Trong những hướng dẫn trước đây, các bạn đã cùng với Genz thực hành về các bước tạo văn bản 3D theo phong cách retro, đặt nhiều hình ảnh vào văn bản, hay đơn giản là cách tạo bóng dài cho chúng,… Và ngay bây giờ, Genz tụi mình sẽ chỉ cho các bạn một cách làm khác với văn bản nhưng cũng không kém phần độc đáo, giúp hút mắt người xem chỉ trong 1s – Đó là hiệu ứng văn bản trong suốt.
Đừng lo lăng hiệu ứng này sẽ làm hỏng những gì trước đó bạn áp dụng nhé! Với cách tạo văn bản trong suốt bằng Layer Effects, văn bản của bạn có thể hòa quyện, ăn nhập với hình ảnh trong khi vẫn giữ được các nét vẽ, đổ bóng, phát sáng, hay bấy kỳ hiệu ứng nào khách mà bạn đã tạo ra cho nó.

Hãy cùng Genz tìm hiểu xem chúng hoạt động như thế nào nhé!
Lưu ý: Dưới đây là những hướng dẫn từng bước cho Photoshop CC 2020 trở về trước.
Bước 1: Mở hình ảnh của bạn
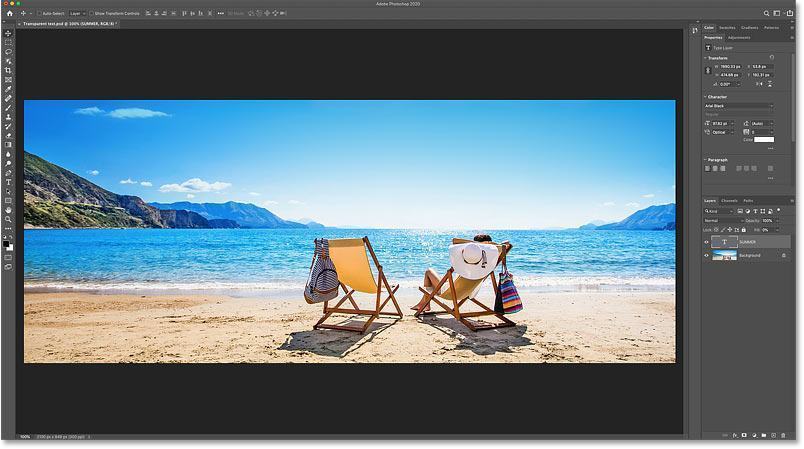
Bắt đầu bằng cách mở hình ảnh của bạn với Photoshop. Trong hướng dẫn này, chúng ta sẽ sử dụng hình ảnh từ Adobe Stock:

Bước 2: Chọn công cụ Type Tool
Để thêm văn bản của bạn, hãy chọn Type Tool từ thanh công cụ:

Bước 3: Chọn phông chữ của bạn
Sau đó, trong thanh Options, chọn phông chữ của bạn. Phông chữ nào cũng được, nhưng phông chữ lớn hơn, dày hơn sẽ hoạt động tốt nhất.
Ví dụ chúng ta sẽ giữ mọi thứ đơn giản và đi với Arial Black:

Đặt kích thước chữ thành 72 pt để chúng ta bắt đầu với kích thước đặt trước lớn nhất:

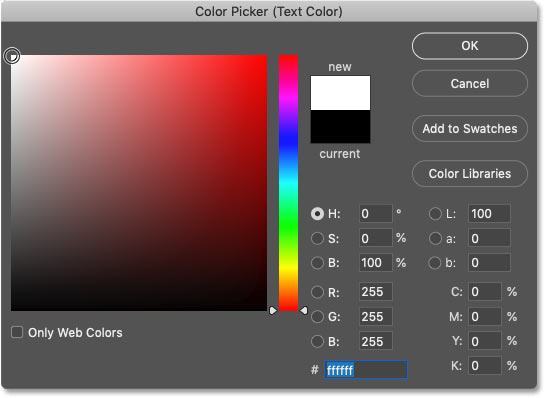
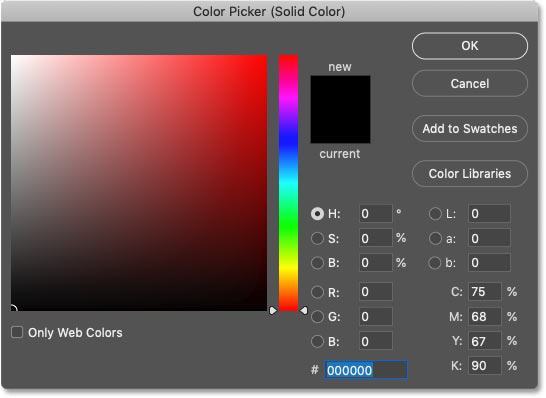
Và sau đó chọn màu cho văn bản của bạn bằng cách nhấp vào color swatch (mẫu màu) :

Vì chúng ta sẽ làm cho văn bản trong suốt, màu sắc không quan trọng. Nhưng hãy chọn một cái dễ thấy khi bạn thêm văn bản vào hình ảnh. Chúng ta sẽ chọn màu trắng.
Bấm OK khi bạn hoàn tất để đóng Color Picker (bộ chọn màu):

Bước 4: Thêm văn bản của bạn
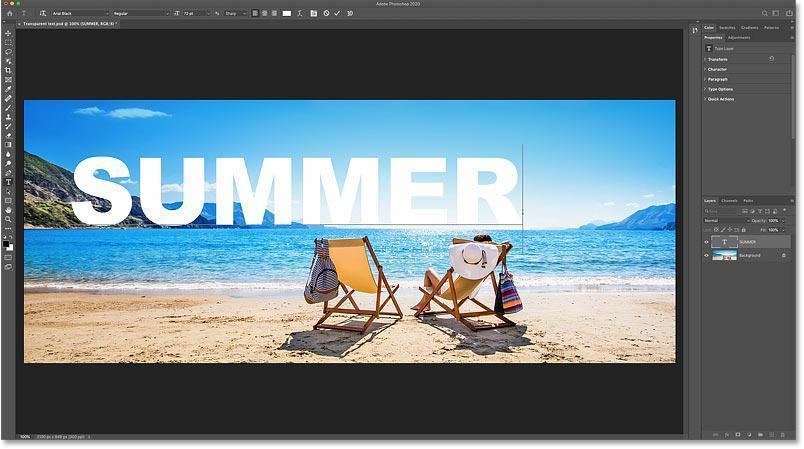
Tiếp theo, nhấp vào tài liệu và thêm văn bản của bạn. Chúng ta sẽ nhập từ “SUMMER”:

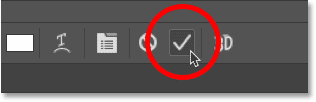
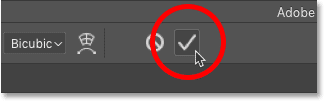
Để chấp nhận nó, hãy nhấp vào checkmark (dấu kiểm) trong thanh Options:

Bước 5: Thay đổi kích thước và định vị lại văn bản bằng Free Transform
Để thay đổi kích thước văn bản và di chuyển nó vào vị trí, chúng ta sẽ sử dụng lệnh Free Transform của Photoshop.
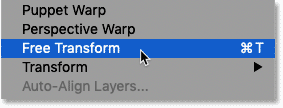
Đi tới trình đơn Edit trong thanh Menu và chọn Free Transform (Chuyển đổi Tự do):

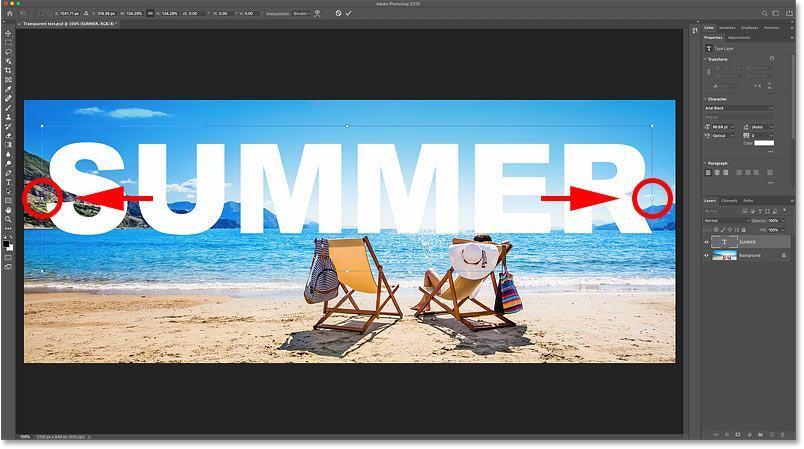
Sau đó, để thay đổi kích thước văn bản, hãy nhấp và kéo bất kỳ nút điều khiển nào. Kể từ Photoshop CC 2019, Free Transform tự động khóa tỷ lệ khung hình của văn bản khi bạn kéo. Nhưng nếu bạn đang sử dụng phiên bản Photoshop cũ hơn, hãy nhấn và giữ phím Shift khi bạn kéo để khóa tỷ lệ khung hình tại chỗ.
Ở đây chúng ta đang kéo các chốt điều khiển bên trái và bên phải ra ngoài để làm cho văn bản lớn hơn:

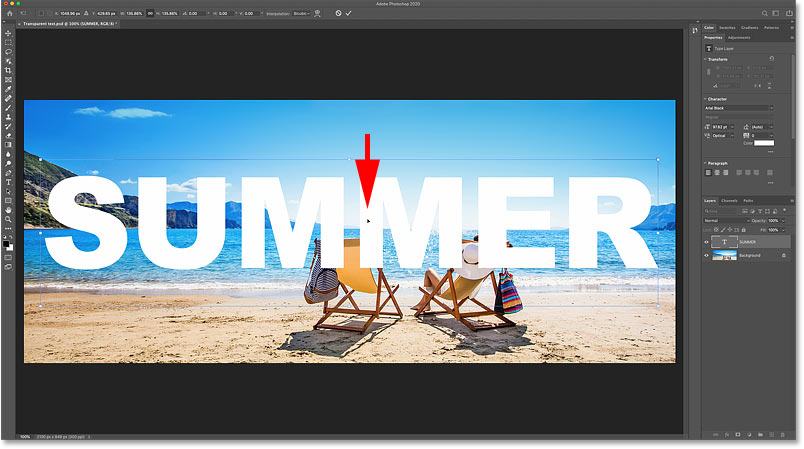
Sau đó, để định vị lại văn bản, hãy nhấp và kéo vào bên trong hộp Free Transform.
Chúng ta sẽ kéo xuống giữa văn bản của mình ở phía trước hình ảnh:

Để chấp nhận nó và đóng Free Transform, hãy nhấp vào checkmark trong thanh Options:

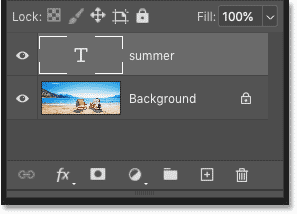
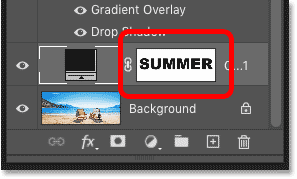
Và trong bảng điều khiển Layers , văn bản xuất hiện trên một lớp layer phía trên hình ảnh:

Bước 6: Giảm Fill của lớp loại xuống 0%
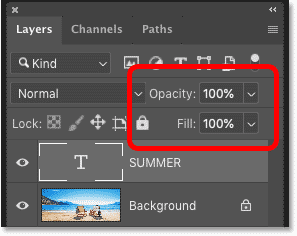
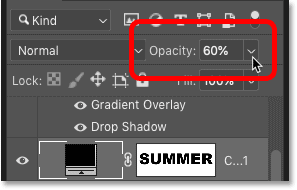
Vì vậy, bây giờ chúng ta đã thêm văn bản, làm thế nào để chúng ta làm cho văn bản trong suốt? Có hai cách để làm điều đó. Một là giảm giá trị Opacity của layer và cách khác là giảm giá trị Fill. Cả hai tùy chọn đều được tìm thấy ở phía trên bên phải của bảng điều khiển Layers:

Độ mờ của opacity so với fill
Sự khác biệt giữa Opacity và Fill là Opacity ảnh hưởng đến cả lớp layer và bất kỳ hiệu ứng lớp nào bạn đã áp dụng. Vì vậy, nếu chúng ta giảm Opacity xuống 0%, cả văn bản và các hiệu ứng sẽ trở nên trong suốt, đó không phải là điều chúng ta muốn.
Nhưng giá trị Fill chỉ ảnh hưởng đến chính lớp layer đó. Hoặc trong trường hợp này, chỉ có văn bản. Nó không ảnh hưởng đến những thứ như đổ bóng, nét vẽ hoặc các hiệu ứng khác mà bạn đã áp dụng cho văn bản.
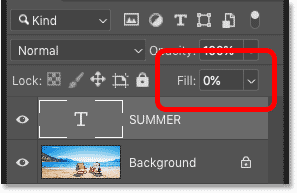
Vì vậy, để làm cho văn bản của bạn trong suốt, hãy giảm giá trị Fill xuống 0% :

Với giá trị Fill được giảm xuống, văn bản sẽ biến mất:

Bước 7: Thêm Drop Shadow vào văn bản
Bây giờ văn bản của chúng ta đã trong suốt, chúng ta có thể sử dụng các layer effects để hiển thị hình dạng của các chữ cái. Ví dụ, hãy thêm Drop Shadow.
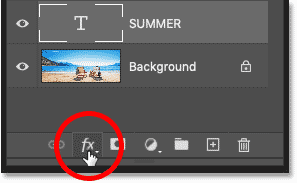
Trong bảng điều khiển Layers, nhấp vào biểu tượng fx ở dưới cùng:

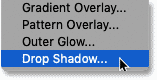
Và chọn Drop Shadow từ danh sách:

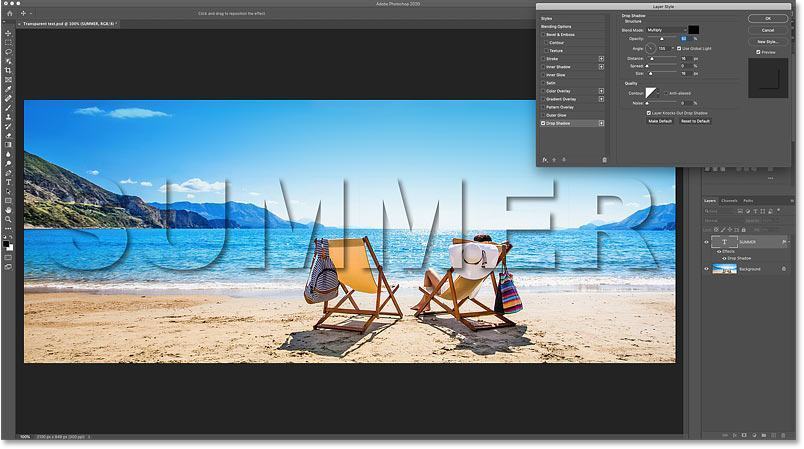
Các tùy chọn cho bóng đổ mở ra trong hộp thoại Layer Style của Photoshop.
Góc và Khoảng cách
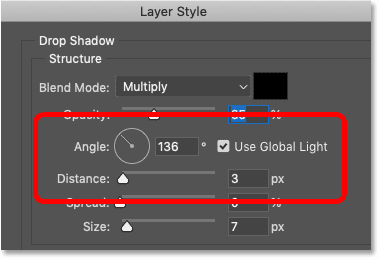
Bắt đầu bằng cách điều chỉnh Góc (Angle) và Khoảng cách (Distance) của bóng:

Cách dễ nhất để điều chỉnh các giá trị Angle và Distance là chỉ cần nhấp và kéo vào bên trong tài liệu. Và lưu ý rằng mặc dù văn bản trong suốt, bóng vẫn ẩn đằng sau nó, để lộ các chữ cái:

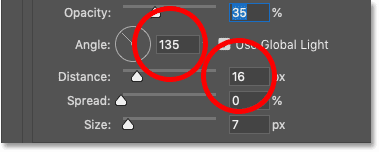
Bạn cũng có thể nhập các giá trị cụ thể vào hộp thoại. Chúng ta sẽ đặt Angle của tôi thành 135 độ và Distance là 16 pixel. Các giá trị bạn cần sẽ phụ thuộc vào hình ảnh của bạn:

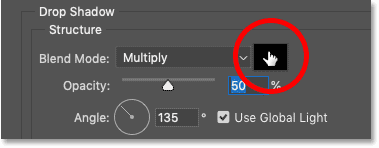
Độ mờ (Opacity)
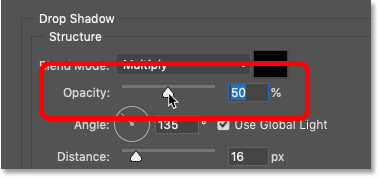
Sử dụng thanh trượt Opacity để điều chỉnh độ trong suốt của bóng đổ. Chúng ta sẽ làm tối bóng tối bằng cách tăng độ mờ lên 50% :

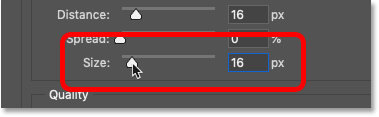
Kích thước
Và bạn có thể làm mềm các cạnh bóng bằng cách tăng giá trị Kích thước – Size. Chúng ta sẽ tăng lên 16 pixel :

Đây là kết quả của chúng ta:

Màu sắc
Màu bóng đổ mặc định là màu đen, nhưng bạn có thể thay đổi nó bằng cách nhấp vào color swatch – mẫu màu :

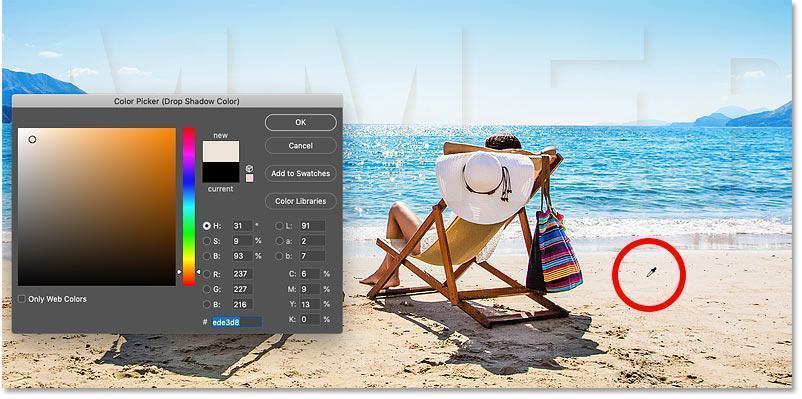
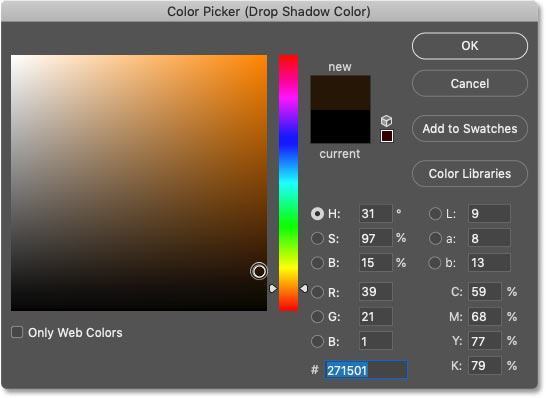
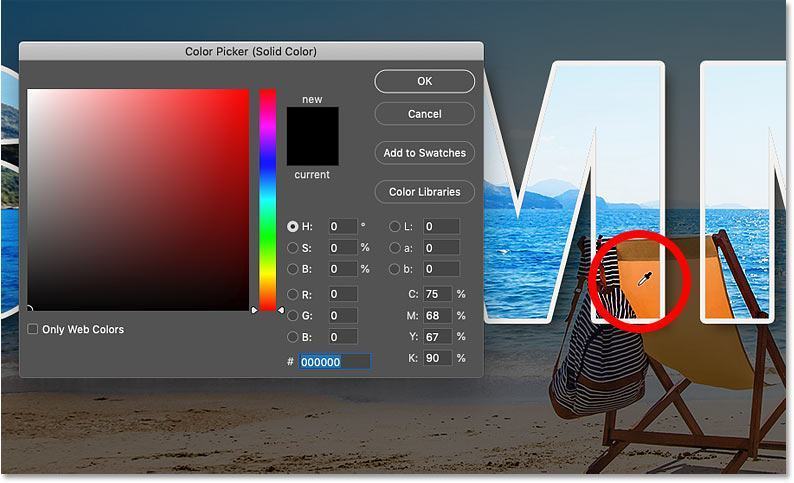
Và sau đó chọn một màu mới, từ Công cụ chọn màu – Color Picker hoặc bằng cách lấy mẫu màu từ hình ảnh.
Chúng ta sẽ nhấp để lấy mẫu màu từ cát:

Và sau đó trong Color Picker chúng ta sẽ chọn một phiên bản tối hơn, bão hòa của màu đó.
Sau đó, chúng ta sẽ nhấp vào OK để đóng Color Picker:

Và đây là kết quả. Chỉ bằng cách thêm một bóng đổ, chúng ta đã có thể thấy văn bản trong suốt của mình:

Bước 8: Thêm một nét xung quanh văn bản
Hãy thêm một vài hiệu ứng nữa. Vẫn trong hộp thoại Layer Style, chọn Stroke từ cột bên trái. Chúng ta có thể sử dụng một nét để thêm đường viền xung quanh các chữ cái:

Màu sắc
Chọn màu cho nét vẽ bằng cách nhấp vào color swatch :

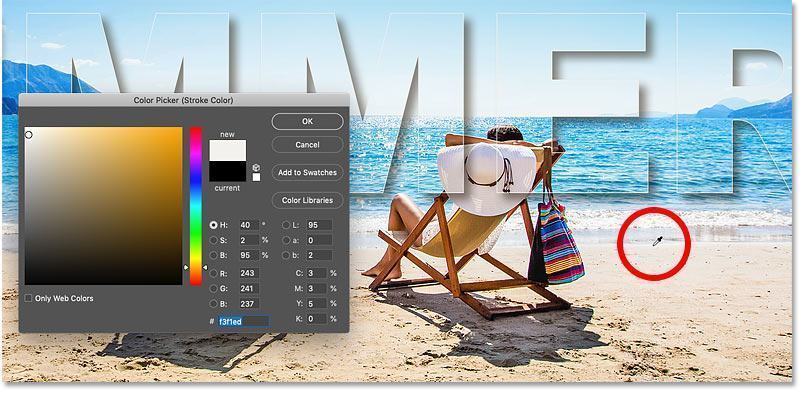
Sau đó, giống như với đổ bóng, chọn màu nét mới từ Color Picker hoặc bằng cách lấy mẫu màu từ hình ảnh.
Chúng ta sẽ chọn thứ gì đó gần với màu trắng bằng cách lấy mẫu màu từ phần sáng nhất của cát. Sau đó, chúng ta sẽ nhấp vào OK để đóng Color Picker:

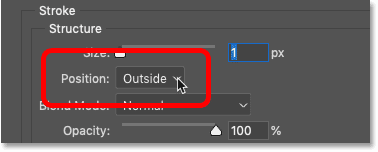
Vị trí
Các tùy chọn Position di chuyển ngắt của bạn cho một trong hai bên mép, bên ngoài viền hoặc tập trung vào các cạnh của văn bản. Chúng ta sẽ chọn Outside (Bên ngoài) :

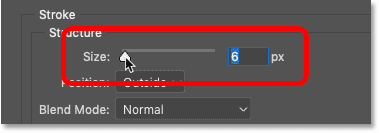
Kích thước
Sau đó, thiết lập chiều rộng của nét vẽ của bạn bằng cách kéo thanh trượt Size (Kích thước). Chúng ta sẽ tăng kích thước lên 6 pixel :

Và đây là văn bản trong suốt với cả bóng đổ và nét vẽ được áp dụng:

Bước 9: Thêm Gradient Overlay
Hiệu ứng thứ ba và cuối cùng mà chúng tôi sẽ thêm là Gradient Overlay (lớp phủ Gradient). Bằng cách thêm một gradient và sau đó thay đổi chế độ blend mode của gradient, chúng ta có thể tăng độ tương phản của hình ảnh bên trong văn bản.
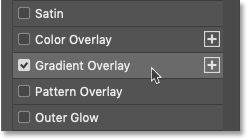
Chọn Gradient Overlay từ cột bên trái:

Bước 10: Chọn gradient đen, trắng
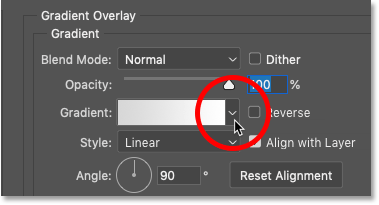
Sau đó, chọn một gradient bằng cách nhấp vào mũi tên bên cạnh mẫu gradient:

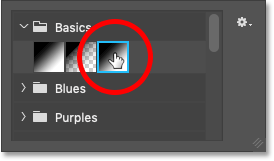
Chọn gradient Đen, Trắng bằng cách nhấp đúp vào hình thu nhỏ của nó.
Trong Photoshop CC 2020 trở lên, các gradient được nhóm thành các thư mục. Bạn sẽ cần xoay mở thư mục Basics để tìm gradient:

Gradient sẽ tạm thời chặn hình ảnh khỏi chế độ xem:

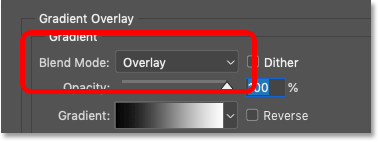
Bước 11: Thay đổi chế độ hòa trộn của gradient thành Overlay
Sau đó, để hòa trộn gradient với hình ảnh, hãy thay đổi chế độ blend mode của gradient từ Normal thành Overlay:

Và bây giờ độ tương phản của hình ảnh bên trong văn bản mạnh hơn hình ảnh xung quanh:

Tắt các hiệu ứng layer khác
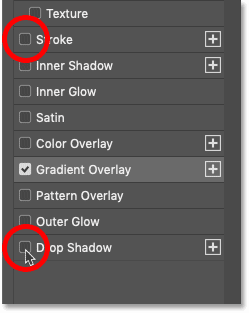
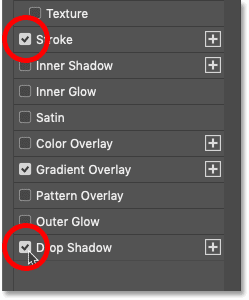
Để xem hiệu ứng Gradient Overlay rõ ràng hơn, hãy tắt các hiệu ứng Stroke và Drop Shadow bằng cách bỏ chọn chúng:

Và bây giờ chúng ta thấy sự tương phản làm nổi bật các chữ cái như thế nào:

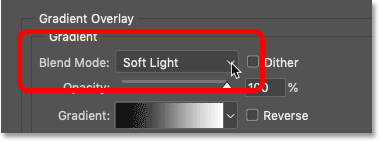
Thử chế độ hòa trộn blend mode: Soft Light
Nếu độ tương phản quá mạnh, như với hình ảnh trên, hãy thử chế độ blend mode Soft Light để thay thế:

Soft Light tạo ra một kết quả tương tự nhưng ít cường độ hơn:

Bật lại các hiệu ứng khác
Để bật lại Stroke và Drop Shadow, hãy nhấp lại vào bên trong hộp kiểm của chúng:

Bước 12: Đóng hộp thoại Layer Style
Tại thời điểm này, bạn có thể thử thêm các hiệu ứng layer khác hoặc bạn có thể chấp nhận những gì bạn có bằng cách nhấp vào OK để đóng hộp thoại Layer Styple:

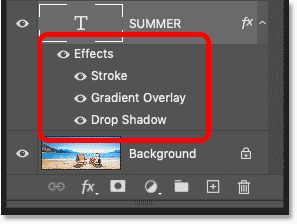
Trong bảng điều khiển Layers, các hiệu ứng chúng ta đã thêm vào văn bản sẽ xuất hiện bên dưới lớp layer.
Bạn có thể nhấp vào biểu tượng hiển thị bên cạnh tên của hiệu ứng để bật và tắt hiệu ứng. Hoặc bạn có thể nhấp đúp trực tiếp vào tên để mở lại hộp thoại Layer Style và chỉnh sửa hiệu ứng nếu cần:

Bước 13: Chọn văn bản
Vì vậy, chúng ta đã học cách tạo văn bản trong suốt bằng cách giảm giá trị Fill của lớp kiểu và sau đó thêm các hiệu ứng layer. Nhưng chúng ta có thể nâng cao hiệu ứng hơn nữa bằng cách làm sáng, tối hoặc thêm màu vào hình ảnh xung quanh. Để làm điều đó, trước tiên chúng ta cần chọn khu vực xung quanh văn bản.
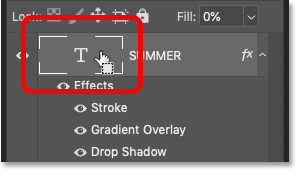
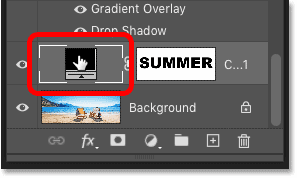
Trong bảng điều khiển Layers, nhấn và giữ phím Ctrl (Win)/Command (Mac) trên bàn phím của bạn và nhấp vào hình thu nhỏ của lớp layer:

Thao tác này sẽ tải một lựa chọn xung quanh các chữ cái:

Bước 14: Đảo ngược vùng chọn
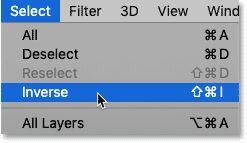
Sau đó, để chọn mọi thứ ngoại trừ văn bản, hãy đảo ngược vùng chọn bằng cách đi tới menu Select và chọn Inverse (Đảo ngược):

Bước 15: Chọn layer hình ảnh
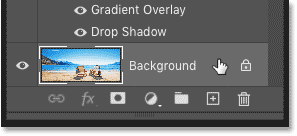
Quay lại bảng điều khiển Layers, nhấp vào layer hình ảnh của bạn để chọn nó:

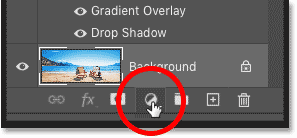
Sau đó nhấp vào biểu tượng New Fill or Adjustment Layer:

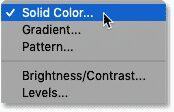
Và chọn một lớp tô màu Solid Color :

Trong Color Picker, chọn màu cho lớp tô màu. Bây giờ chúng ta sẽ chọn màu đen.
Nhấp vào OK khi bạn hoàn tất:

Và màu bây giờ sẽ lấp đầy các khu vực xung quanh văn bản:

Trong bảng điều khiển Layers, lớp layer tô màu xuất hiện giữa hình ảnh và lớp layer văn bản.
Và lý do mà lớp tô màu không ảnh hưởng đến hình ảnh bên trong các chữ cái là vì Photoshop đã sử dụng vùng chọn mà chúng ta đã thực hiện để tạo layer mask, như chúng ta thấy trong hình thu nhỏ của layer mask. Các vùng màu trắng trên layer mask là nơi có thể nhìn thấy lớp tô màu và các vùng màu đen là nơi nó bị ẩn:

Bước 16: Giảm độ mờ đục của lớp tô màu
Để trộn màu với hình ảnh, hãy giảm Opacity của lớp tô màu.
Chúng ta sẽ giảm xuống 60%:

Với độ mờ giảm xuống, hình ảnh hiển thị qua lớp tô màu. Và vì màu tô của chúng ta là màu đen, nó tạo ra hiệu ứng tối:

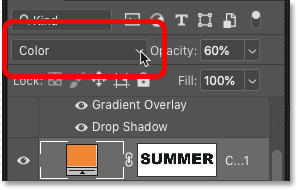
Cách thay đổi màu của lớp layer tô màu
Để thử một màu khác, hãy nhấp đúp vào color swatch của lớp layer tô màu :

Và sau đó chọn một màu mới, một lần nữa từ Color Picker hoặc từ hình ảnh.
Vì chúng ta đã lấy mẫu màu trực tiếp từ hình ảnh, nên chúng ta sẽ chọn màu cam bằng cách nhấp vào mặt sau của chiếc ghế. Sau đó, nhấp vào OK để đóng Color Picker:

Thay đổi chế độ hòa trộn blend mode của lớp layer tô màu
Và vì chúng ta đã chọn một màu thực tế lần này, chúng ta sẽ thay đổi chế độ blend mode của lớp tô màu từ Normal thành Color:

Các chế độ pha pha phục hồi độ sáng ban đầu của hình ảnh và hỗn hợp chỉ màu sắc:

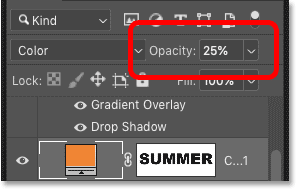
Giảm độ mờ đục của lớp layer tô màu
Cuối cùng, giảm cường độ của màu bằng cách giảm Opacity của lớp tô màu xuống khoảng 25%:

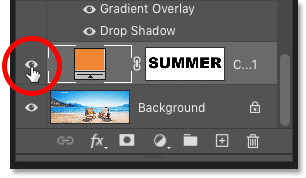
Bạn có thể bật và tắt lớp tô màu để so sánh hiệu ứng với hình ảnh gốc bằng cách nhấp vào biểu tượng hiển thị của nó:

Và đây, với màu sắc bây giờ tinh tế hơn, là kết quả cuối cùng của chúng ta:

Và chúng ta đã có nó! Đó là cách tạo văn bản trong suốt với hiệu ứng lớp trong Photoshop!
Nếu bạn muốn Genz hướng dẫn thêm cách tạo các hiệu ứng khác cho văn bản của mình, hãy nói cho chúng mình biết nhé!
Xem thêm: Cách Đặt Nhiều Hình Ảnh Vào Văn Bản Bằng Photoshop.
Nguồn: photoshopessentials.



























![Biểu cảm[se]-GenZ Academy](https://genzacademy.vn/wp-content/themes/zibll/img/smilies/se.gif)
![Biểu cảm[penxue]-GenZ Academy](https://genzacademy.vn/wp-content/themes/zibll/img/smilies/penxue.gif)
![Biểu cảm[touxiao]-GenZ Academy](https://genzacademy.vn/wp-content/themes/zibll/img/smilies/touxiao.gif)
![Biểu cảm[shui]-GenZ Academy](https://genzacademy.vn/wp-content/themes/zibll/img/smilies/shui.gif)








Chưa có bình luận nào