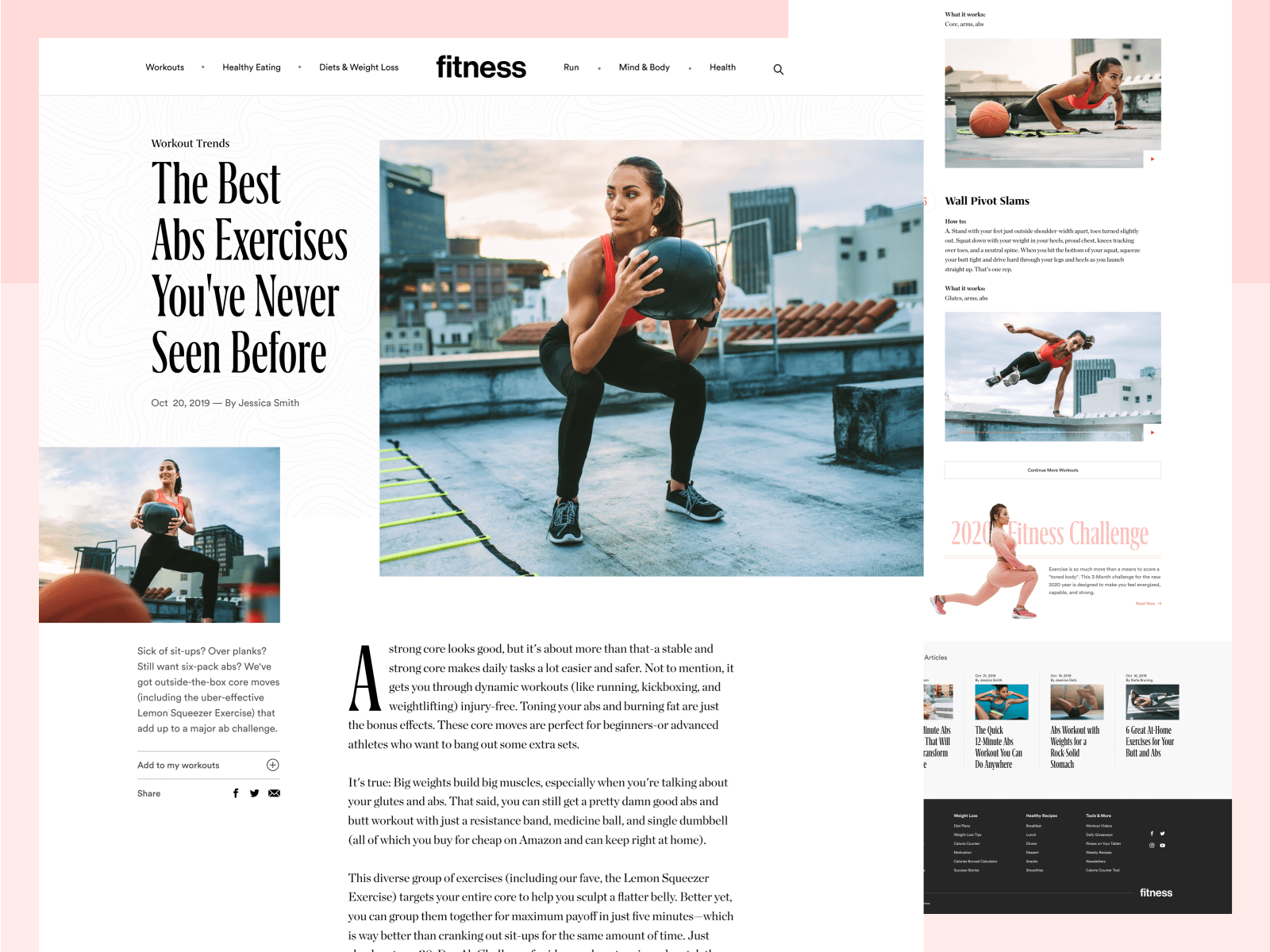
Cân bằng trong bố cục có thể đạt được theo một vài cách khác nhau. Cân bằng đối xứng là đơn giản nhất. Nó đạt được khi các phần tử ở hai bên của trục tung trung tâm về cơ bản giống nhau. Ví dụ: hai khối văn bản ở hai bên của trang sẽ tạo ra sự cân bằng đối xứng, ngay cả khi nội dung của các khối đó không giống nhau.
Cân bằng không đối xứng đạt được khi các phần tử ở hai bên của trục trung tâm không giống nhau. Ví dụ: bạn có thể có một hình ảnh lớn ở một bên được cân bằng bởi văn bản nổi bật ở bên kia. Nó cũng có thể đạt được khi trục tung phân chia hai yếu tố không được đặt trực tiếp ở giữa trang. Trong trường hợp đó, phần tử hẹp hơn phải có trọng lượng hình ảnh “nặng” hơn phần tử rộng hơn để có được cái nhìn cân đối.
Cho dù bạn sử dụng loại kỹ thuật cân bằng nào, kết quả sẽ cho bạn cảm giác phù hợp. Nó phải tạo cho người nhìn một cảm giác hài hòa và không làm cho họ cảm thấy khó chịu.

3. Căn chỉnh
Căn chỉnh đề cập đến cách các yếu tố văn bản hoặc đồ họa được sắp xếp trên một trang. Điều này có thể đề cập đến căn chỉnh của chúng liên quan đến toàn bộ bố cục (căn trái, căn giữa hoặc căn phải) cũng như căn chỉnh của chúng với nhau.
Khi các yếu tố không được căn chỉnh đúng cách, đặc biệt là trong mối quan hệ với nhau, nó tạo thêm cảm giác hỗn loạn cho bố cục. Nó trông lộn xộn và lộn xộn.
Khi nói đến nguyên tắc thiết kế này, hãy đảm bảo sắp xếp các phần tử một cách chính xác trong mối quan hệ với nhau và nhất quán với sự liên kết của các phần tử khác nhau, chẳng hạn như luôn căn giữa các tiêu đề.

4. Nhấn mạnh
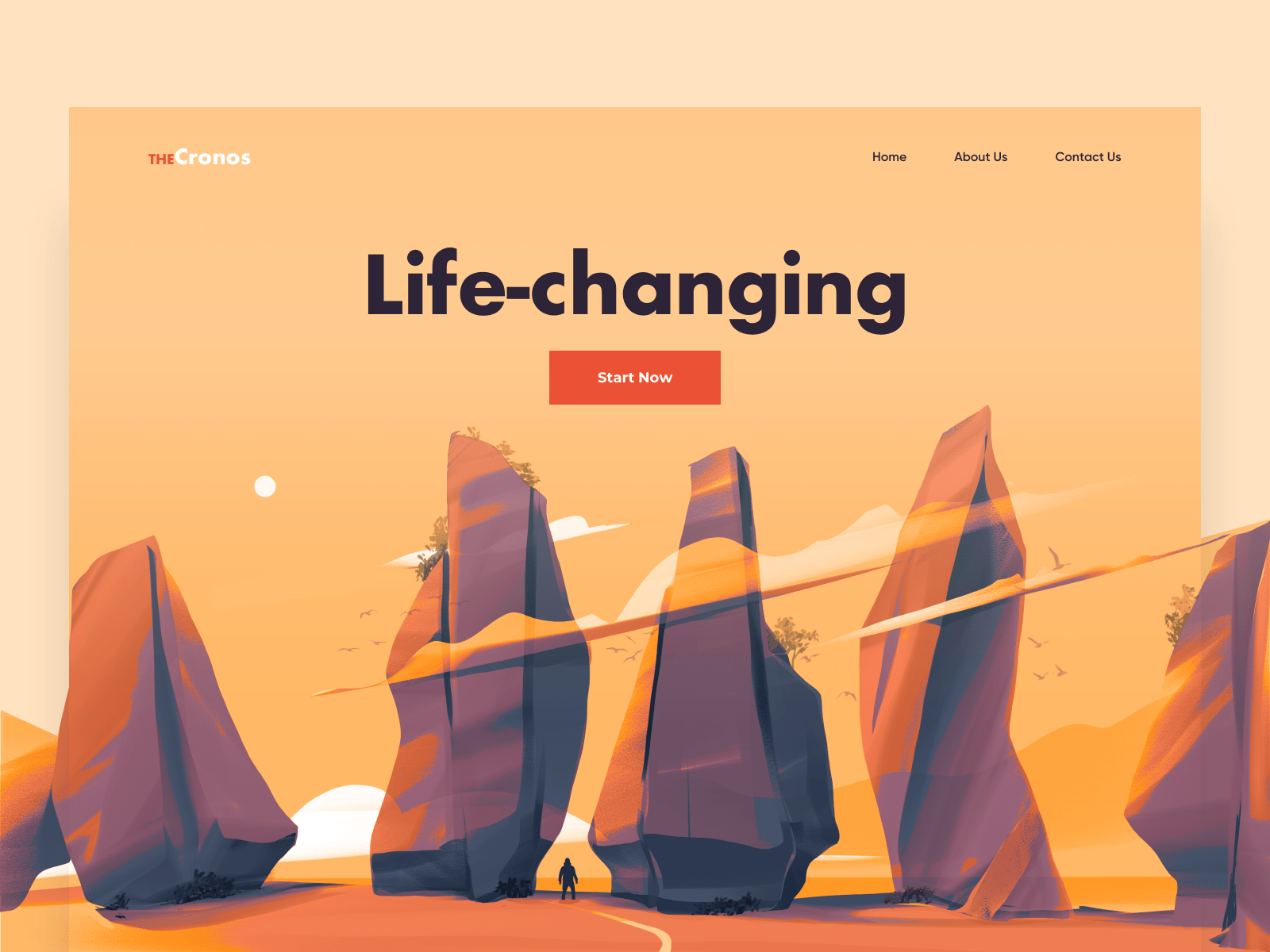
Điểm nhấn là một phần của thiết kế bắt mắt người dùng hay nói cách khác là tiêu điểm. Lý tưởng nhất, đây phải là phần quan trọng nhất của thiết kế, cho dù đó là tiêu đề, hình ảnh hay CTA. Nhưng điều đó không phải lúc nào cũng xảy ra.
Các nhà thiết kế thiếu kinh nghiệm có thể vô tình nhấn mạnh các phần sai của trang, tạo ra sự nhầm lẫn cho người dùng.
Đảm bảo nhấn mạnh những phần bạn muốn người dùng nhìn vào đầu tiên. Bạn có thể thực hiện điều này thông qua những thứ như tỷ lệ, khoảng trắng, màu sắc, bóng đổ, mẫu hoặc các kỹ thuật khác.

5. Tỷ trọng
Tỷ trọng hay còn được gọi là tỷ lệ chính là kích thước tương đối của các đối tượng trong một thiết kế. Các yếu tố lớn hơn trong mối quan hệ với những người khác sẽ nổi bật hơn và dường như có tầm quan trọng hơn đối với người dùng. Các yếu tố nhỏ hơn dường như ít quan trọng hơn.
Sử dụng tỷ lệ để tạo ra sự quan tâm trực quan bằng cách thu hút ánh nhìn của người xem đến các yếu tố hình ảnh cụ thể trong thiết kế của bạn.
Chỉ cần lưu ý rằng sự chênh lệch quá nhiều về quy mô của các mặt hàng có thể làm cho các mặt hàng nhỏ nhất bị mất hoàn toàn hoặc làm cho các mặt hàng lớn nhất trông lớn một cách hài hước

6. Phong trào
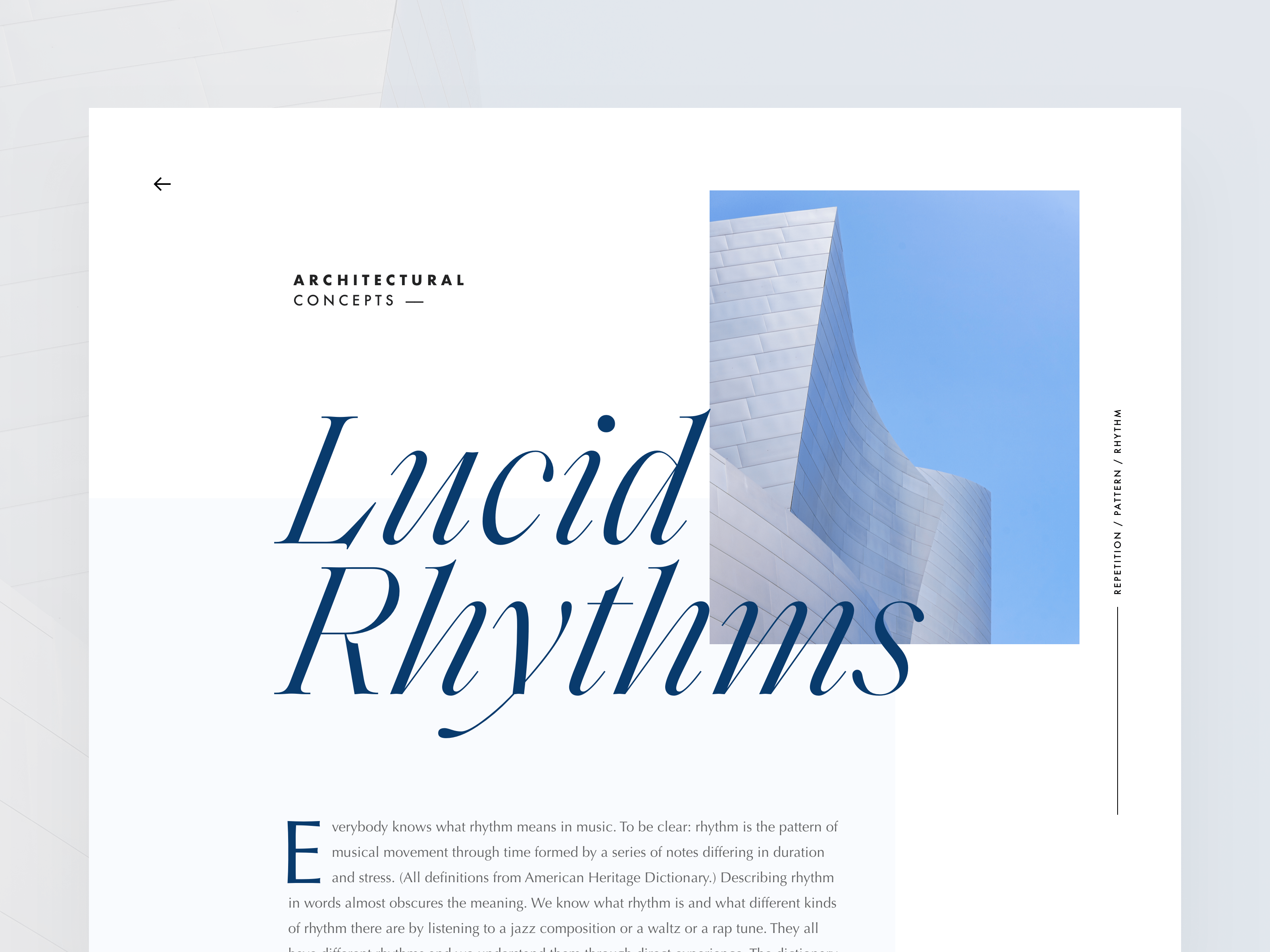
Chuyển động đề cập đến cách mắt người dùng di chuyển qua bố cục của bạn. Thiết kế động khuyến khích nhiều chuyển động của mắt, trong khi thiết kế tĩnh khuyến khích ít hơn. Ở một mức độ nào đó, các nhà thiết kế giỏi nhất có thể kiểm soát những yếu tố nào mà người dùng tập trung vào bằng cách đặt chúng dọc theo đường đi của các kiểu chuyển động mắt tự nhiên nhất.
Điều quan trọng là bạn phải làm quen với các kiểu chuyển động mắt phổ biến nhất, kiểu chữ F và Z và kiểu bánh lớp . Các mẫu chữ F và Z phổ biến hơn trên các trang có nhiều hình ảnh, trong khi mẫu bánh lớp được tạo điều kiện bởi nhiều văn bản có tiêu đề và tiêu đề phụ.

7. Không gian âm
Không gian âm trong thiết kế, còn được gọi là không gian trắng, là không gian không có các yếu tố thiết kế (ngoài màu nền hoặc hoa văn hoặc họa tiết tinh tế).
Theo nguyên tắc thiết kế, không gian âm là điều cần thiết vì nó mang lại cho các yếu tố trong phòng bố cục của bạn thở. Không có khoảng trắng, các trang trông lộn xộn và khó điều hướng.
Đảm bảo để lại một số khoảng trống xung quanh các phần tử trên trang của bạn, đặc biệt là những phần quan trọng nhất. Khoảng trắng này làm cho chúng nổi bật hơn và tạo điều kiện cho trải nghiệm người dùng tốt hơn.

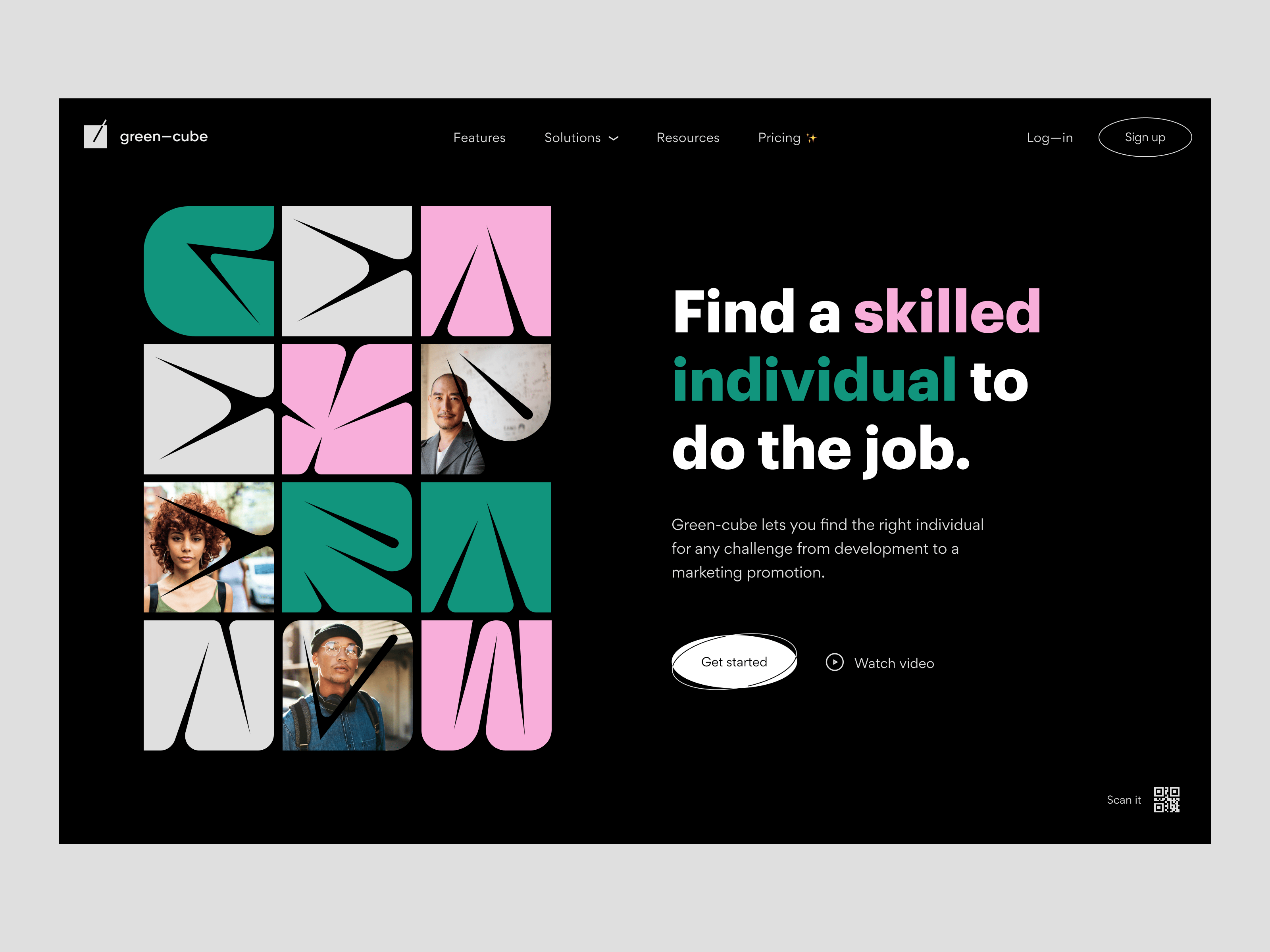
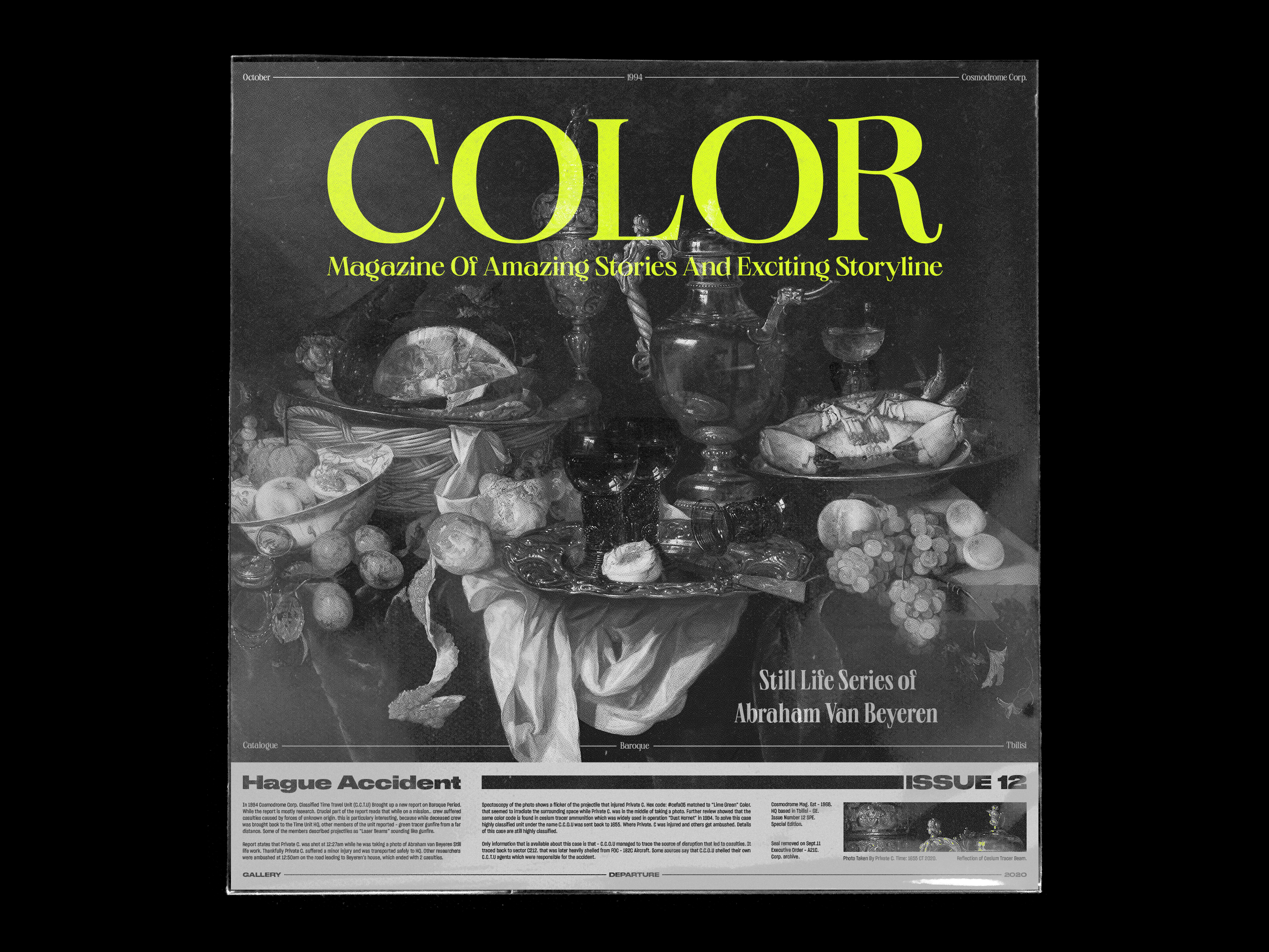
8. Tương phản
Độ tương phản có thể đạt được thông qua màu sắc, hình dạng, kích thước hoặc các thuộc tính tương tự của các phần tử và đề cập đến sự khác biệt giữa chúng. Sự tương phản màu sắc thường là điều đầu tiên mọi người nghĩ đến, nhưng sự khác biệt về kích thước của các phần tử, hình dạng của chúng hoặc một số đặc tính khác cũng tạo ra sự tương phản.
Độ tương phản phục vụ hai chức năng rất quan trọng. Đầu tiên, nó cho phép bạn làm cho các yếu tố nổi bật với nhau. Sự thiếu tương phản hoàn toàn sẽ dẫn đến một thiết kế chỉ đơn giản là một màu nền duy nhất mà không có yếu tố nào khác có thể nhìn thấy không chính xác là một thiết kế chức năng. Một thiết kế mà bạn có thể nhìn thấy các yếu tố khác nhau sẽ tự động có một số mức độ tương phản.
Chức năng quan trọng thứ hai của độ tương phản là khả năng tiếp cận. Sự tương phản vừa đủ giữa các yếu tố, đặc biệt là văn bản và nền của nó, là yếu tố quan trọng để tạo ra một thiết kế dễ tiếp cận.
Những người bị suy giảm thị lực có thể gặp khó khăn khi đọc văn bản trên màn hình quá nhỏ hoặc không có đủ độ tương phản màu sắc. Có các công cụ trợ năng có sẵn để kiểm tra xem thiết kế của bạn có đủ độ tương phản màu sắc cho mục đích trợ năng hay không.

9. Sự lặp lại
Lặp lại đề cập đến việc sử dụng các yếu tố giống nhau hoặc tương tự trong thiết kế của bạn, theo các mẫu đều đặn hoặc không đều. Nó được sử dụng để củng cố các yếu tố nhất định đồng thời mang lại cảm giác thống nhất và liên tục cho thiết kế của bạn. Sự lặp lại có thể được sử dụng để tạo nhịp điệu, giúp di chuyển người dùng qua các thiết kế của bạn.
Sử dụng sự lặp lại theo những cách đơn giản, chẳng hạn như sử dụng các biểu tượng giống nhau xuyên suốt, trong các mẫu nền hoặc thông qua những thứ như tạo kiểu cho tất cả các bức ảnh của bạn theo cùng một cách.
Thử nghiệm với sự lặp lại, cụ thể là sự lặp lại bất thường, để tạo ra sự chuyển động, nhưng hãy cẩn thận rằng sự lặp lại quá nhiều thường xuyên có thể có tác dụng ngược lại và làm cho thiết kế của bạn có cảm giác tĩnh.

10. Đa dạng
Sự đa dạng là gia vị của cuộc sống, phải không? Đối với thiết kế cũng vậy. Mặc dù sự lặp lại mang lại cảm giác hài hòa cho thiết kế của bạn, nhưng sự đa dạng vẫn giữ cho nó sự thú vị và tránh cho người dùng cảm thấy nhàm chán.
Tạo sự đa dạng bằng cách thêm các yếu tố độc đáo hoặc bất ngờ vào thiết kế của bạn. Nhiều loại có thể được sử dụng để thu hút sự chú ý của người dùng đến các yếu tố hoặc khu vực cụ thể của thiết kế và làm cho chúng nổi bật.

11. Sự thống nhất
Sự thống nhất mang lại một thiết kế và cảm giác hài hòa, cả về mặt trực quan và khái niệm. Sự thống nhất rất quan trọng vì nó làm cho người dùng cảm thấy thoải mái khi điều hướng thiết kế của bạn. Mọi thứ dường như ở đúng vị trí của nó và không có yếu tố chói tai nào nổi bật theo cách tiêu cực.
Sự thống nhất có thể được tạo ra theo một số cách. Các phương pháp chính là thông qua:
- Gần nhau – Các phần tử gần nhau dường như là một nhóm thống nhất
- Căn chỉnh – Các phần tử được căn chỉnh với nhau dường như có liên quan
- Sự lặp lại – Các yếu tố được lặp lại cũng tạo ra cảm giác thống nhất, đặc biệt nếu sự lặp lại đó được thực hiện theo một khuôn mẫu đều đặn.

Với những chia sẻ trên GenZ hy vọng bạn đã hiểu rõ những nguyên tắc cần thiết và tầm quan trọng của chúng trong thiết kế đồ họa. Đừng quên follow tụi mình để cập nhật thêm những kiến thức hữu ích về Graphic Design nhé!
Theo dribbble.com


























![Biểu cảm[se]-GenZ Academy](https://genzacademy.vn/wp-content/themes/zibll/img/smilies/se.gif)
![Biểu cảm[tu]-GenZ Academy](https://genzacademy.vn/wp-content/themes/zibll/img/smilies/tu.gif)
![Biểu cảm[yinxian]-GenZ Academy](https://genzacademy.vn/wp-content/themes/zibll/img/smilies/yinxian.gif)
![Biểu cảm[xu]-GenZ Academy](https://genzacademy.vn/wp-content/themes/zibll/img/smilies/xu.gif)
![Biểu cảm[hanxiao]-GenZ Academy](https://genzacademy.vn/wp-content/themes/zibll/img/smilies/hanxiao.gif)
![Biểu cảm[OK]-GenZ Academy](https://genzacademy.vn/wp-content/themes/zibll/img/smilies/OK.gif)








Chưa có bình luận nào