Tổng quan
Bạn đã từng làm một poster và không biết bắt đầu từ đâu? Và bước tạo nền thường là bước rất quan trọng, làm thế nào để tạo nền nhanh chóng? Đây là “phương pháp bố cục và phối màu” mà chúng ta sẽ nói đến trong bài viết này.
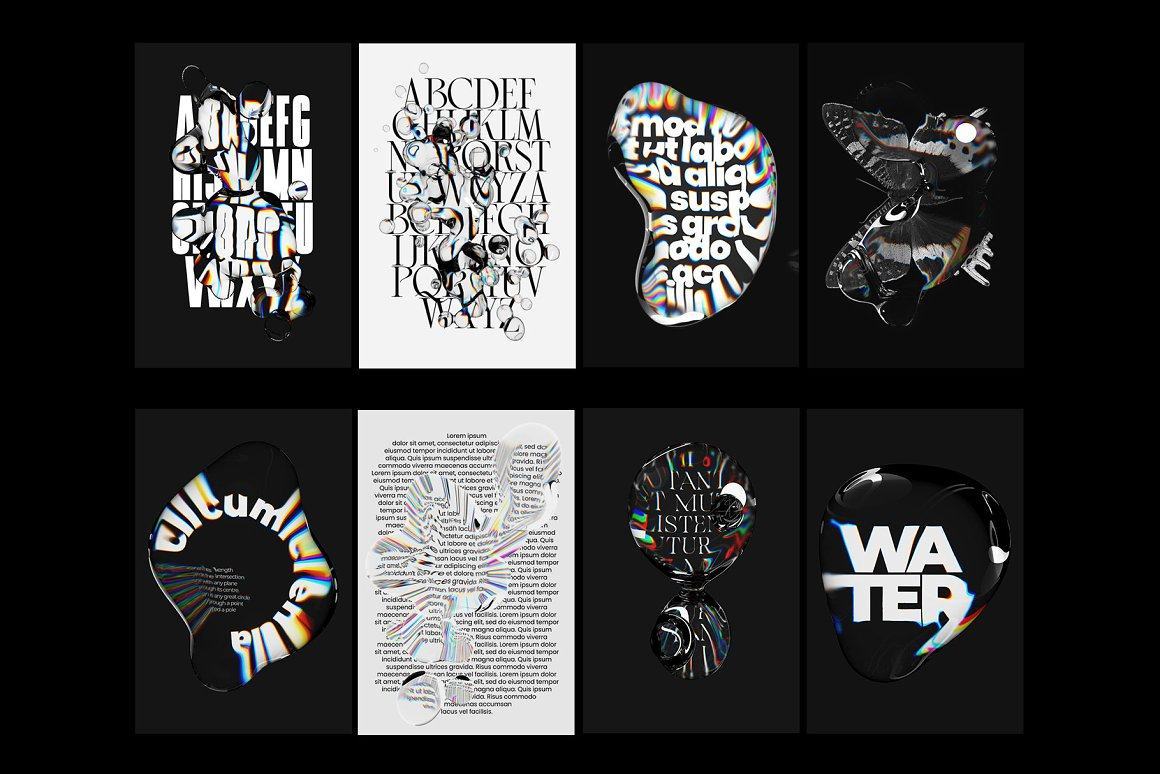
Trước tiên, hãy xem xét một số tài liệu tham khảo và quan sát “điểm chung” trong thiết kế của chúng.
Ở đây chúng ta chủ yếu quan sát nền của các nhân vật, có thể thấy họ đều sử dụng các khối màu có hình dạng khác nhau làm nền của các nhân vật để ghép lại, điều này có một ưu điểm rất tốt, đó là xây dựng được mức độ của hình ảnh, giữa nền và các nhân vật. Đồng thời tạo một lớp màu để làm cho hình ảnh phong phú hơn.

Hướng dẫn
Tôi sẽ chia sẻ cho bạn một chút kinh nghiệm trong việc phối màu như sau: Phần màu sắc chúng ta phải đạt được các yếu tố như màu sắc văn bản phải tương đồng với màu sắc background, màu sắc bachground phải tương đồng với hình ảnh chủ thể. Có như vậy thì tổng thể sẽ không dễ bị lạc quẻ hơn trong việc phối màu khi bắt tay thực hành thiết kế.
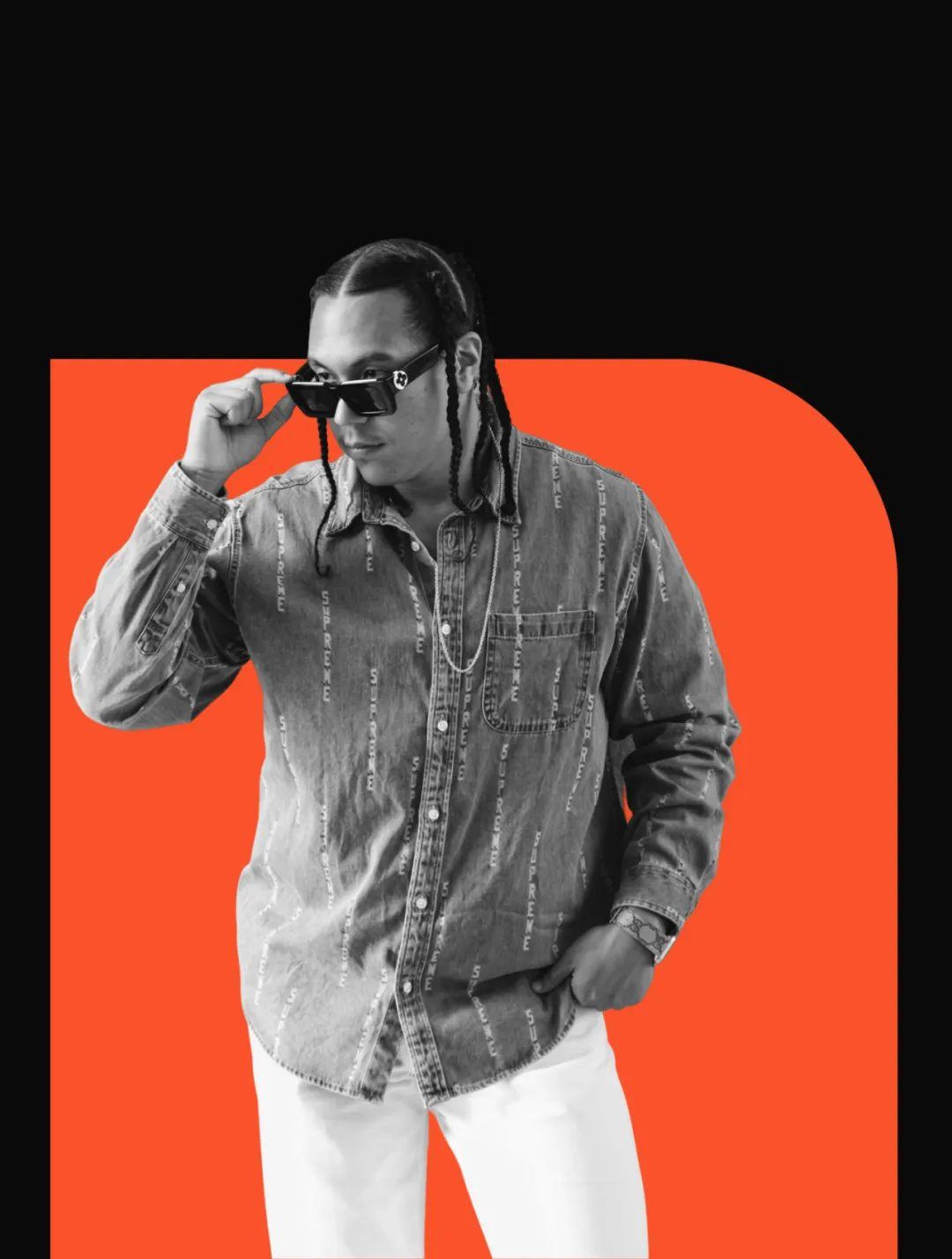
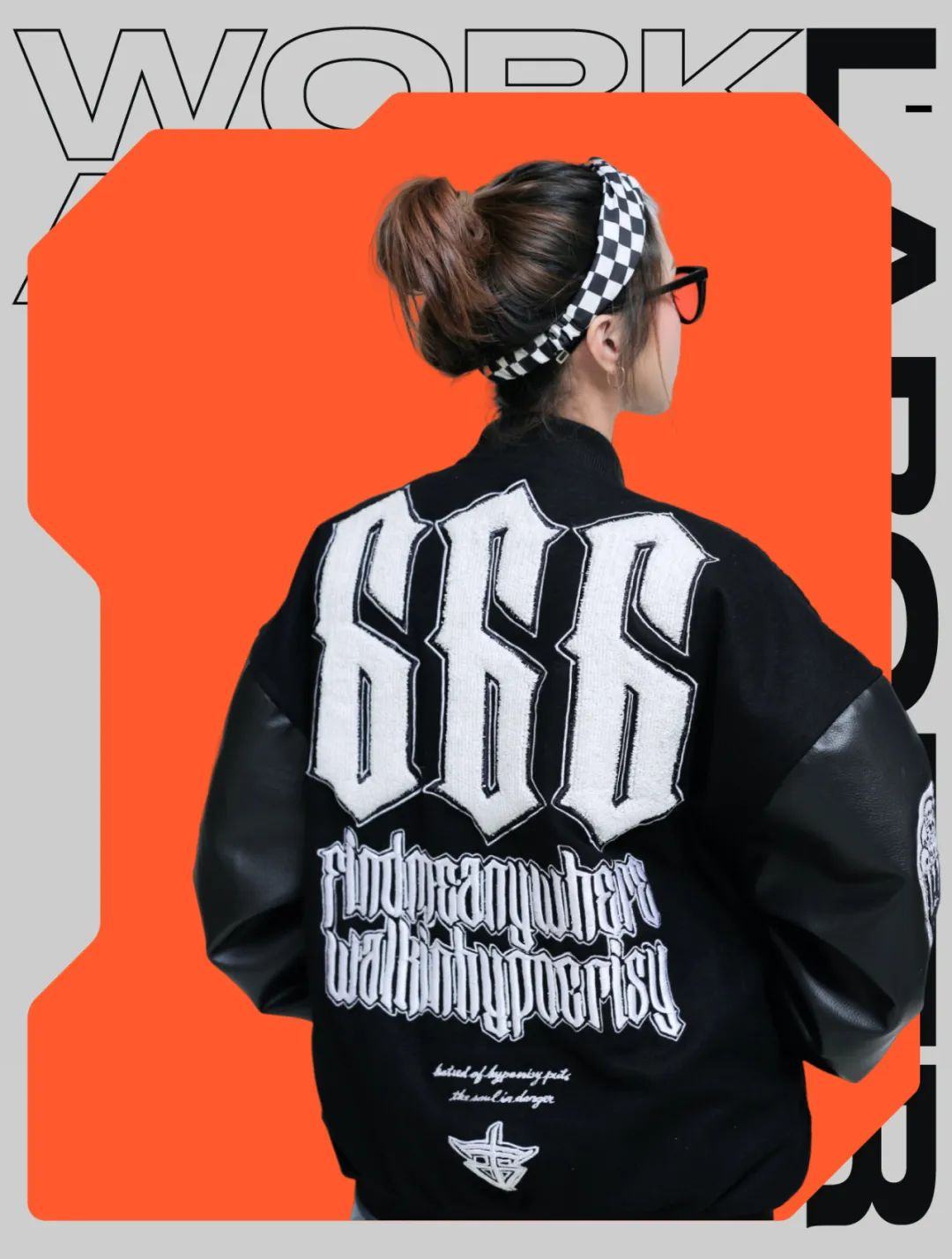
Bây giờ chúng ta đã hiểu nguyên tắc, chúng ta sẵn sàng xắn tay áo và tìm hiểu cách vận hành nó. Trước tiên, hãy xem xét trường hợp dưới đây. Đầu tiên tìm một vật liệu hình ảnh, tách bỏ phần nền phía sau.

Sau đó xử lý hình chủ thể thành đen trắng. Chuyển qua nền đen, như bạn có thể thấy ở đây, nền đen thuần túy rất đơn điệu, vì vậy tôi thêm một lớp màu đồ họa phía sau chủ thể.

Bây giờ lớp của hình ảnh xuất hiện. Ở đây tôi đã thêm màu cam, có độ tương phản mạnh với màu đen.

Khối màu đơn sắc này hiện tại trông có một chút đơn điệu, vì vậy hãy thêm một lớp phông chữ tiếng Anh trên khối màu, sau đó sắp xếp tiêu đề và thông tin khác.

Tiếp tục tối ưu hóa các chi tiết. Các chi tiết của hình ảnh hiện tại là không đủ. Thêm một vài thẻ đồ họa để tối ưu hóa phân lớp của hình ảnh.

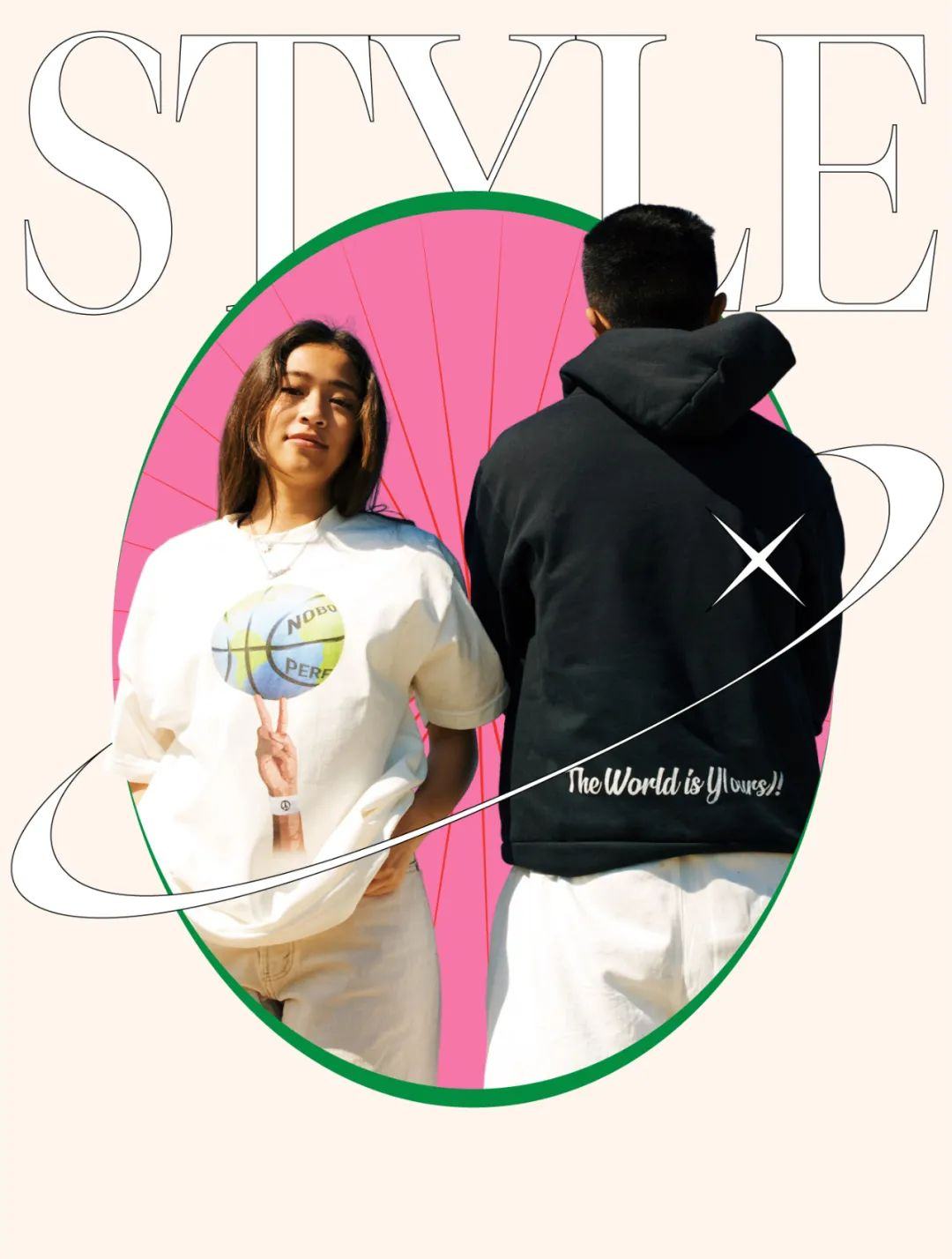
Tiếp tục, hãy xem xét trường hợp thứ hai.

Đặt ký tự trong hình elip, thêm một lớp màu phía sau hình elip để củng cố các chi tiết và thêm một lớp đường xuyên tâm phía sau ký tự để tinh chỉnh mức nền.

Thêm các từ nét tiếng Anh ở dưới cùng và thêm một số đồ họa được tô điểm trên hình elip để làm cho hình ảnh được tích hợp hơn.

Cuối cùng, thêm tiêu đề và các thông tin bổ sung khác. Lưu ý rằng ở đây tôi đã thêm một vài đồ họa màu đỏ để làm nổi bật nền. Trong bố cục, các màu nên càng bổ sung cho nhau thì càng tốt. Đừng nên dùng các màu sắc không kết hợp được với nhau, nhìn sẽ rất dễ bị rối mắt và không được đẹp.

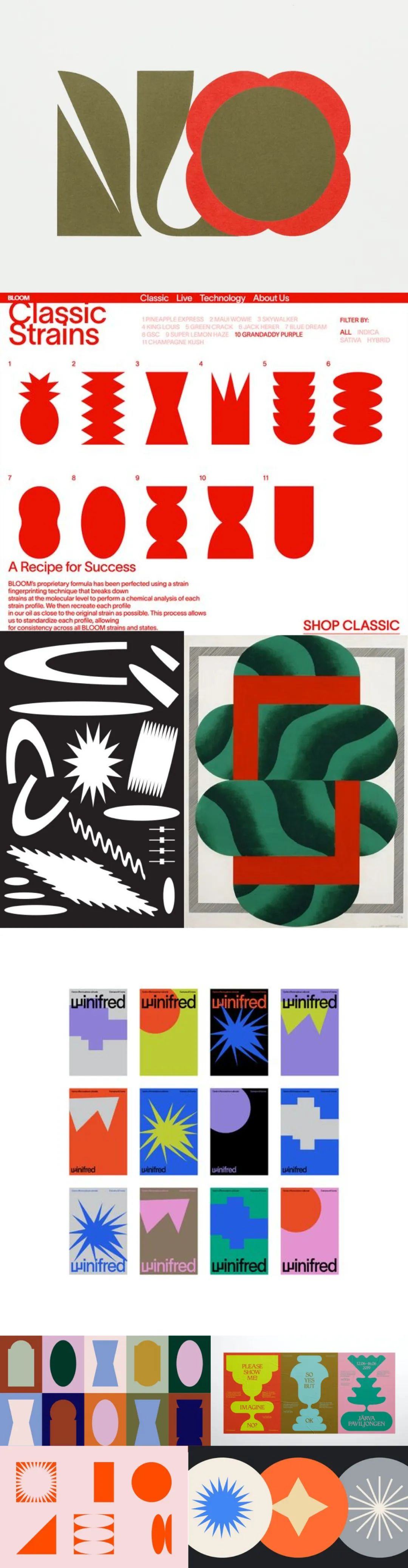
Đồ họa nền của hai trường hợp đầu tiên đều là hình dạng hình học và trường hợp thứ ba có thể sử dụng đồ họa mang hơi hướng trừu tượng (abstract) hơn.
Quy tắc cũ là tìm chất liệu hình ảnh trước, cắt hình ảnh ra và loại bỏ phần nền đi.

Sử dụng công cụ brush để tạo ra một nền được vẽ nguệch ngoạc. Hình này ngẫu nhiên hơn đối với graffiti và nền có thể được xử lý bằng các màu chuyển sắc.

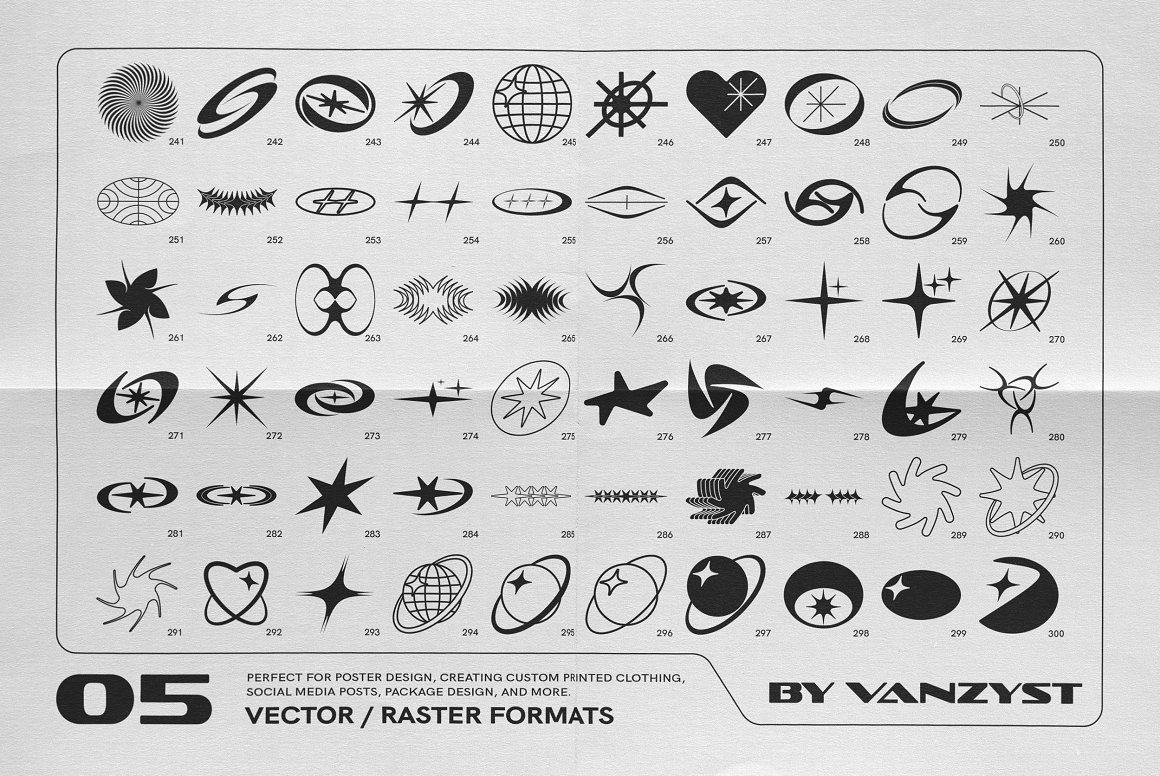
Loại khối màu đồ họa ngẫu nhiên này cũng có thể được thu thập bằng cách xem một số tài liệu tham khảo vào thời gian thường ngày của bạn, khi làm điều đó, bạn có thể tìm kiếm một số thay đổi cơ bản, dưới đây là một số tài liệu tham khảo tôi tìm thấy để bạn có thể xem thêm.

Cuối cùng, bạn hãy thêm tiêu đề và các thông tin văn bản còn lại vào hình ảnh thiết kế của mình. Phong cách tổng thể ở đây là phong cách tươi mới nên có thể kết hợp với font chữ Arial và serif.

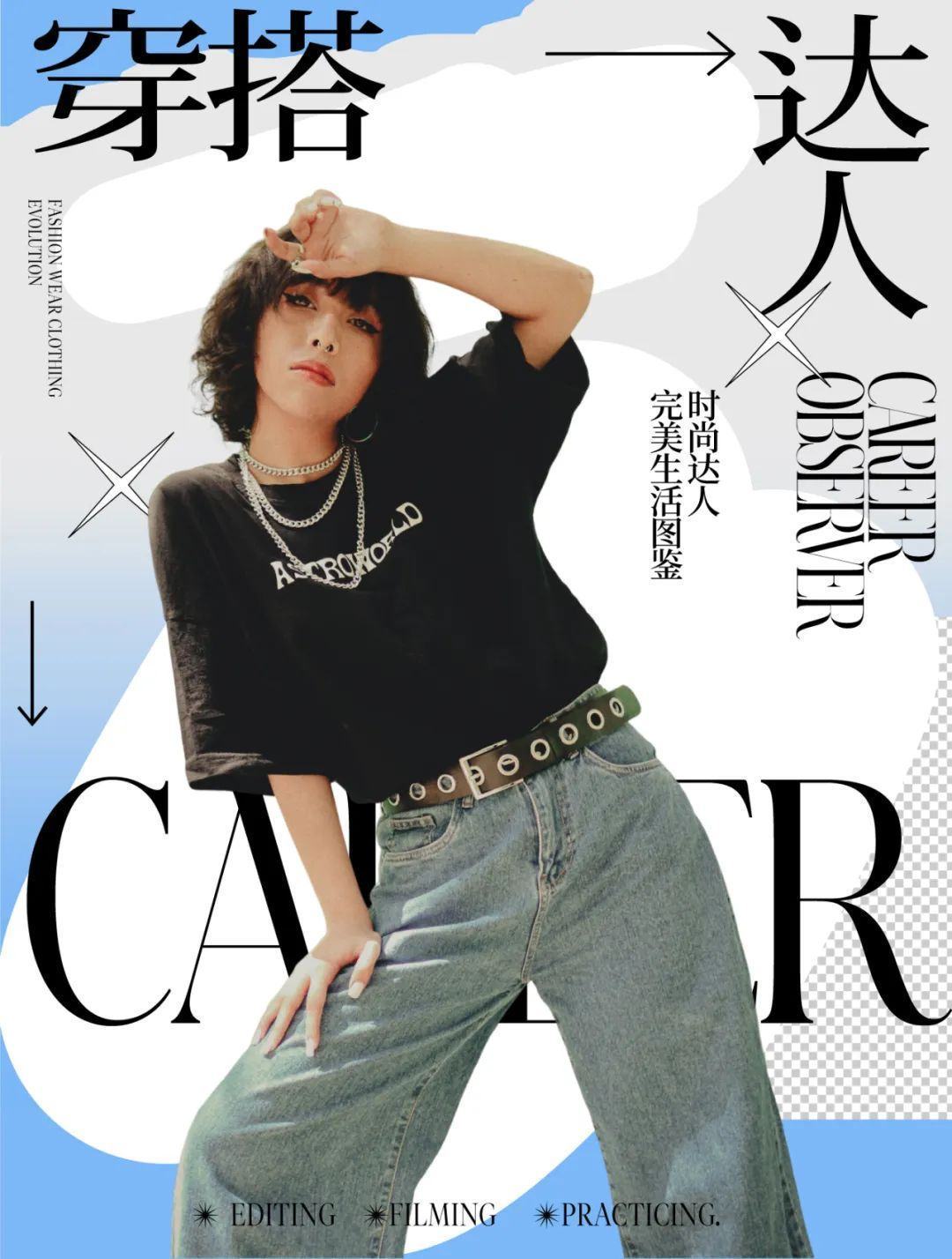
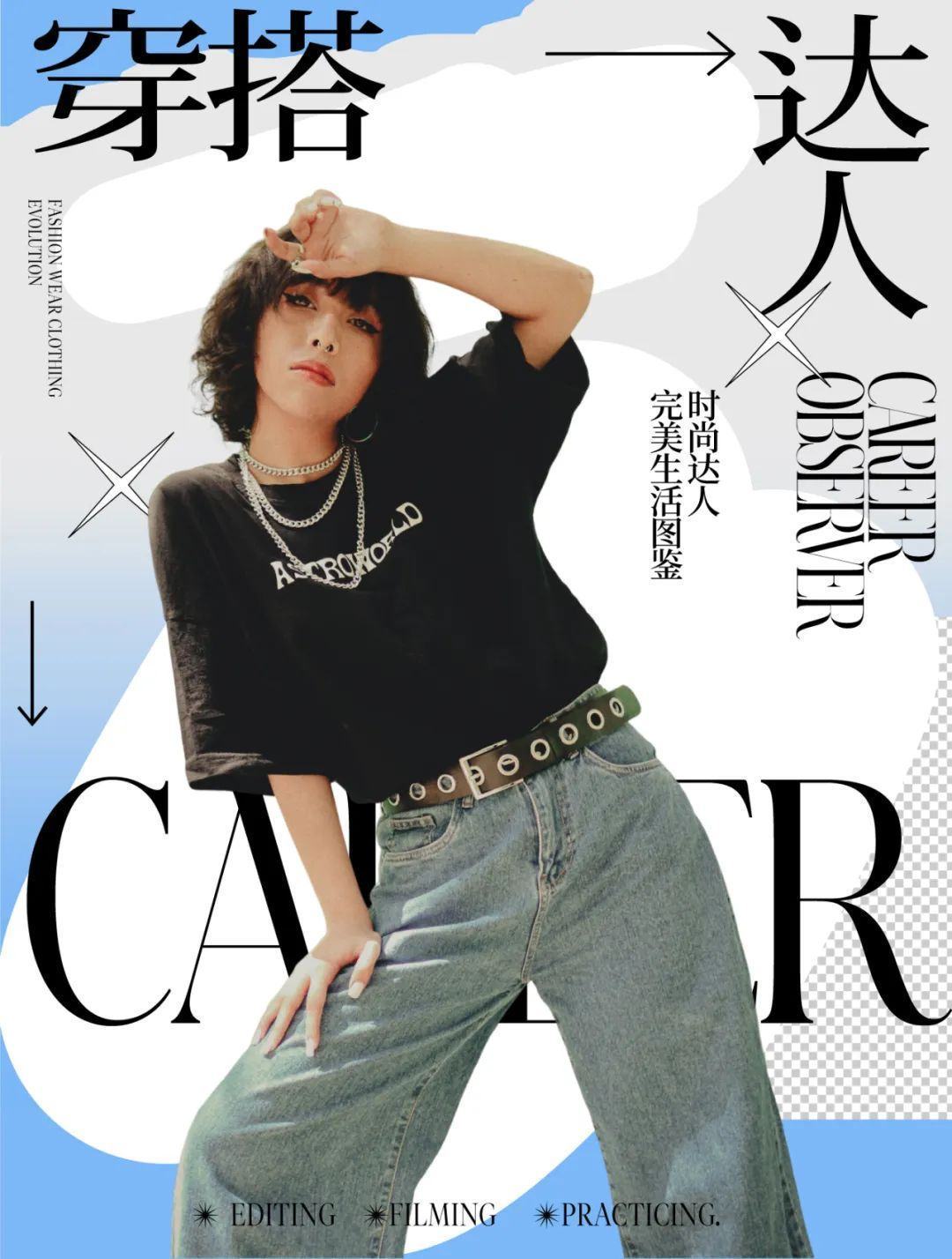
Hãy xem xét trường hợp thứ tư. Cắt bỏ phần nền cũ và tạo thành nền màu xám nhạt mới.

Đừng lo lắng về việc không biết nên đặt các khối màu trên nền mới này như thế nào, trước tiên chúng ta hãy tạo nền theo hướng dẫn của tôi nhé. Văn bản ở đây có thể hợp với style thời trang và tạo cho tổng thể cảm xúc hơn, bạn có thể cân nhắc sử dụng văn bản in đậm làm cho tổng thể có điểm nhấn hơn. Ngoài ra sự kết hợp giữa “văn bản rỗng” cũng có thể tạo đầy cảm giác tương phản cho bức ảnh.

Tiếp theo, bạn có thể đặt các khối màu ở mặt sau của nhân vật, chọn màu cam trên phần thân của nhân vật và sự kết hợp giữa màu đen và màu cam là phù hợp với xu hướng.

Bây giờ hình ảnh có hai cấp độ là hình khối cùng font chữ đầy phá cách được lồng ghép cùng nhau.
Cuối cùng, điền vào tiêu đề và phần còn lại của thông tin văn bản. Công việc thiết kế đã hoàn tất tốt đẹp 😀

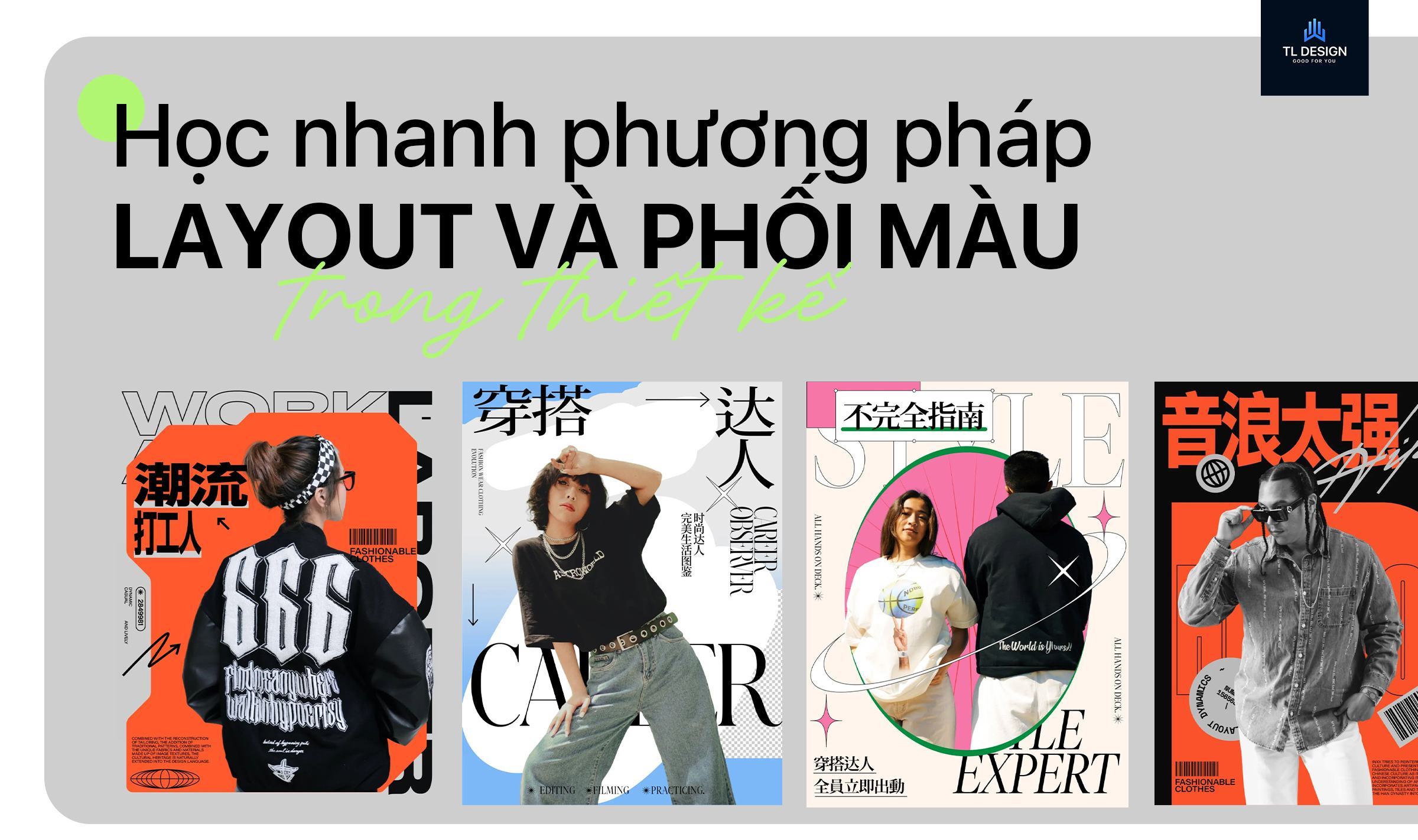
Cuối cùng, chúng ta hãy xem tập hợp tất cả các ấn phẩm vừa rồi một lần nữa nhé.




Bài viết yêu thích:
































![Biểu cảm[se]-GenZ Academy](https://genzacademy.vn/wp-content/themes/zibll/img/smilies/se.gif)
![Biểu cảm[tu]-GenZ Academy](https://genzacademy.vn/wp-content/themes/zibll/img/smilies/tu.gif)
![Biểu cảm[yinxian]-GenZ Academy](https://genzacademy.vn/wp-content/themes/zibll/img/smilies/yinxian.gif)
![Biểu cảm[xu]-GenZ Academy](https://genzacademy.vn/wp-content/themes/zibll/img/smilies/xu.gif)
![Biểu cảm[hanxiao]-GenZ Academy](https://genzacademy.vn/wp-content/themes/zibll/img/smilies/hanxiao.gif)
![Biểu cảm[OK]-GenZ Academy](https://genzacademy.vn/wp-content/themes/zibll/img/smilies/OK.gif)








Chưa có bình luận nào