Nếu bạn đã nghe thấy thuật ngữ thiết kế phổ quát (Universal Design) nhưng chưa tìm hiểu kỹ về ý nghĩa thực sự của nó, thì bạn thật may mắn. Bài viết này đi sâu vào các nguyên tắc cốt lõi của thiết kế phổ quát, những ưu điểm của nó và các bước đơn giản về cách bạn có thể sử dụng nó một cách hiệu quả trong các thiết kế của mình.
Xem thêm: Xu hướng thiết kế Illustrator 2021
Thiết kế phổ quát là gì?
Thiết kế phổ quát là một chiến lược thiết kế đảm bảo sản phẩm, môi trường, thông tin liên lạc hoặc dịch vụ của bạn phù hợp với mọi người. Bằng cách điều chỉnh thiết kế của bạn cho phù hợp với nhu cầu của mọi người, bạn loại bỏ việc nhắm mục tiêu vào những người dùng cụ thể. Bạn thực hiện một cách tiếp cận giải phóng để đơn giản hóa cuộc sống của họ thông qua các sản phẩm dễ tiếp cận và thiết thực, dễ hiểu.
Thiết kế phổ quát nâng cao cuộc sống. Nó mang đến cho tất cả mọi người cơ hội công bằng bằng cách làm cho các thiết kế vật lý hoặc kỹ thuật số có thể tiếp cận được với nhiều người ở mọi lứa tuổi, khả năng, quốc tịch. Nó hướng con đường kinh doanh của bạn theo một lộ trình đạo đức bằng cách thúc đẩy các khái niệm về công bằng và hòa nhập xã hội, đồng thời – mở rộng đối tượng của bạn để thu lợi nhuận và tiếp thị.
Với tất cả những ưu điểm của nó, thiết kế phổ quát được chứng minh là một quyết định khôn ngoan để thực hiện trong dự án thiết kế tiếp theo của bạn hoặc chiến lược nghiên cứu và phát triển tiếp theo của công ty bạn.
Lịch sử của thiết kế phổ quát
Ronald Mace từng là giám đốc Trung tâm Nhà ở Tiếp cận tại Đại học Bang North Carolina.
Là một người sử dụng xe lăn, ông đã thúc đẩy thiết kế phổ thông khi nó vẫn còn trong giai đoạn sơ khai. Đây là cách ông được biết đến với tư cách là cha đẻ của Universal Design.

Mace nhấn mạnh ý tưởng làm cho thiết kế môi trường trở nên phổ biến để làm cho nhiều cuộc sống trở nên đơn giản hơn. Ông nhận ra các vấn đề với kiến trúc hiện tại.
Một ví dụ về thiết kế phổ quát được thực hiện trong kiến trúc là tạo lối vào không cần bước cho các tòa nhà. Điều này đã loại bỏ việc sử dụng cầu thang bằng cách sử dụng đường dốc, mà tất cả mọi người đều có thể vào được.

Thiết kế phổ quát là một thực hành thiết kế có đạo đức . Được khái niệm hóa và mang tính cách mạng, nó xác định người dùng bằng cách đặt họ thành “tất cả”. Nó không đặc biệt nhằm vào một người nào đó, do đó tiêu chuẩn hóa thiết kế. Nó mở rộng nghĩa ‘bình thường’ để đảm bảo đối xử bình đẳng cho tất cả người dùng.
Khái niệm thiết kế phổ quát bắt nguồn từ kiến trúc và vượt ra ngoài các lĩnh vực khác, chẳng hạn như giáo dục, thiết kế sản phẩm và các quy trình thiết kế lấy con người làm trung tâm. Thiết kế phổ quát cung cấp một cách tiếp cận toàn diện nhằm tăng giá trị cho bất kỳ lĩnh vực nào.
Phân biệt thiết kế phổ quát với các mô hình thiết kế tương tự
Mô hình và triết lý của Universal Design có xu hướng trùng lặp và có thể bị nhầm lẫn với các mô hình thiết kế khác, chẳng hạn như thiết kế không rào cản hoặc dễ tiếp cận và thiết kế bao gồm. Trong khi các nhà thiết kế thường đưa ra các giải pháp có sự tích hợp của cả ba, điều quan trọng là phải hiểu sâu sắc mối quan hệ qua lại của chúng để sử dụng và triển khai chúng một cách hiệu quả.
1. Thiết kế phổ quát so với thiết kế không có rào cản
Thiết kế không có rào cản – còn được gọi là thiết kế dễ tiếp cận – nhằm mục đích loại bỏ mọi trở ngại giữa người dùng và sản phẩm của họ khi sử dụng. Loại thiết kế này được thực hiện để tạo ra trải nghiệm liền mạch, dễ tiếp cận. Không giống như thiết kế phổ quát, thiết kế không có rào cản không nhắm đến tất cả mọi người. Thiết kế có thể tiếp cận được nhắm mục tiêu cụ thể đến những người gặp khó khăn với hệ thống hiện có và cung cấp các giải pháp chuyên biệt để tìm ra giải pháp thay thế hoặc giải pháp thay thế.
2. Thiết kế phổ quát so với thiết kế toàn diện
Thiết kế toàn diện đảm bảo rằng càng nhiều đối tượng càng tốt sẽ có thể tiếp cận thành phẩm của nó. Đôi khi, nó sẽ cung cấp các phiên bản khác nhau của một thiết kế hoặc một sản phẩm với một số tiện ích bổ sung cho một số khả năng nhất định. Thiết kế phổ quát có một mục tiêu tương tự; để cung cấp cho mọi người cơ hội như nhau để tận hưởng sản phẩm hoặc dịch vụ của bạn, bất kể khả năng.
Điểm khác biệt của thiết kế phổ quát không phải là việc tạo ra một thiết kế với các phiên bản thay thế tùy theo khả năng, mà là tạo ra một thiết kế để phù hợp với tất cả mọi người.
Lợi ích của thiết kế phổ quát
A. Thiết kế hỗ trợ
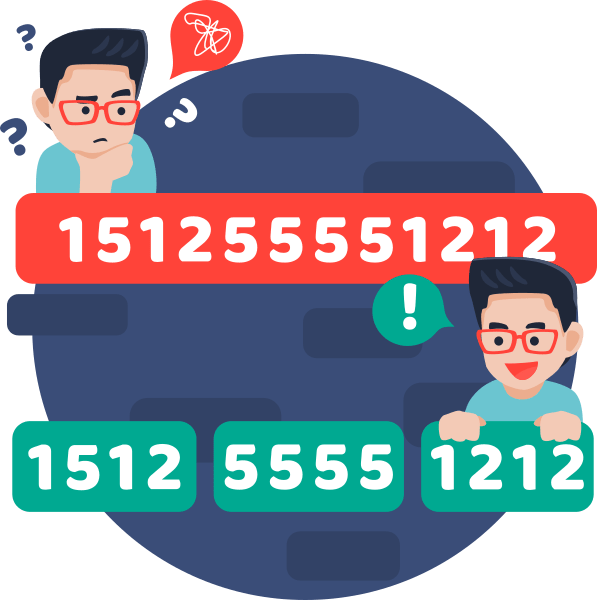
Nó cung cấp cho mọi người một thiết kế dễ dàng và thoải mái cũng cung cấp hỗ trợ trong quá trình sử dụng. Một cách để thêm điều này vào thiết kế trực quan của bạn là chia nhỏ các con số và thêm hệ thống phân cấp trực quan phù hợp để giảm tải nhận thức.

B. Thiết kế thích ứng
Nó đảm bảo rằng thiết kế phục vụ cho nhiều nhóm người có nhu cầu khác nhau có thể thay đổi theo thời gian, do đó làm cho thiết kế trở nên linh hoạt và dễ thích ứng.

C. Thiết kế có thể tiếp cận
Một thiết kế dễ tiếp cận và không có rào cản giúp giảm bớt các vấn đề gây ức chế cho người dùng. Điều này có thể được thực hiện bằng cách tuân theo Nguyên tắc hỗ trợ tiếp cận nội dung web (WCAG) , các nguyên tắc này sẽ được thảo luận ở phần sau của bài viết này.
D. Thiết kế an toàn
Đây là một thiết kế cho phép người dùng sửa chữa, đưa ra các biện pháp phòng ngừa lỗi và kích thích sức khỏe và hạnh phúc.
E. Các lợi ích khác
Thiết kế phổ quát là kinh tế và có thể bán được trên thị trường, vì kết quả thường vượt ra ngoài sự chuyên môn hóa bằng cách thiết lập các tiêu chuẩn. Nó cũng làm tăng số lượng người tiêu dùng và tuổi thọ của sản phẩm bằng cách hữu ích và hữu ích cho mọi người ở hầu hết các lứa tuổi.
7 nguyên tắc của thiết kế phổ quát
Những nền tảng của thiết kế phổ quát này đã phát triển thành bảy nguyên tắc của thiết kế phổ quát, được đặt ra bởi các chuyên gia tại Trung tâm Thiết kế Phổ tại Đại học Bang NC vào những năm chín mươi. Các nguyên tắc sau đây là tiêu chuẩn để đánh giá môi trường và sản phẩm.
1. Sử dụng công bằng
Thiết kế có thể bán được trên thị trường cho những người có khả năng khác nhau; nó có thể được thiết kế giống nhau cho tất cả mọi người hoặc có các phiên bản thay thế tùy theo khả năng.
2. Tính linh hoạt khi sử dụng
Thiết kế tôn trọng và đáp ứng nhiều sở thích và khả năng của từng cá nhân bằng cách tập trung vào độ chính xác trong thiết kế. Nó thích ứng với tốc độ của người dùng và cung cấp các lựa chọn thay thế trong các phương pháp sử dụng.

3. Sử dụng đơn giản, trực quan
Thiết kế dễ hiểu và dễ sử dụng – không phân biệt khả năng, kinh nghiệm, kiến thức, kỹ năng hoặc trạng thái tinh thần của người dùng. Điều quan trọng là giữ cho thiết kế đơn giản, nhất quán và trực quan khi cố gắng đạt được điều này; những điều nhỏ nhặt như sử dụng bản sao đơn giản mà không có nhiều thuật ngữ kỹ thuật là điều tuyệt vời để mở các thiết kế đến với nhiều đối tượng hơn.

4. Thông tin cảm nhận
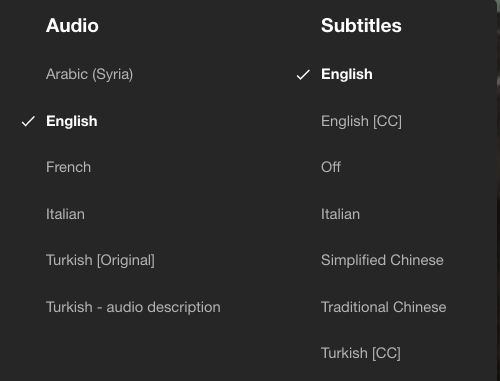
Thiết kế truyền đạt thông tin cần thiết một cách hiệu quả cho người dùng bất kể khả năng cảm nhận của họ và bất kỳ điều kiện môi trường bên ngoài nào như ánh sáng, thời tiết hoặc các điều kiện khác. Điều này có thể được thực hiện bằng cách có nhiều cách trình bày dữ liệu (hình ảnh suy nghĩ, đoạn âm thanh và thông tin xúc giác), phân cấp hình ảnh thích hợp và tăng tính dễ đọc của thông tin.
5. Khoan dung cho lỗi
Các thiết kế phải cung cấp các tương tác để giảm thiểu các hành động nguy hiểm và ngoài ý muốn, cảnh báo và các tính năng an toàn cho sự cố. Điều này cũng ngăn ngừa những hậu quả bất lợi của tai nạn và sai sót.

6. Nỗ lực thể chất thấp
Thiết kế giảm thiểu nỗ lực vật lý cần thiết khi sử dụng bằng cách cho phép người dùng thoải mái duy trì tư thế cơ thể trung tính, giảm thiểu các hành động lặp đi lặp lại và hạn chế lực vận hành nặng cũng như nỗ lực thể chất.
7. Kích thước và không gian để tiếp cận và sử dụng
Thiết kế cung cấp kích thước và không gian phù hợp cho mọi người dùng bất kể kích thước cơ thể, tư thế và khả năng di chuyển của họ để tiếp cận, tiếp cận, thao tác và sử dụng. Điều này có thể được thực hiện bằng cách cung cấp thông tin liên quan đến tư thế trong quá trình sử dụng. Thiết kế luôn lưu ý đến tính công thái học và cung cấp các biến thể về kích thước, đồng thời để lại không gian thích hợp cho các thiết bị trợ giúp và hỗ trợ.
Quá trình thiết kế phổ quát
Các cách tiếp cận thiết kế có lợi cho các quá trình thiết kế phổ quát bao gồm:
Thiết kế lấy con người làm trung tâm : một cách tiếp cận mà các vấn đề cốt lõi của người dùng được hiểu và làm việc để tìm ra giải pháp.
Thiết kế có sự tham gia : cách tiếp cận liên quan đến tất cả các bên liên quan trong quá trình thiết kế thông qua các phương pháp hợp tác
Cách tiếp cận đối với thiết kế phổ quát có thể thực hiện các bước sau:
1. Tìm kiếm hầu hết các cơ hội
Đôi khi từ “tất cả người dùng” có thể áp đảo. Trong khi xác định đối tượng của bạn và xây dựng cá tính, hãy tập trung vào việc hòa nhập hơn và bao gồm những người có khả năng khác nhau để cho phép nhiều người hơn. Bạn đang bán hàng sang các nước khác hay sản xuất thứ gì đó cho lĩnh vực du lịch? Bạn đang giới thiệu một ngành kinh doanh mới hay đang cố gắng tuân theo các khía cạnh đạo đức và làm việc dựa trên danh tiếng của công ty?
2. Đồng cảm và giám sát các hành vi và khuôn mẫu
Hãy tự hỏi bản thân xem những vấn đề mà mọi người trong khu vực bạn đang xem xét đang phải đối mặt là gì. Trong quá trình xác định nỗi đau này, điều cấp thiết là phải cảm thông, liên tục đổi mới và đáp ứng nhu cầu ngày càng tăng. Quá trình này có thể liên quan đến việc giám sát các mô hình sống và tương tác và kỳ vọng của người dùng với các nhu cầu, mong muốn, sự đáp ứng, phàn nàn và hài lòng.
Bằng cách sử dụng các phương pháp dân tộc học như phỏng vấn, phủ bóng, nhóm tiêu điểm, lập bản đồ văn hóa và môi trường và các phương pháp thực hành khác, hãy cố gắng trả lời các câu hỏi bạn đang điều tra. Người dùng của bạn có thể điều hướng hiệu quả trong giao diện của bạn không? Bạn có thể trả lời vấn đề của họ không? Sản phẩm của bạn có cung cấp giá trị cho tất cả người dùng không? Họ có thể hiểu các biểu tượng của bạn? Hậu quả của việc ai đó sử dụng sản phẩm của bạn sai cách là gì?
Thông qua những câu hỏi này, bạn sẽ có thể phát hiện hầu hết các khả năng có thể xảy ra đi ngược lại các nguyên tắc của thiết kế phổ quát. Điều cần thiết là tránh mọi định kiến và khuôn mẫu trong khi thực hiện bài tập này.
3. Động não ý tưởng và đề xuất giải pháp
Khi đưa ra các ý tưởng, hãy đảm bảo rằng chúng tuân theo các nguyên tắc của thiết kế phổ quát bằng cách tôn trọng sự đa dạng, không có rủi ro và có chức năng liền mạch. Các giải pháp phải khả thi, hiệu quả và mang lại cơ hội cho người dùng của bạn. Sau đó, bạn có thể đưa ra ngân sách và tìm ra các chi tiết khác về cách quản lý dự án của mình.
4. Tiến hành kiểm tra người dùng và lặp lại giải pháp
Cũng giống như bất cứ điều gì, bạn phải kiểm tra các giải pháp của mình trước khi đưa nó vào hiện thực. Để kiểm tra, mời người dùng tiến hành kiểm tra để xác định các điểm đau. Trong khi thực hiện các bài kiểm tra này, hãy tránh những kỳ thị của xã hội như rập khuôn, định kiến và phân biệt đối xử. Ví dụ, một giả định rằng người cao tuổi không thể sử dụng công nghệ có thể không phải lúc nào cũng đúng.
Hãy chân thành, trung thực và tiếp thu mọi thứ phát sinh từ quá trình thử nghiệm. Sau đó, những thông tin chi tiết này có thể được kết hợp để cải thiện giải pháp của bạn. Kiểm tra luôn là một quá trình lặp đi lặp lại và sẽ không bao giờ có giải pháp cuối cùng. Bạn có thể chọn dừng lại một thời gian nhưng vẫn tiếp tục sửa đổi thiết kế của mình theo thời gian, nếu không thiết kế của bạn có thể trở nên lỗi thời.
5. Thiết kế kỹ thuật số phổ quát
Có nhiều cách để mọi người có thể tiếp cận và hiểu thiết kế kỹ thuật số của bạn . Bạn có thể tập trung vào các khía cạnh như tuân thủ các nguyên tắc của WCAG , tránh lặp lại nhiều lần một trang cho những khách truy cập khác nhau và điều chỉnh tính thẩm mỹ trực quan để mọi người vẫn có thể sử dụng được.

Một thiết kế kỹ thuật số tuân theo các nguyên tắc của WCAG có đủ độ tương phản màu với màu nền và màu văn bản, đồng thời tích hợp điều hướng bàn phím trong giao diện để dễ dàng truy cập động cơ. Nó sẽ có các giao diện có thể mở rộng, có thể dễ dàng phóng đại thông qua phần mềm hỗ trợ tiếp cận bên ngoài mà không bị hỏng.

Thật không may khi thấy hầu hết các giao diện kỹ thuật số vẫn sử dụng menu lồng nhau, điều hướng phức tạp và đồ họa đậm không thân thiện với người mù màu hoặc điều khiển động cơ hạn chế. Kiểm tra các đánh dấu ngữ nghĩa trên HTML chẳng hạn như tách đầu trang, chân trang và điều hướng. Đảm bảo mọi hình ảnh đều có văn bản thay thế cho những khách truy cập dựa vào mô tả chỉ có văn bản trên trang web của bạn.
Bạn thấy bài viết hôm nay thế nào? Nếu cảm thấy bổ ích thì đừng quên follow GenZ Academy để biết thêm nhiều thông tin hữu ích nhé!
Theo 99designs


























![Biểu cảm[se]-GenZ Academy](https://genzacademy.vn/wp-content/themes/zibll/img/smilies/se.gif)
![Biểu cảm[tu]-GenZ Academy](https://genzacademy.vn/wp-content/themes/zibll/img/smilies/tu.gif)
![Biểu cảm[yinxian]-GenZ Academy](https://genzacademy.vn/wp-content/themes/zibll/img/smilies/yinxian.gif)
![Biểu cảm[xu]-GenZ Academy](https://genzacademy.vn/wp-content/themes/zibll/img/smilies/xu.gif)
![Biểu cảm[hanxiao]-GenZ Academy](https://genzacademy.vn/wp-content/themes/zibll/img/smilies/hanxiao.gif)
![Biểu cảm[OK]-GenZ Academy](https://genzacademy.vn/wp-content/themes/zibll/img/smilies/OK.gif)








Chưa có bình luận nào